【Unity1】uGUI(Text)でタイトル画面とゲームオーバー実装!【ユニティちゃん縦スクロール6】
Unity5.1.1f1 Personal(2015年6月)

前回の続きです〜
今回はタイトル画面とゲームオーバー画面を作ります〜基本的に以下エッセンスと似た内容となっております〜
また、uGUIのTextが中心の内容となりますので、以下エッセンスもご参照下さい〜
uGUIの基盤となるCanvasやGUIのの位置・大きさを設定するRect Transformのエッセンスもございますので、ご参照下さい〜
【目標】タイトル画面とゲームオーバー画面を表示する!
①タイトルシーンを作成する
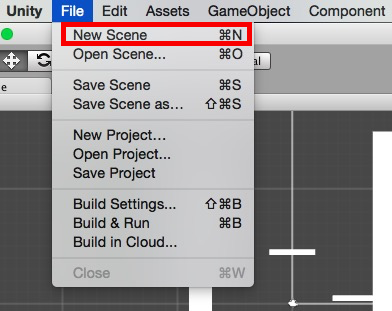
まずはTitleという名前でNewSceneを作成します〜

New Scene作成 名前は「Title」
次にuGUIのTextでタイトルを作成します〜今回はAssetStoreからフォントを落として適用してみましょう〜

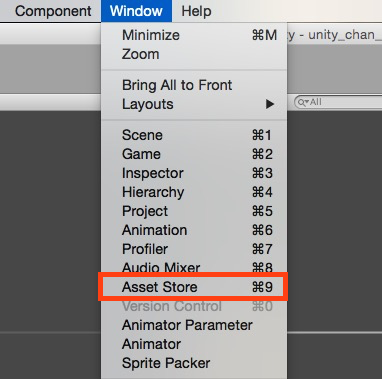
Window>AssetStore

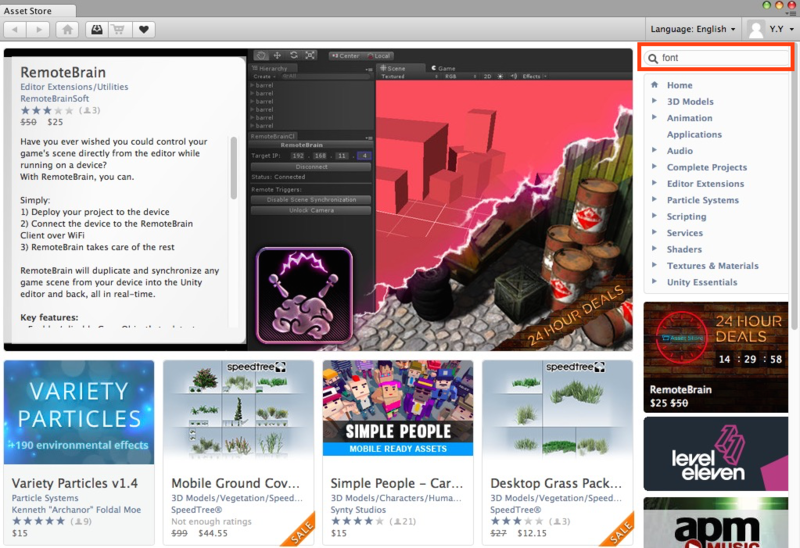
「font」で検索

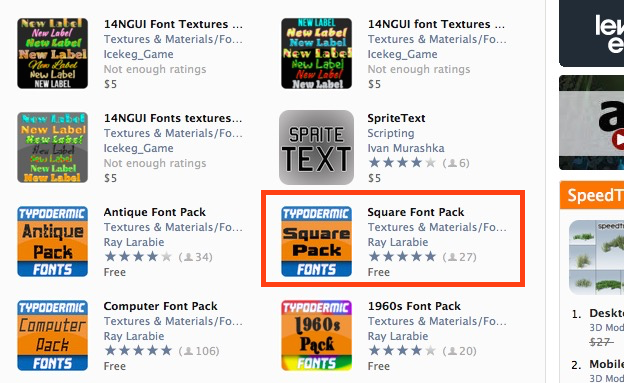
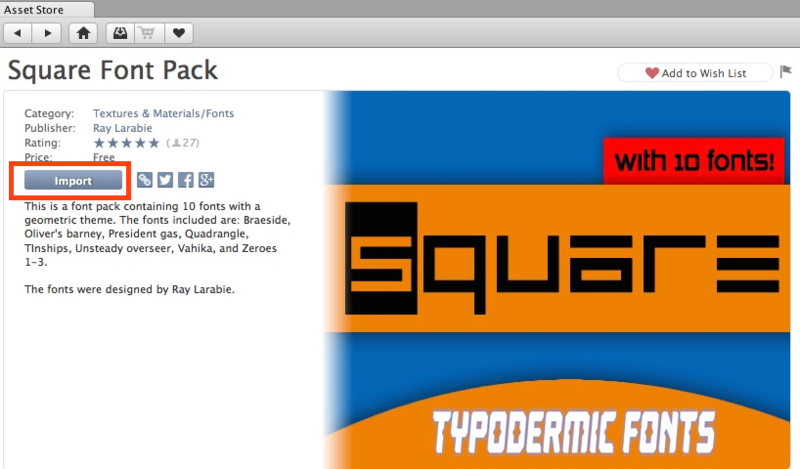
無料なのでSquareFontPackを選択

ダウンロード&インポート
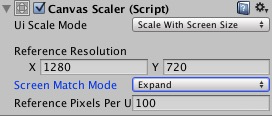
まずはCanvasの設定です〜Canvas Scalerの設定を以下のようにして下さい〜

Canvas Scalerの設定
続いてTextの設定をしましょう〜
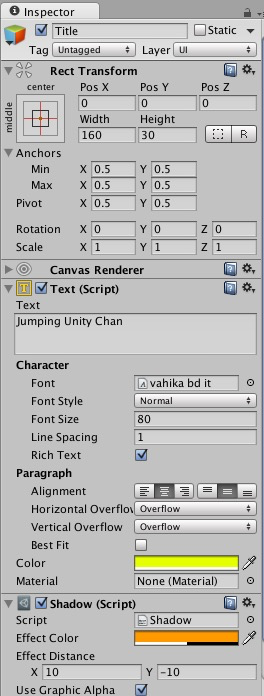
まずは名前:Title、Text:Jumping Unity Chan、Font:vahika bd it、FontSize:80に変更します〜
次にAlignmentを縦・横共に中央寄せにします〜
次に、Horizontal OverflowとVertical Overflowの設定をOverflowにし、大きな文字サイズに対応させます〜
最後にタイトルに影を付けていきます〜AddComponent>UI>Effectsと進み、Shadowを選択します〜
TextColorは黄色で、ShadowColorをオレンジにしましょう!

TitleテキストのInspector設定

タイトル画面
②タイトルシーンからメインシーンへ画面遷移させる!
それではTitleシーンからMainシーンへ遷移するスクリプトであるLoadMainScriptを書き、MainCameraに付けましょう〜
画面をクリックした時、Application.LoadLevelによって指定したSceneへ遷移することができます〜
ここで注意!
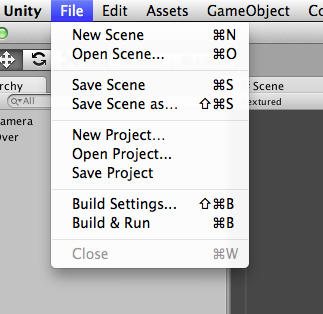
画面遷移をする前に、Buildをしましょう!
(なんで遷移しないの〜と迷子になったひよこがここに一匹・・・)

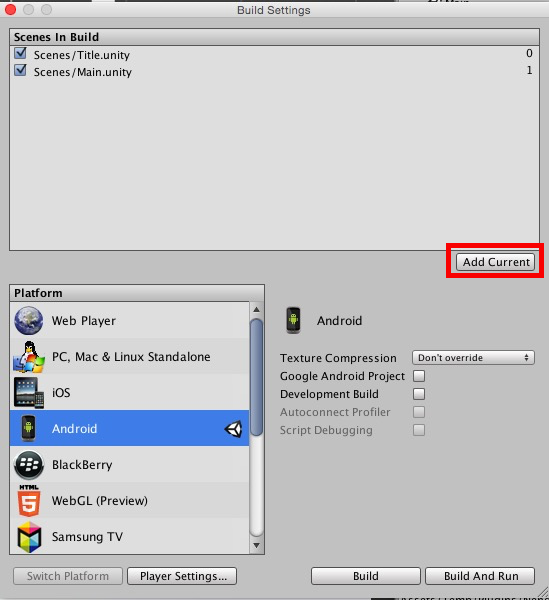
BuildSettingsを選択し・・・

AddCurrentボタンを押す
Add Currentボタンを押すと、今編集しているTitleシーンがBuildの対象になります!Mainシーンでも同じことをやって、TitleとMainをBuild対象にすることで、Scene間での移動ができるようになります〜

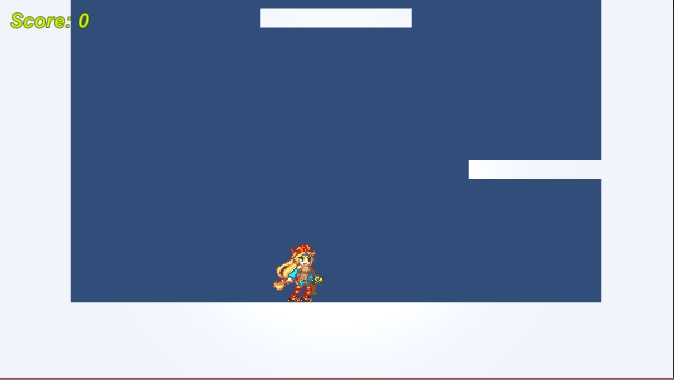
タイトル画面をクリックすると・・・

ゲームが始まります
②落下して画面外に出た時、ゲームオーバーの文字を表示させる!
これで、TitleシーンからMainシーンへ遷移できるようになりました〜次は、落下して画面外に出た時にゲームオーバーとしていきます〜
ちょうどカメラの高さからマイナス6すると画面下より少し下くらいのポジションになるので、その位置をプレイヤーの高さが下回った時に、ゲームオーバーの文字を表示するようにしましょう〜
まずはmainシーンのHierarchyからCreate>UI>Textを選択して、ゲームオーバーの文字を作成しましょう〜

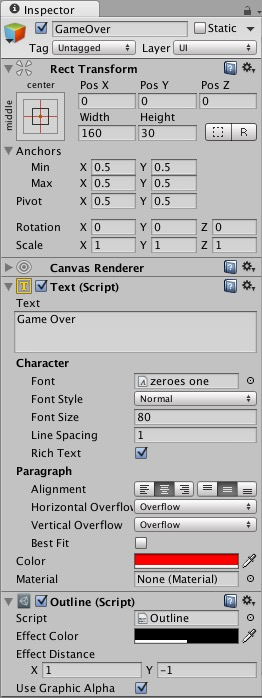
GameOverテキストのInspector設定

こんな感じ
それでは作成したGameOverテキストにscriptを付けます〜StartメソッドでGameOverの文字を消しておいて、Loseメソッドが呼ばれた時にGameOverの文字を表示するようにします〜また、GameOverの文字が表示された状態で画面をクリックするとタイトル画面へ戻るようにもしておきます〜
これでGameOverScriptのLoseメソッドを外部から呼び出せば、ゲームオーバーの完成です〜
呼び出す処理はCameraScriptに記述していきます〜
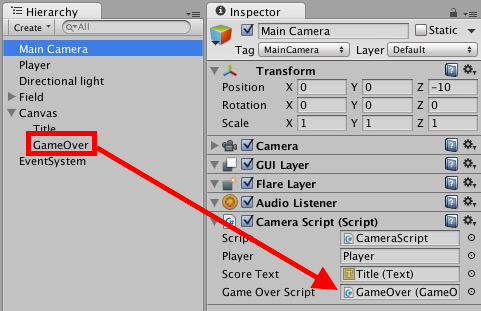
public変数のGameOverScriptを作成しましたので、GameOverScriptのついているGameOverテキストをドラッグ&ドロップで指定します〜

ドラッグ&ドロップ!
プレイヤーの高さが現在のカメラ位置より6下がった位置を下回った時、gameOverScriptのLoseメソッドを実行してGameOverの文字を表示し、プレイヤーをDestroyメソッドによって削除しています〜
これで全ての準備が完了致しました〜
【結果】

タイトル画面をクリック

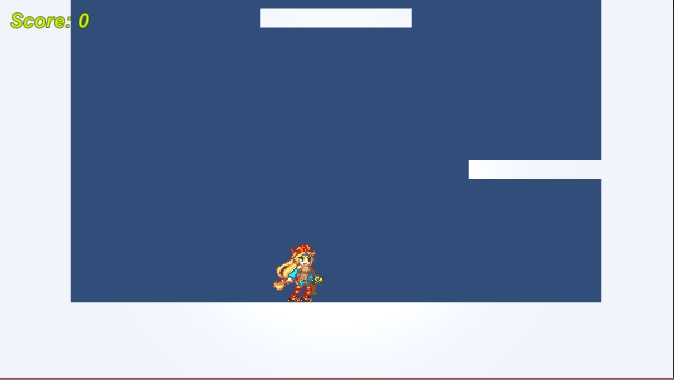
ゲームスタート

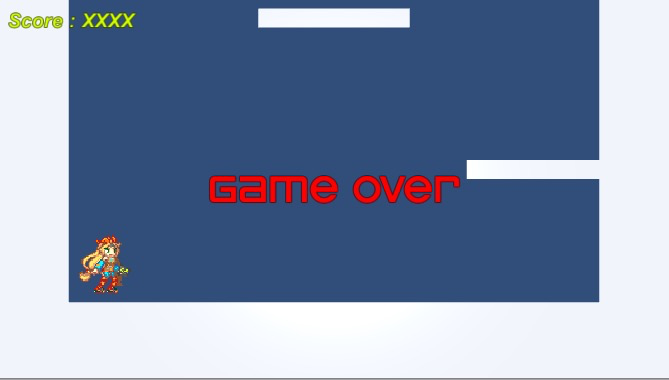
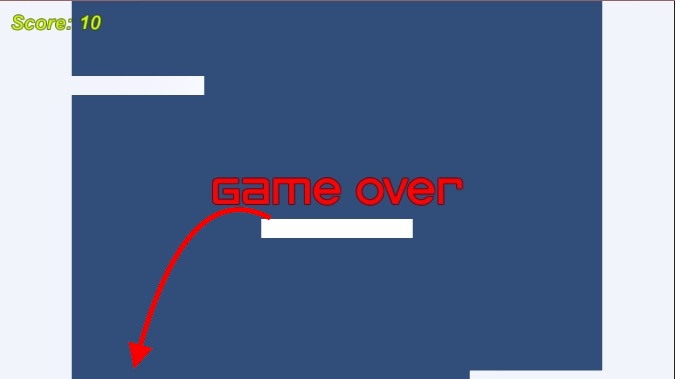
画面外へ落ちてGameOver

クリックでタイトル画面へ戻る
これでタイトル→メイン→ゲームオーバー→タイトルという一連の流れが完成しました〜
本日はここまでです〜
ありがとうございました〜
【Unity開発1】キャラクターを自動で移動させる【ユニティちゃん横スクロールアクション2D:1/11】
【Unity開発1】壁にぶつかった時にキャラクターを反転させる【ユニティちゃん横スクロールアクション2D:2/11】
【Unity開発1】キャラクターをジャンプさせる!【ユニティちゃん横スクロールアクション2D:3/11】
【Unity開発1】キャラクターをカメラが追いかける!【ユニティちゃん横スクロールアクション2D:4/11】
【Unity開発1】uGUIを使って点数を表示する!【ユニティちゃん横スクロールアクション2D:5/11】
【Unity開発1】タイトル画面とゲームオーバー画面を作る!【ユニティちゃん横スクロール2D:6/11】
【Unity開発1】アニメーションを付ける!【ユニティちゃん横スクロールアクション2D:7/11】
【Unity開発1】バグ発見!無限にジャンプできちゃう!【ユニティちゃん横スクロールアクション2D:8/11】
【Unity開発1】ボタン長押しでジャンプ力を強くしたい!【ユニティちゃん横スクロール2D:9/11】
【Unity開発1】足場を下から突き抜けて、そのまま乗っかりたい!【ユニティちゃん横スクロールアクション2D:10/11】
