Scroll ViewとLayoutコンポーネント群④Layout Group
Unity 2019.2.0f1 Personal(2019年8月)
今回はLayout系コンポーネントの中でもLayout Groupについてです〜
Layout Groupとは?
Layout Groupコンポーネントはコンテンツ(子オブジェクト)を整列させます。
整列種類にはVertical(垂直)、Horizontal(平行)、Grid(格子)の3種類あります。
(Layout Elementを利用する場合はControl Child Sizeを有効にする必要がある。)
端末によりアスペクト比が変わるなどレイアウトがズレても、柔軟に整列することができます。
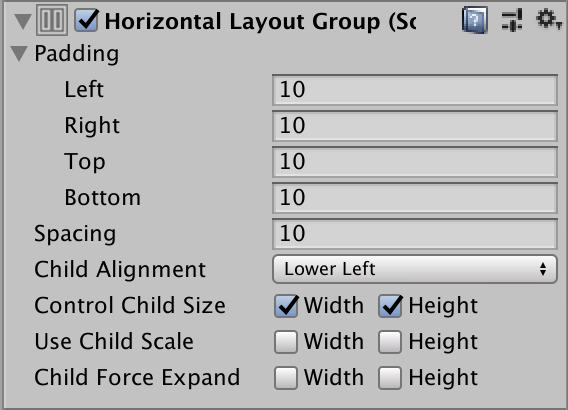
Layout Groupの設定項目①

Padding:コンテンツ全体の上下左右の余白を設定します。(単位:pixel)
Spacing:コンテンツ間の余白を設定します。(単位:pixel)
Child Aligment:コンテンツを配置するスタート位置。
ここらへんは実際に触れば理解できるかと思います!
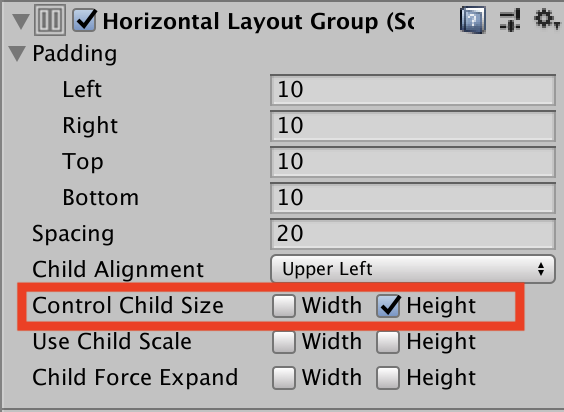
Layout Groupの設定項目:Control Child Size
Control Child Size:親(Layout Group)が子(Layout Element)の Width (幅) と Height (高さ) を制御するかどうか。
Control Child Sizeを有効にすると、
コンテンツ(Layout Elementの付いたオブジェクト)のLayout情報はAuto Layoutのルールに従い決定されます。
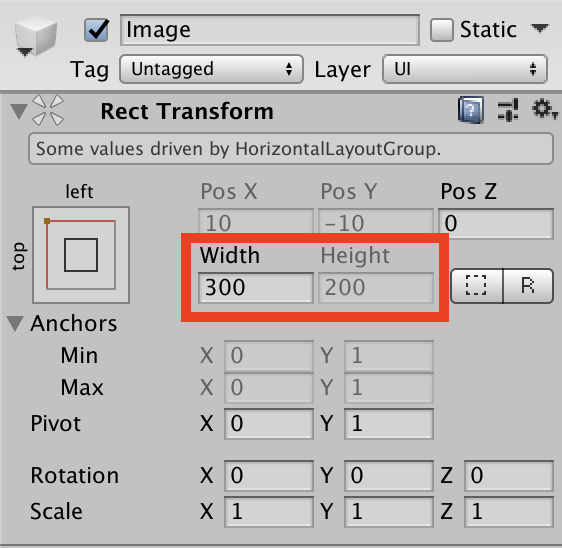
例えばControl Child SizeのHeightのみ有効にすると…

コンテンツ(Layout Elementの付いた子オブジェクト)のRectTransformはWidthが設定可能ですが、
HeightはLayout Elementに従い自動的に設定されます。

Layout Groupの設定項目:Child Force Expand
Child Force Expand:付加的な利用可能なスペースを埋めるため子要素を強制的に拡大するかどうか。
・Control Child Sizeと違い、RectTransformから値を設定できる。
(Layoutが崩れやすいので基本的に無効にしておく。)
・Layout Elementの有無とは関係なくコンテンツは等間隔に配置される。
・Control Child Sizeと合わせて使うと、余白がある場合はLayout ElementのPrefered Widthの設定値以上にスペースを埋める。(Flexible WIdthを設定している状態と同じ結果)
Use Child Scale
Use Child Scale:幅と高さは、各子レイアウト要素のRect TransformコンポーネントのScale> XおよびScale> Yの値に対応します。
RectTransformから値を設定することができる。
しかし無効でも可能なので、違いが分からない…
まだまだ全然理解できていないですが、
使い込んでいくうちに勝手が分かってくるかと思います。