【Unity2】uGUIでゲームオーバーとクリア画面を作成(前編)!Canvas, Text, Button【ブロック崩し4】
Unityバージョン:5.0.0f4 Personal (2015/4/23)

前回の続きを書いていきます〜
今回は、ゲームオーバーとゲームクリアについてです!
【目標】ゲームオーバーとクリアを設定して、ゲームを完全に回す
【課題1】タイトルページを作る
まずはタイトルページを作りましょう〜
FileからNewSceneを選択して、とりあえずSaveSceneを実行します〜名前はシンプルに「title」にしましょう!
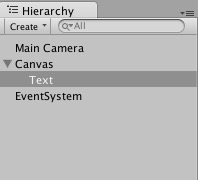
次にHierarchy>Create>UIから、Textを選択します〜そうすると、Hierarchy上にCanvasという項目が出てきて、その中にTextが入ってます〜あと他にEventSystemも出てきますが、今回は使いません!

色々出てきて

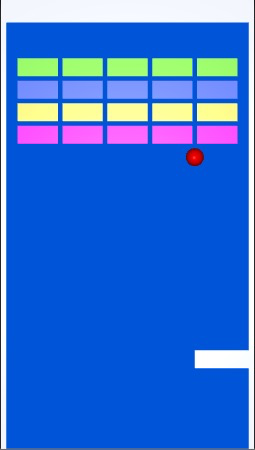
Game画面はこんな感じ
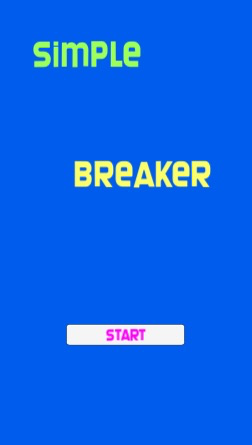
僕は今回ゲーム名を「SIMPLE BREAKER」という名前にします。皆さんも自分の好きな名前を付けて下さい〜
【※※※複数解像度、アスペクト比に対応したGUIの設定※※※】
スマートフォンの解像度やアスペクト比は非常に幅広いですが、現在Unityで使われているuGUIは、複数解像度、アスペクト比に対応させることができます〜
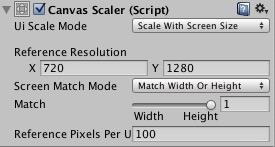
CanvasのコンポーネントであるCanvasScalerを設定します〜CanvasScalerが無い場合は、AddComponent>Layout>CanvasScalerと進むとあります!
まずはUI Scale ModeはScale With Screen Sizeに設定します〜これで画面サイズが変わっても、UIの位置も連動して変わります〜
続いてReferenceResolutionですが、これは想定している解像度を設定します〜今回は僕が持っている端末zenfone5に合わせてX:1280,Y:720に設定します〜
ScreenMatchModeはMatchWidthOrHeightにして、Matchの部分はHeightに変更します〜これで画面の高さに合わせてGUIのサイズが変更されます〜

こんな感じになりました
続いてCanvasの中にあるTextの設定をしましょう!
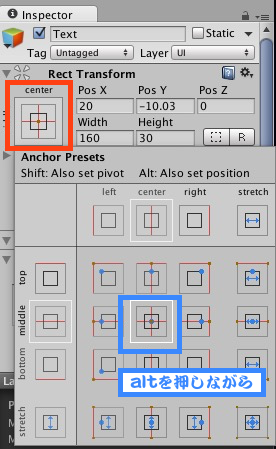
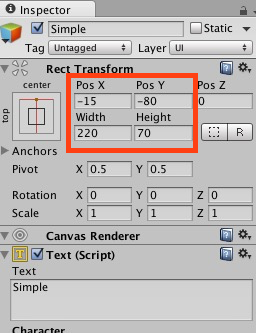
まずはTextの基準点を真ん中にします〜これはTextのInspectorにあるRectTransformの左側にある四角をクリックして、出てきた基準点一覧から中心を選びます〜この時、altを押しながら選択するとテキストの位置も一緒に基準点に行ってくれます〜

次にテキスト自体を編集します〜
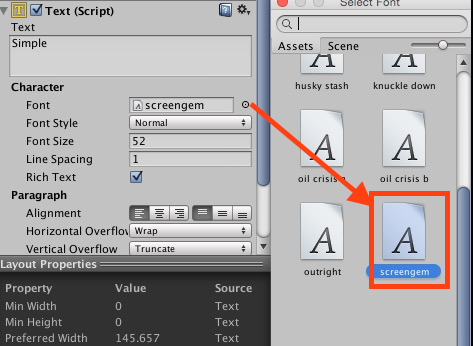
同じくTextのInspector上に、TextScriptというコンポーネントがありますので、ここでテキストやフォント、文字サイズを決めていきます〜
ちなみに僕はフォントを、asset storeにあった「1970s Font Pack」というassetの中の「screengem」というフォントを使いました〜

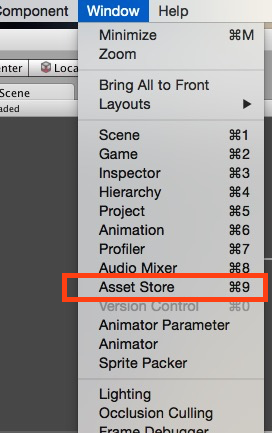
Window>Asset Storeから

いい感じのフォントをダウンロード→インポートし

選択・適用します
だいたい真ん中くらいを基準点にしましたが、微調整する場合はRectTransformのPosXやPosYを変更しましょう!またフォントサイズを大きくした時に文字が消えてしまった場合は文字表示範囲を超えてしまっているので、RectTransformのWidth・Heightの値を大きくして調整しましょう〜

テキストをもうひとつ追加したい時やこの後やるボタンを配置したい時は、同じようにCreate>UIからパーツを選択すれば、Canvasの中に作成されますので、たくさん作れます〜

こんな感じになりました
更にボタンを配置して、同じ容量で見栄えをよくしてみましょう〜

こんな感じ
【課題2】STARTボタンを押した時、メイン画面へ遷移させる
STARTボタンを押した時に、前回までに作っておいたゲームの画面へ遷移されるようにしましょう〜まずはscriptから〜
非常にシンプルなscriptですね〜まずはこのSceneLoadScriptをButtonオブジェクトに貼り付けましょう!
「Application.LoadLevel ();」は、指定したSceneへ飛びます〜つまり!SceneLoadメソッドを呼び出せれば課題クリアというわけです!
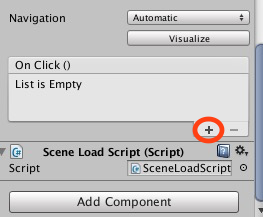
このメソッドをボタンを押した時に実行するためには、ButtonのInspectorにあるButton(script)コンポーネントの一番下にあるOnClickで設定をする必要があります〜まずはプラスボタンを押して

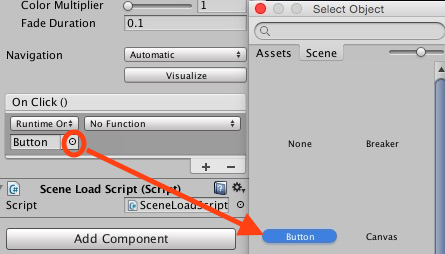
◎ボタンを押しButtonを選んで

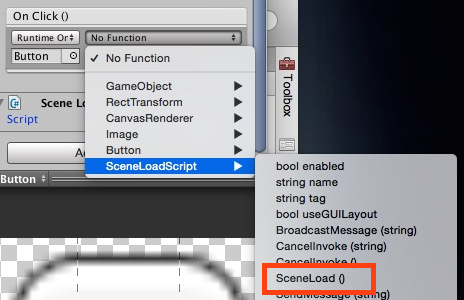
NoFunctionと書かれた部分をクリックし、SceneLoadScript>SceneLoad()と進み選択して下さい〜

これで設定完了です!いざボタンをクリック!ボタン反応なし!
Unityにはビルドという機能がついていて、作成したアプリをPC用やHP用、Android用やiOS用など向けに変換することができます〜そのビルド設定画面に今作成した「title」シーンと、前回までに作成していた「main」シーンを配置しないと、Application.LoadLevelがうまく機能してくれません〜

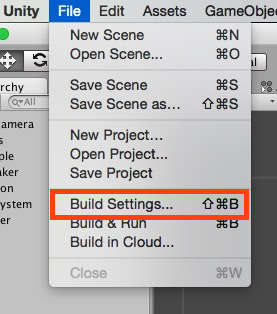
File>Build Settingsから

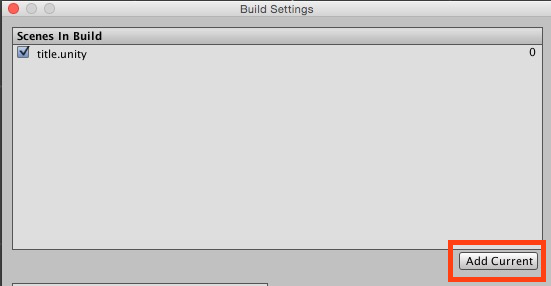
Add Currentを押してScenes In Buildの中にtitleシーンを

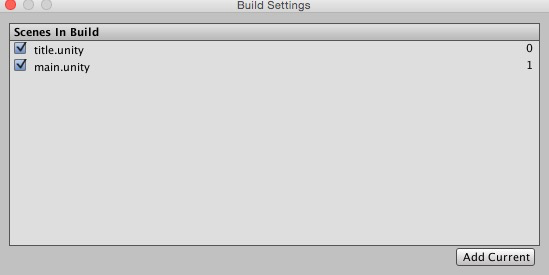
一旦mainシーンを開きなおして同じくAdd Currentを行う
これで準備は整いました!それでは早速!

STARTボタンを押すと・・・

ゲームシーンへ!
ちょっと長くなってしまったので、続きは次回で〜
ありがとうございました〜
【Unity開発2】ボールをぶつけて、ブロックを消したい!【ブロック崩し:2/5】
【Unity開発2】プレイヤーを動かしてゲームを継続させたい!【ブロック崩し:3/5】