【Unity】2Dアニメーションの作り方 Animator Controller, Animation Clipの切り替え
Unity 2021.1.0f1 Personal(2021年4月)
過去記事をアップデートしたついでに続きの記事を書きました!
Spriteを使った2Dアニメーションについて解説します。
以前の記事はこちら。
hiyotama.hatenablog.com
本記事はパラパラ漫画のようなコマ送りのアニメーションを取り扱います。
Unity2018から始まったボーンを使った最新の2Dアニメーションについてはこちらのシリーズをご参照下さい。
hiyotama.hatenablog.com
【Unity】2D Animation SpriteResolverで表情を変更する
Unity 2021.1.0f1 Personal(2021年4月)

前回の続きです!
今回はSprite Resolverという機能を使いアニメーション中にキャラクターの表情を変更します。
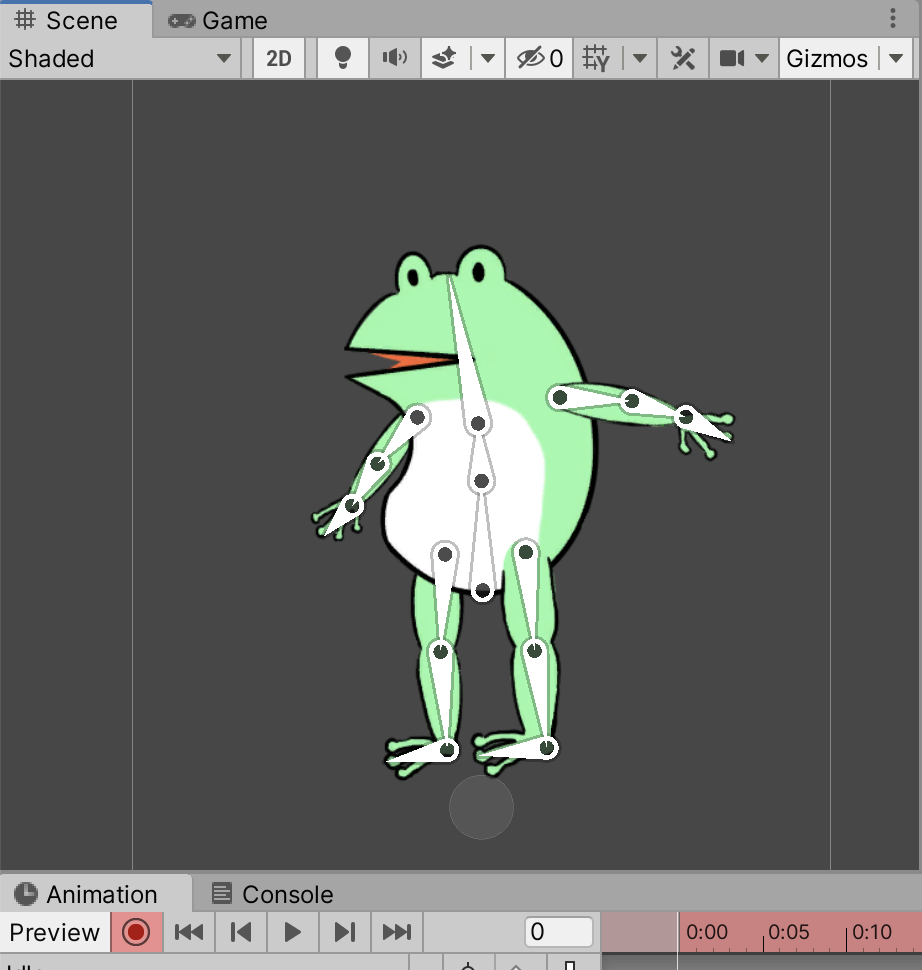
【Unity】2D Animation IKを使ったアニメーションとIK Solverの紹介
Unity 2021.1.0f1 Personal(2021年4月)
前回の続きです!
今回はUnityの2D AnimationにIKをつけていきます。
IKとはInverse Kinematics (逆運動学)で、Forward Kinematics(FK, 順運動学)の逆の考えです。
FKが体幹から連なったボーンの位置・角度をひとつずつ順に決定していくのに対し、IKは末端部分(手先や足先)が動いた時に他の関節(肘・肩など)の位置・角度が連動して決められます。
IKを使うと、たとえば地面が変形した時それに合わせて足関節が動き、適切に地面と接するように調整してくれるなど状況に合わせた自然なアニメーションを実現できます。
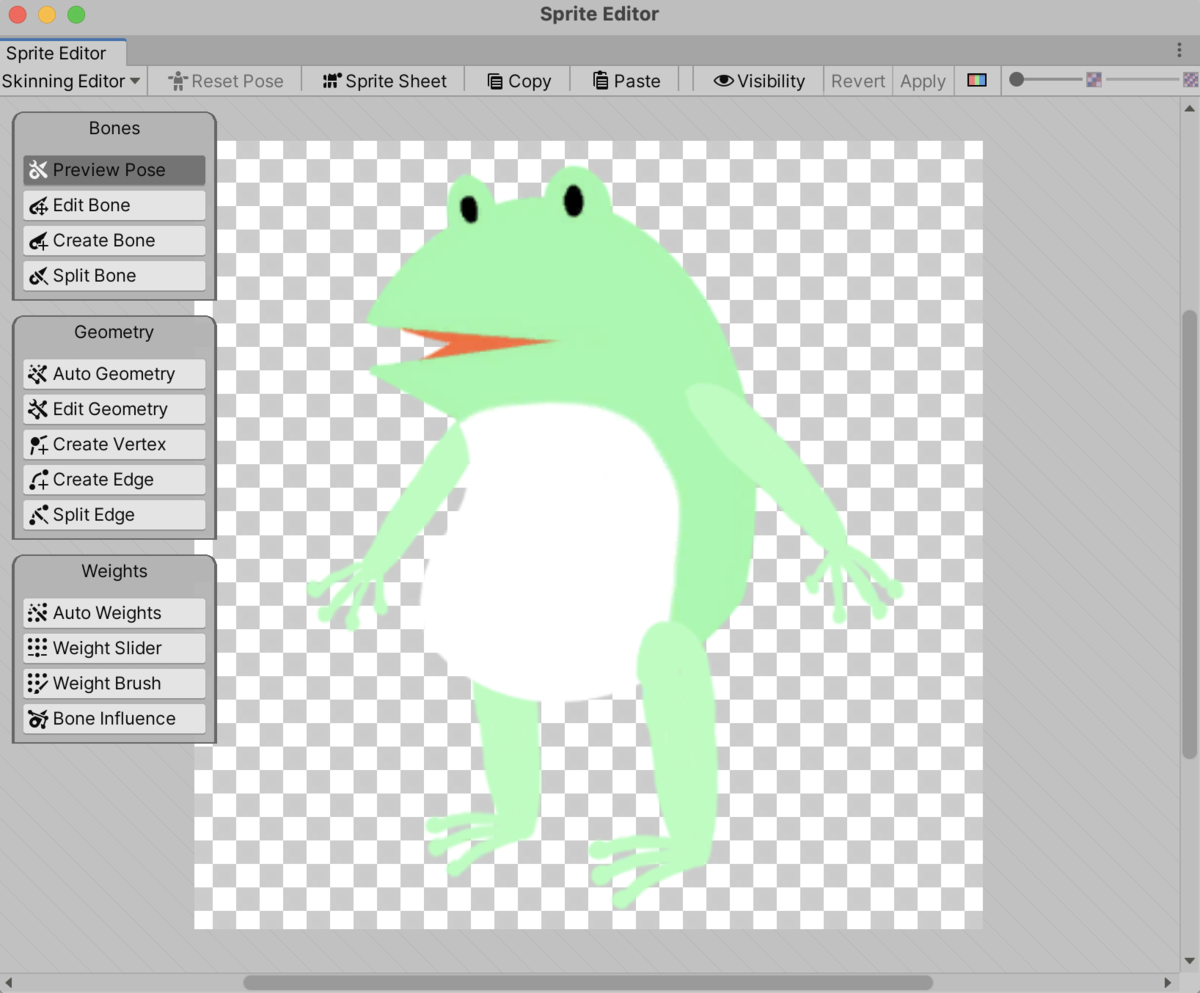
続きを読む【Unity】2D Animationの基本的な使い方 psd(psb)ファイル読み込みからSkinning Editorまで
Unity 2021.1.0f1 Personal(2021年3月)

Unityの2D Animationの基本的な使い方について解説していきます!
今回はpsbファイルのインポートとSkinning Editorでの編集までです。
【Unity】2DAnimation iPadのProcreateで作成したpsd(→psb)ファイルが読み込めない&回避策
Unity 2021.1.0f1 Personal(2021年3月)
procreate 5X 5(2021年3月)

今回はUnityの2DAnimationの素材読み込み時につまづいた点について共有致します。
問題が解決に至ったというわけではないのですが回避はできました。
Adobe税を払っていないと一手間ふた手間とかかって大変です。
【Unity】2D Animation 情報まとめ
2D Animation Unity公式
unity.com
公式サンプル(github)
assetstore.unity.com
Unity道場2D編 キャラクターアニメーションを作ろう(5月26日号) - Unityステーション
www.youtube.com
【Unity】2D Animation(v2)でボーンベースで動くキャラクターを作る -テラシュールブログ
tsubakit1.hateblo.jp
【Unity】2DAnimationでboneを入れてSpriteを動かしてみたお話 -ゴマちゃんフロンティア
gomafrontier.com
Unityの2DAnimationで動かしてみた -DENXブログ
denx.hatenablog.jp
[https://macermemo.site/1103-2danimation/:title=[Unity]2D Animationで横スクロールキャラを作る -Macer memo]
macermemo.site
[https://macermemo.site/1129spriteresolver/:title=[Unity]2D Animationのスプライト切り替え -Macer memo]
macermemo.site
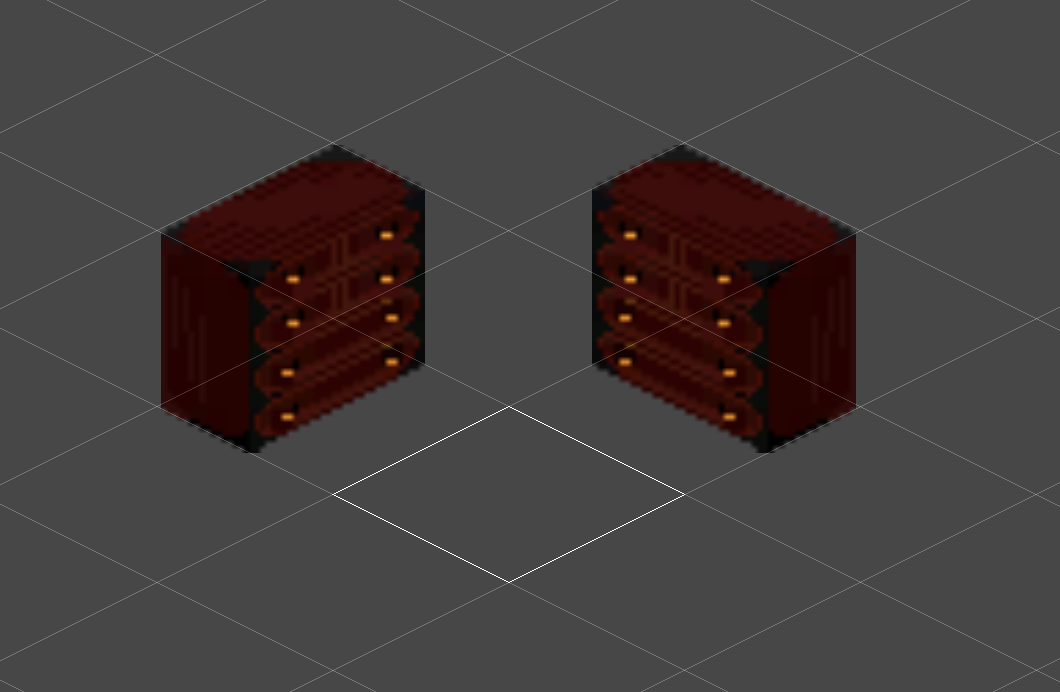
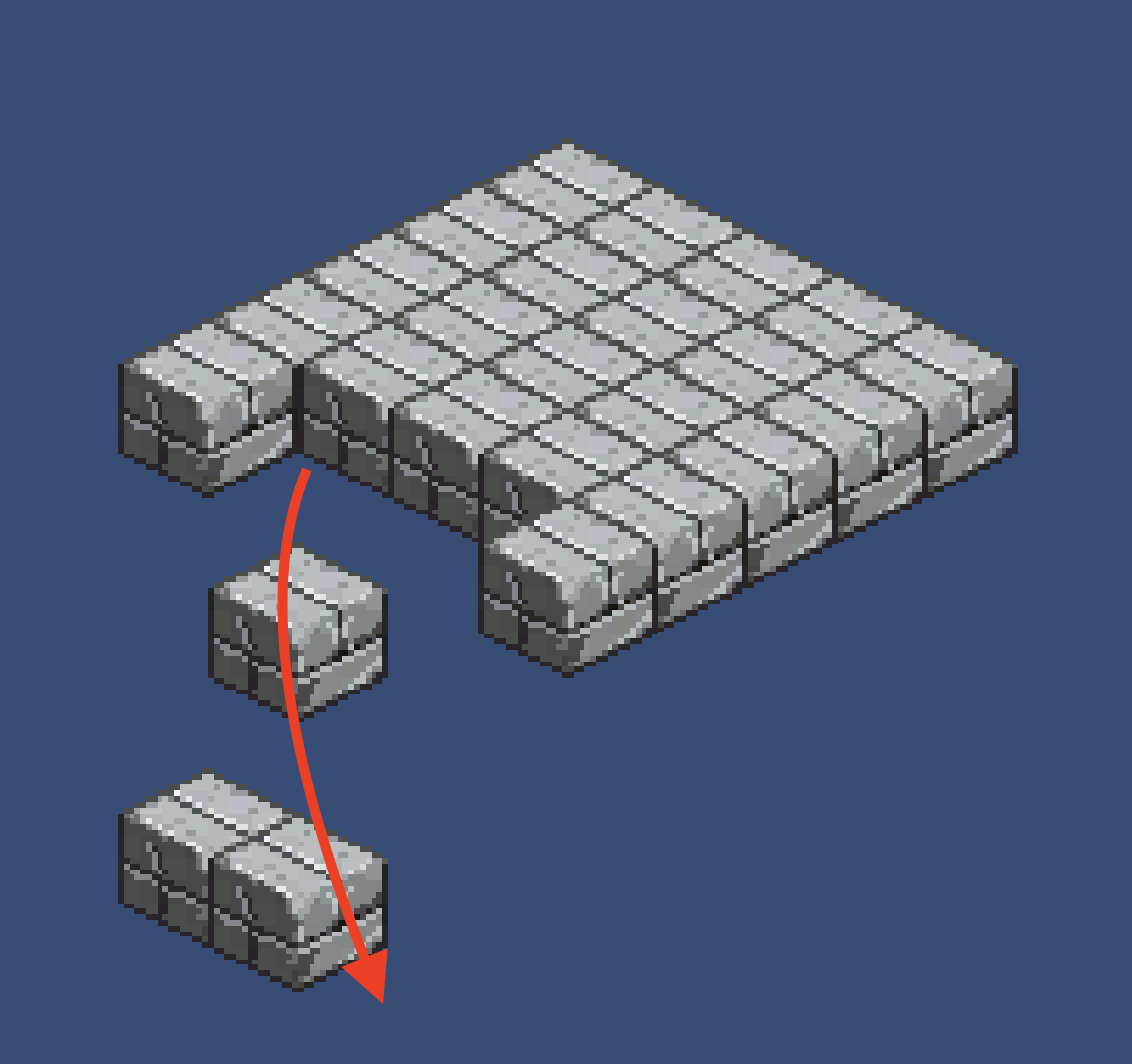
【Unity】2Dタイルマップ17 2マスで1オブジェクトのTileを掴んで、移動させて、配置する
Unity 2021.1.0f1 Personal(2021年3月)

今回は以前投稿した【Unity】2Dタイルマップ12 Tileを掴んで、移動させて、配置するをアップデートします!
長テーブルなど2マスで1オブジェクトを表すTileを上記記事と同様に移動させていきます。
続きを読む