【Unity】2Dタイルマップ14 Animated Tileでタイルをアニメーションさせる

Unity 2020.2.1f1 Personal(2021年3月)
前回の続きです!
今回は2DタイルマップのTileをアニメーションさせていきます。
Unity-Technologies / 2d-extrasパッケージの読み込み
TileのアニメーションはUnity公式パッケージの2d-extras内にあります。
github.com
2d-extrasパッケージの読み込み方法はPipeline Tileの時にもやりましたのでこちらの過去記事をご参照下さい。
hiyotama.hatenablog.com
Animated Tileを作成する
2d-extrasパッケージを読み込んだらAnimated Tileを作成します。
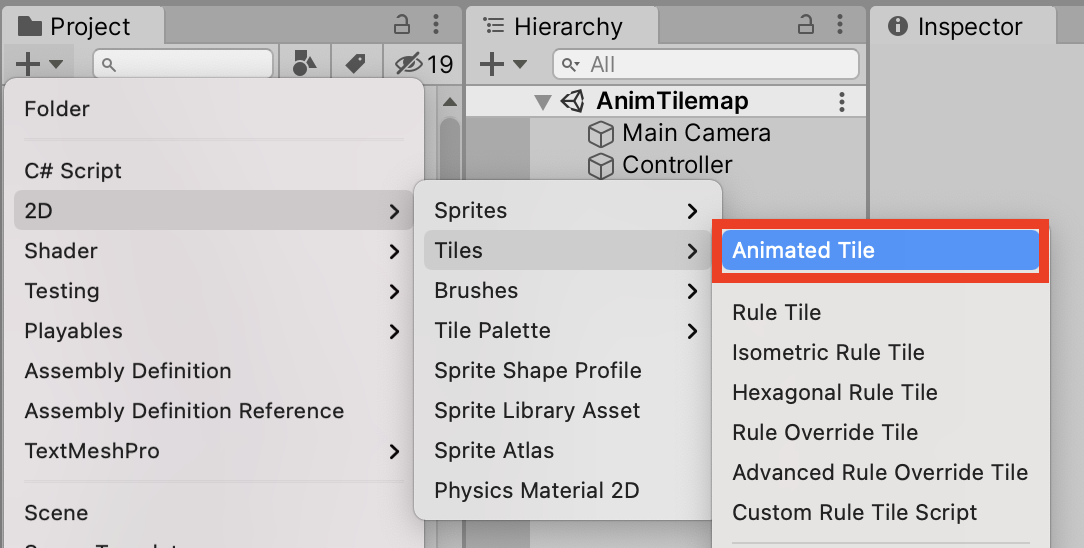
ProjectビューからCreate > 2D > Tiles > Animated Tileで作成できます。

こちらが作成したAnimated Tileです。

Number of Animated:
指定した数値分だけSpriteを登録できます。登録したSpriteのコマ送りアニメーションとなります。
Minimum Speed & Maximum Speed:
こちらでアニメーションのコマ送りスピードを設定します。(1秒間に何回コマを切り替えるか)
Minimum Speedで最低速度、Maximum Speedで最高速度を設定し、各Tileへ範囲内からランダムで速度が設定されます。
Tileを連結させてアニメーションさせる場合は、Minimum Speed とMaximumSpeedは合わせておけばアニメーションは綺麗に繋がります。
Start Time:
公式では特定の時間からアニメーションが開始されるとの説明でしたが変更してもアニメーションは即時スタートされるので要調査です。
Start Frame:
アニメーションを開始するコマを指定できます。
試してみたところ0もしくは1の時は2コマ目から、2だと3コマ目からスタートしている感じでした。
Collider Type:
通常のTileと同様、None/Sprite/GridからColliderのタイプを選択します。
それではアニメーションを設定してみます。
こちらのスプライトをUnityにアップします。

river_anim.png
Spriteの設定はPixel per Unitを32, Filter ModeをPoint(no filter)にします。
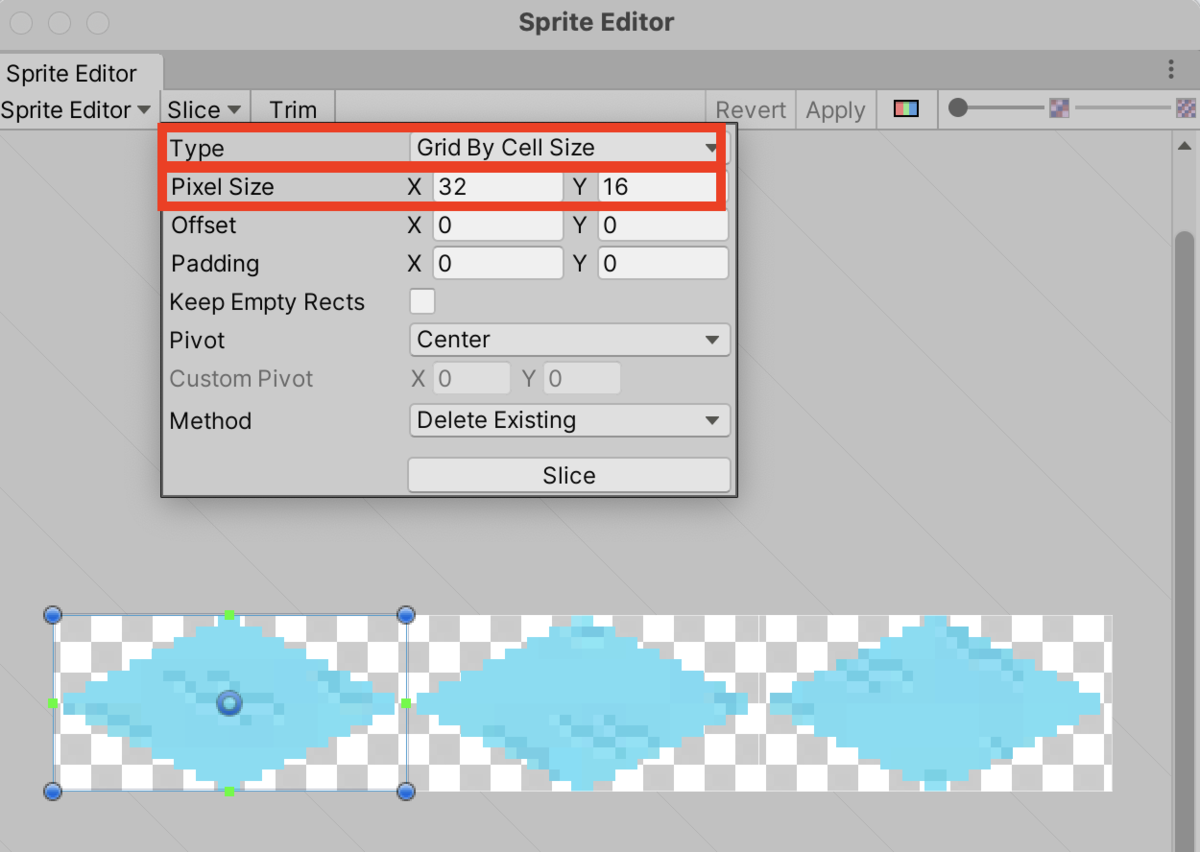
またSprite ModeをMultipleに変更し、Sprite Editorからスプライトを3枚に分割します。

Sliceを選びGrid by Cell Size、32 * 16で分割
スプライトの分割が完了したらAnimated Tileに設定します。

ドラッグ&ドロップでスプライトを設定
Minimum SpeedとMaximum Speedは3に、Collider TypeはGridに設定します。
設定が完了したら作成したAnimated TileをTilePaletteに登録して
通常のTileと同じ要領で配置していきます。

Animated Tileを配置
結果

無事Tileをアニメーションさせることができました。
今回は以上となります。
ありがとうございました〜。