【Unity】2D AnimationをAnimatorコンポーネントで実際に動かす
Unity 2021.1.0f1 Personal(2021年4月)

前回の続きです!
今回は作成した2D AnimationをAnimatorコンポーネントで実際に動かしていきます。
psbファイルをオブジェクト化
前回Skinning EditorでBoneを設定するところまで進めました。
Boneを設定したpsbファイルをProjectビューからHierarchyビューへドラッグ&ドロップしオブジェクト化します。

ドラッグ&ドロップ
各パーツにはSprite Rendererがついており、Sorting LayerとOrder In Layerによって前後関係が決められています。

BoneにはComponentがついていません。
Skinning Editorで設定したBoneの関係はSprite側に付いているSprite Skinによって規定されています。

Root Bone や Bonesは変更できますが、基本的には Skinning Editorで設定しましょう。
Animatorコンポーネントを取り付ける
続いてルートオブジェクトにAnimatorコンポーネントを取り付けます。

次にWindow > Animation > Animationを選択しAnimationビューを開き、
Animatorコンポーネントを取り付けたオブジェクトを選択した状態でCreateボタンを押し、
「Idle」という名前でAnimation Clipを作成します。

AnimationビューでCreateボタンを押下

Animator ControllerとAnimation Clipが生成される
AnimationビューでAnimationを編集
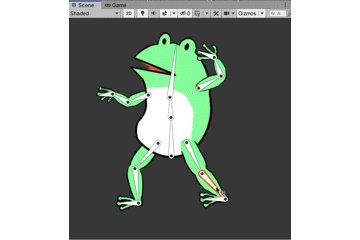
それではIdleアニメーションを編集していきます。
まずはじめにレコードボタンを押します。

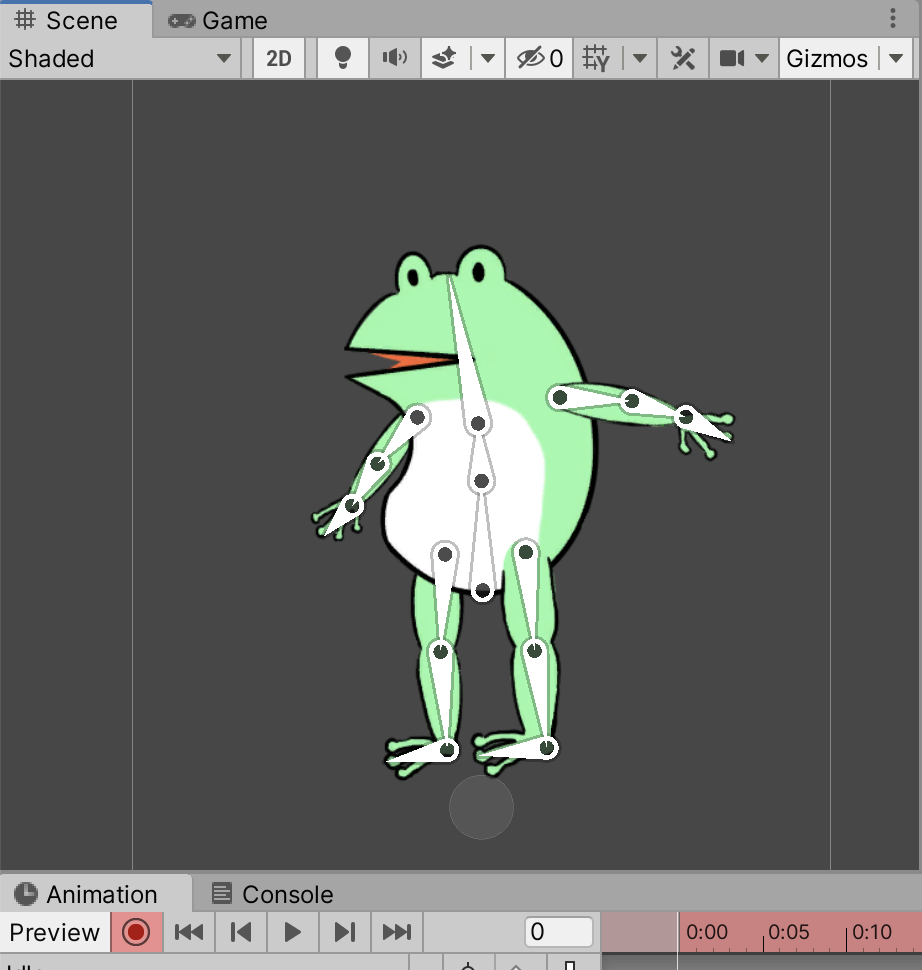
レコード状態でSceneビューでBoneを動かしていきます。

レコード状態だとSceneビューでBoneを動かした結果がAnimationビューに反映されます。

Animationビューに反映
続いて15フレーム目など適当な場所に移動し、同じくSceneビューにてBoneの位置や角度を編集します。

次のフレームを編集
アニメーションを終了するフレームは0フレーム目をコピペすると自然なアニメーションになります。
アニメーションフレームのコピペはMacだとCommand+c, Command+vなど、普通の文章のコピペと同じです。

ここをクリックしてアニメーションフレームをコピー

ペースト
アニメーション作成が完了したらレコードボタンを押して編集を終了します。

アニメーション編集終了
結果
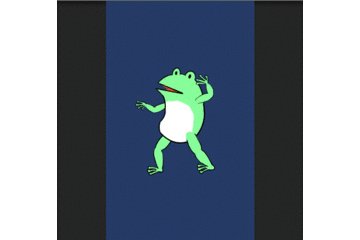
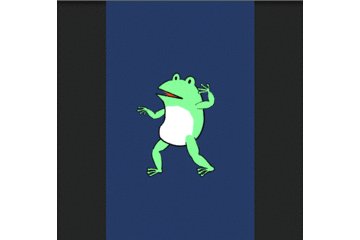
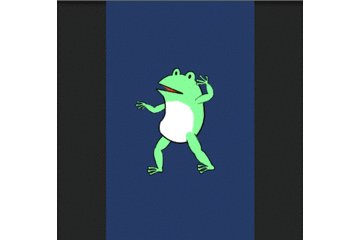
それでは作成したアニメーションを見ていきます。

Animation Clipで3箇所のアニメーションを作成しました。
Unityの2D Animationでは間のフレームも自動的に補完してくれスムーズなアニメーションとなります。
今回は以上となります。
ありがとうございました〜。(つづき)