【Unity8】ユニティちゃんを歩かせる!Animator Controller, rigidbody2D.velocity【横スクロールユニティちゃん2】
Unity5.1.0f3 Personal(2015年6月)

【目標】ユニティちゃんを歩かせる
①地面を作る
まずは地面を作りたいと思います〜下の画像をSpritesフォルダへImportして下さい〜

地面とブロック
このようなマップチップ画像をSprite Editorにてカットして使う時、SpriteとSpriteとが隣り合うと画像がちらついてしまうことが多々あります〜Unity / VRゲーム開発日記@長崎様のサイトを参考に対策しました〜
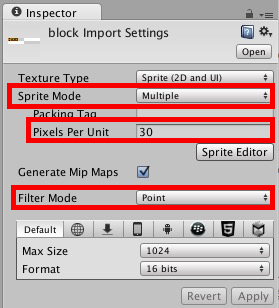
それではImportが完了したら、InspectorビューにてSprite ModeをMultiple、Pixels Per Unitを30、Filter ModeをPointに変更し、Sprite Editorボタンを押して下さい〜Sprite画像は32 * 32の大きさですが、2px小さい30を指定します〜

Pixel Per Unitは30
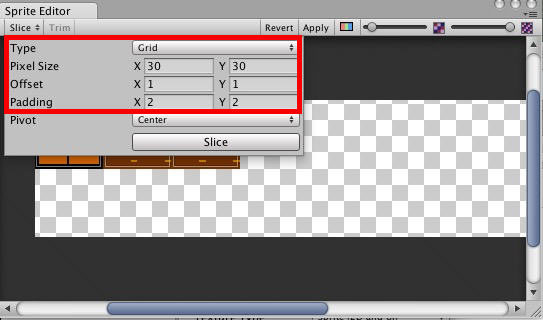
Sprite Editorを開いたらSliceボタンを押し、
自分でカットする範囲を指定するためTypeをGridにし、
画像サイズであるPixel Size を30 * 30にし、
画像を左上から指定した値の分だけずらすOffsetを1 * 1にし、
グリッドの外側を余白とするPaddingを2 * 2にします〜


グリッド外側1pxを余白に設定
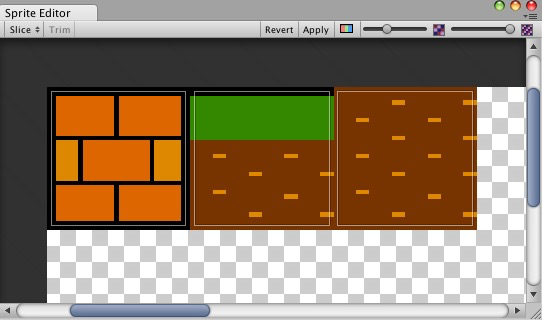
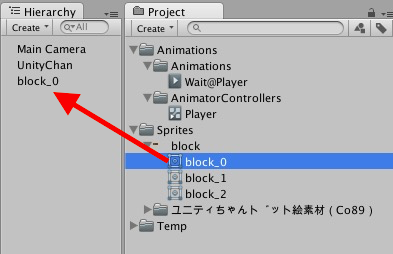
それではカットしたSprite画像をPrefab化しましょう〜block_0をHierarchyビューへドラッグ&ドロップし、

ドラッグ&ドロップ
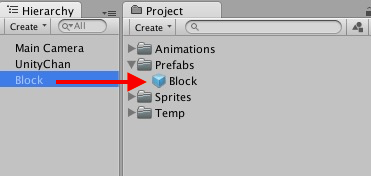
名前を「Block」に変更し、Box Collider2Dコンポーネントを取り付け、Prefabsフォルダを新規作成しそこに保存しましょう〜Prefab化されたら、HierarchyにあるBlockオブジェクトは削除して下さい〜

またまたドラッグ&ドロップ!
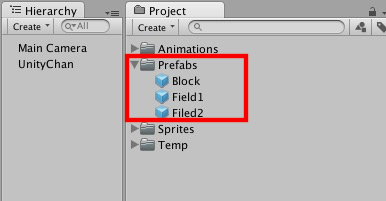
これらの処理をBlock_1、Block_2に対しても行います〜名前はそれぞれ「Field1」、「Field2」として下さい〜

3つともPrefab化
それではField1とField2を並べて、地面を作成して下さい〜
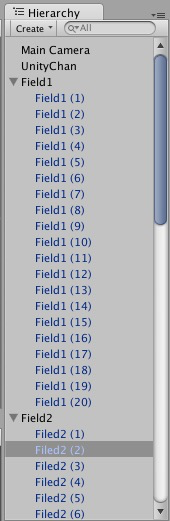
Field1ならField1という名前の、Field2ならField2という名前の空のゲームオブジェクトを作成し、その下にPrefabを置き整頓しながら作っていきましょう〜

こんな感じに空のゲームオブジェクトをフォルダのように扱う

地面の配置完了
②ユニティちゃんを地面に立たせる
続いてユニティちゃんを地面に立たせていきましょう〜ユニティちゃんにRigidbody2Dコンポーネントと、Box Collider2Dコンポーネントと、Circle Collider2Dコンポーネントを付けましょう〜
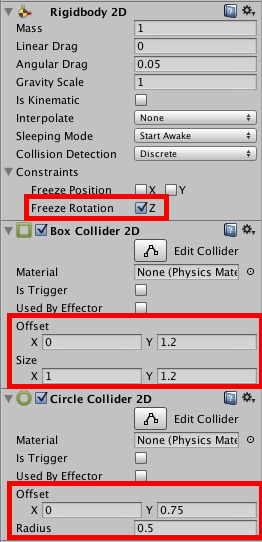
ユニティちゃんは常に垂直に立った状態にしたいので、Rigidbody2DのConstraints>Freeze Rotation.zをtrueにしましょう〜
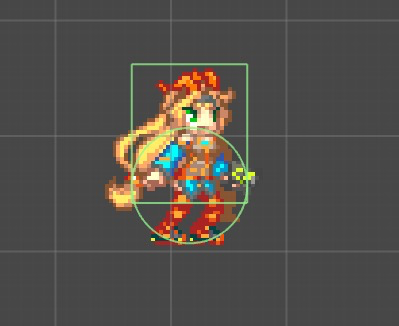
また、地面との接地範囲を小さくするため、Box Collider2DとCircle Collider2Dの設定は以下のようにして下さい〜


こんな感じ
それではゲームを再生してみましょう〜

立った!
③歩きのアニメーションを設定する
それではユニティちゃんを歩かせていこうと思います〜まずは移動アニメーションを作成していきます〜
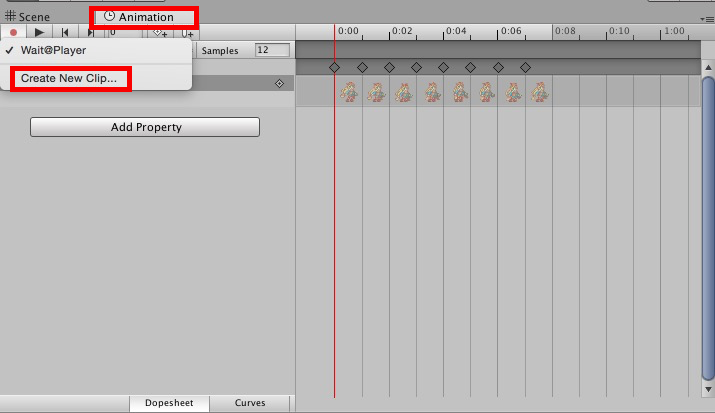
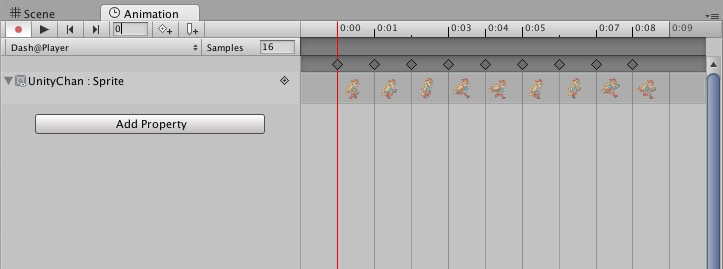
HierarchyビューのUnityChanを選択した状態でAnimationビューを開き、Create New Clipからアニメーションを作成していきます〜

アニメーション作成方法に関しては、以下エッセンスを参考にして下さい〜
Add Property>Sprite Renderer>Spriteを選択し、Samplesを16にし、ユニティちゃん走り_0〜8までを配置します〜

続いてPlayerアニメーターを設定していきます〜AnimatorControllersフォルダにあるPlayerをクリックし、Animatorビューを開きます〜
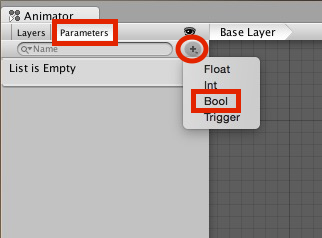
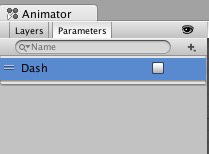
画面左端にあるParametersをクリックし、プラスボタン>Boolを押して、Bool型の変数を作成します〜名前はDashにして下さい〜


変数Dashを作成
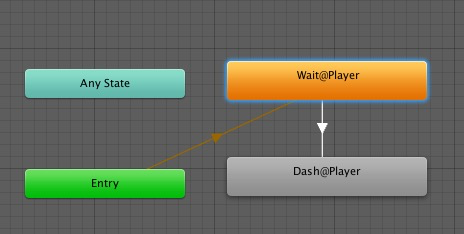
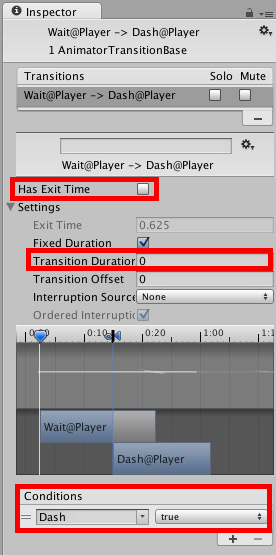
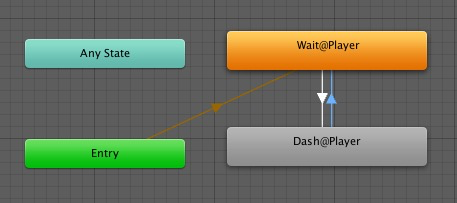
続いてWait@Playerを右クリックし、Make TransitionでDash@Playerに向けて矢印を引きます〜次に矢印をクリックし、Inspectorビューにて以下の設定を行います〜


Wait状態はループさせたいので、Has Exit Timeのチェックは外して下さい〜Transition Durationはアニメーションとアニメーションの間の遊び部分で、2Dアニメーションの場合は必要ありません〜最後にConditionsにて、アニメーション遷移条件を設定しています〜先ほど作成したDash変数がtrueとなった時、Dash@Playerアニメーションを実行します〜
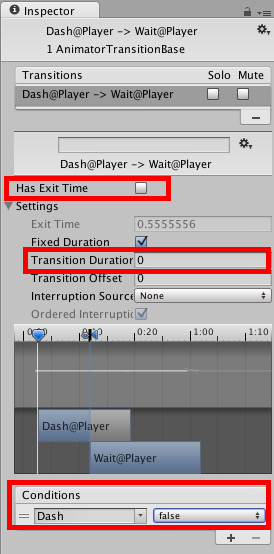
同じようにDash@Playerを右クリックしMake TransitionによりWait@Playerへ矢印を引いて下さい〜また、同じように矢印をクリックし、Inspectorの設定を以下のようにして下さい〜


設定内容は先ほどとほとんど同じとなっています〜唯一違う点は、ConditionsにてDash変数がfalseになった時に、アニメーションを遷移させるという点です〜
④ユニティちゃんをスクリプトで歩かせる
それではユニティちゃんを歩かせるPlayerスクリプトを作成していきます〜以下ソースです〜
using UnityEngine; using System.Collections; public class Player : MonoBehaviour { public float speed = 4f; //歩くスピード private Rigidbody2D rigidbody2D; private Animator anim; void Start () { //各コンポーネントをキャッシュしておく anim = GetComponent<Animator>(); rigidbody2D = GetComponent<Rigidbody2D>(); } void FixedUpdate () { //左キー: -1、右キー: 1 float x = Input.GetAxisRaw ("Horizontal"); //左か右を入力したら if (x != 0) { //入力方向へ移動 rigidbody2D.velocity = new Vector2 (x * speed, rigidbody2D.velocity.y); //localScale.xを-1にすると画像が反転する Vector2 temp = transform.localScale; temp.x = x; transform.localScale = temp; //Wait→Dash anim.SetBool ("Dash", true); //左も右も入力していなかったら } else { //横移動の速度を0にしてピタッと止まるようにする rigidbody2D.velocity = new Vector2 (0, rigidbody2D.velocity.y); //Dash→Wait anim.SetBool ("Dash", false); } } }
Player.cs
スクリプトの流れとしては、
①左キーか右キーが入力されているか判定し、入力されていたらその方向へvelocityによって移動させる
②左向きに進んでいる時はlocalScale.xを-1にし画像を左向きに、右向きに進んでいる時は1にし画像を右向きにする
③キー入力がされていたらAnimatorのDash変数をtrueにし歩かせ、入力が終了したらfalseにし待機状態に戻す
といった感じになっています〜
【結果】

無事歩かせることができました〜
今回はここまでです〜
ありがとうございました〜
【Unity開発8】ユニティちゃんを表示させる【横スクロールユニティちゃん1】
【Unity開発8】ユニティちゃんを歩かせる【横スクロールユニティちゃん2】
【Unity開発8】カメラにユニティちゃんを追いかけさせる【横スクロールユニティちゃん3】
【Unity開発8】ユニティちゃんをジャンプさせる【横スクロールユニティちゃん4】
【Unity開発8】ユニティちゃんバスターで攻撃する【ユニティちゃん横スクロール5】
【Unity開発8】走っている時やジャンプ中にも弾を撃つ【横スクロールユニティちゃん6】
【Unity開発8】弾を当てて敵を倒す【横スクロールユニティちゃん7】
【Unity開発8】uGUIでライフを作り、ダメージを実装する【横スクロールユニティちゃん8】
【Unity開発8】ダメージを食らった時、一定時間無敵状態にする【横スクロールユニティちゃん9】
【Unity開発8】アイテムを取得して体力回復する【横スクロールユニティちゃん10】
【Unity開発8】敵キャラを倒した時にアイテムを落とさせる【横スクロールユニティちゃん11】
【Unity開発8】Main Cameraに映るまで敵キャラを待機させておく【横スクロールユニティちゃん12】
