【Unity開発】uGUIのRectTransformの使い方【ひよこエッセンス】
Unity5.0.0f4 Personal(2015年5月)

ひよこエッセンスの時間です〜
Unity開発でよく出てくるパターンをエッセンスとしてまとめておきます〜
今回はuGUIのRectTransformについてです〜
uGUIのRectTransformまとめ
Unity5からuGUIという、画面に文字や画像、ボタン等を表示させる機能が追加されました〜今回はuGUIの位置や大きさを決定するRectTransformというコンポーネントについて説明致します〜
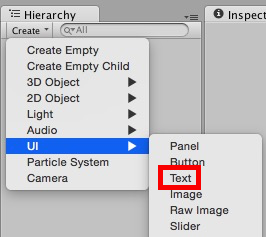
まずは開発画面のHierarchyビューから、Create>UI>Textを選択して下さい〜

Text選択
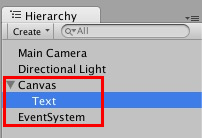
するとHierarchyビューにCanvas、Text、Event Systemというオブジェクトが作成されます〜

Text作成
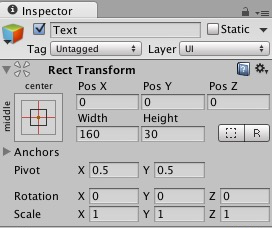
それではInspectorビューにあるRectTransformを確認してみましょう〜

InspectorビューのRectTransform
①Anchor Presets
GUIの位置や大きさは、RectTransformコンポーネントによって調整します〜
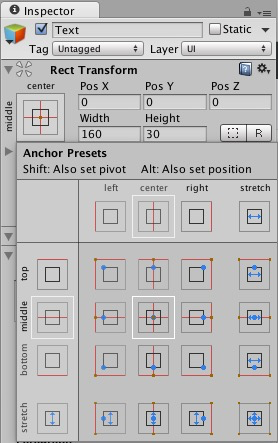
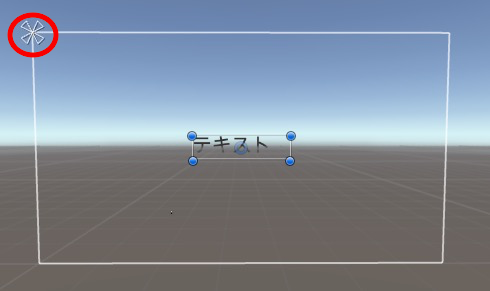
まずはテキストの位置を決める基準となる位置(Anchor)を決定するところからはじめましょう〜「Anchors」の上にある四角い画像をクリックするとAnchor Presetsビューが表示されます〜

Anchor Presets
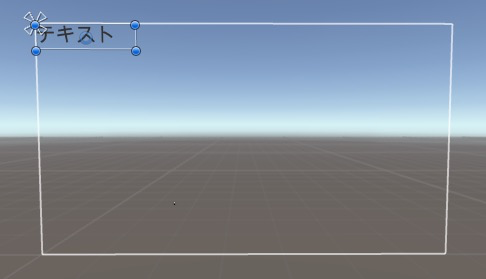
画面の左上にAnchorを設定したい時はtopとleftが交差する部分を、画面の中心にAnchorを設定したい時はmiddleとcenterが交差する部分をクリックします〜

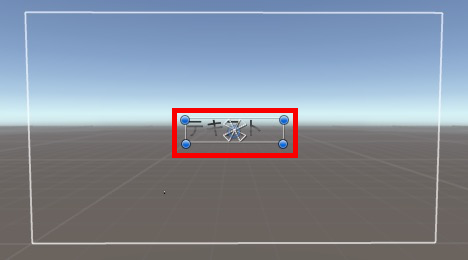
画面左上にAnchor設定

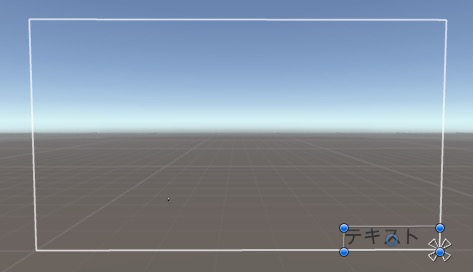
画面右下にAnchor設定
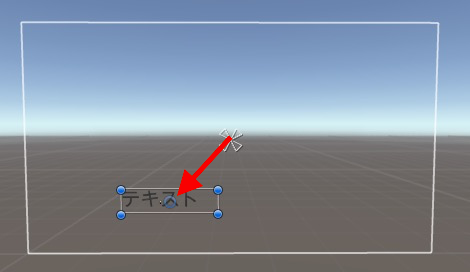
ちなみにaltボタンを押しながらクリックすることにより、Anchorの設定だけでなくTextそのものの位置も移動させることができます〜


altを押しながらクリック
なぜAnchorを設定するのかというと、スマートフォンにアプリを書き出しした時に、端末のサイズによってGUIがズレて表示されることがありますが、テキストの位置はAnchorとの相対関係によって決まっているため、Anchorを適切に配置すればそのズレを最小限に抑えることができるというわけです〜
例えば左上にゲームのスコアを配置したい時、左上にAnchorを設定してAnchorとスコアTextとの距離を縮めておけば、端末のサイズが変わっても左上から大きくズレて表示されることはないということです〜
②Position
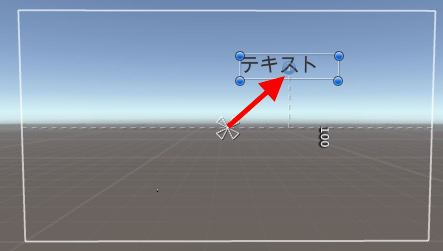
RectTransformのPosX,PosYは、このAnchorを基準にしてテキストの位置を決めています〜例えばAnchorを画面中央に設定した状態でPosX:100,PosY:100にすると右上に

PosX:100 PosY:100
PosXを-100,PosYを-100に設定すると左下へテキストは移動します〜

PosX:-100 PosY:-100
③Width/Height
Width/Heightを調整し、テキストの大きさを決めます〜フォントサイズではない点に注意して下さい〜

Width:160 Height:40

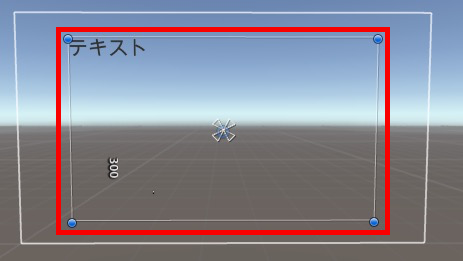
WIdth:500 Height:300
ちなみに、フォントサイズを大きくした時にテキストが消えてしまうことがあるのですが、これはフォントサイズがこのテキストサイズを超えてしまうと、表示されないためです〜
画像はWidth160 Height:40の時FontSizeを100にした例です〜

消えた・・・
④Pivot
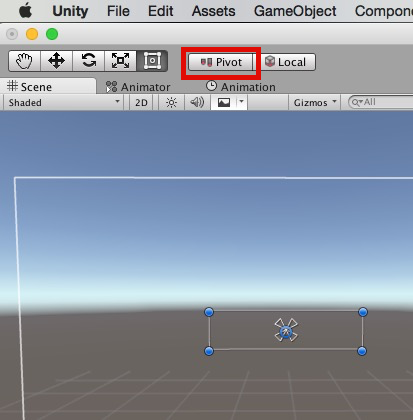
PivotはGUIを回転させたり、サイズを変更する時の基準点です〜ちなみに、開発画面がPivotモードの時しか変更できませんので注意です〜

Pivotモードに変更

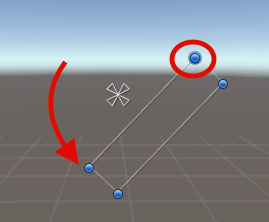
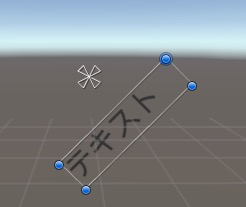
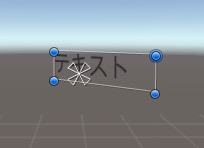
Pivotを右上に設定し回転
⑤Rotation
GUIの角度を変更します〜基本的にはZに軸を変更して使うことになると思いますが、X軸やY軸も変えられます〜

Z軸45度


X軸45度 Y軸45度
⑥Scale
ScaleはX軸とY軸を変更してGUIサイズを変更させます〜
Cube等のオブジェクトの大きさを変える時と同じ感じです〜
以上、ひよこエッセンスでした〜
ありがとうございました〜