【Unity】2D Animationの基本的な使い方 psd(psb)ファイル読み込みからSkinning Editorまで
Unity 2021.1.0f1 Personal(2021年3月)

Unityの2D Animationの基本的な使い方について解説していきます!
今回はpsbファイルのインポートとSkinning Editorでの編集までです。
psbファイルのインポート
2D PSD ImporterパッケージがあればpsbファイルをUnityに読み込み2D Animation用に使うことができます。
UnityでProjectを新規作成する際に「2D」テンプレートを選択すると2D用便利パッケージがはじめから入っており、2D PSD Importerもそのひとつです。

Packages内に2D PSD Importerがあります。
2D PSD Importerという名前ですがpsbファイルを対象としている点にご注意ください。
PSBファイルはpsdの拡張子を直接「psb」に変更することでUnityで読み込むことができます。
(iPadのProcreateで作成したpsdファイルを読み込んだ時につまずいたことがあったので過去記事で共有致しました。)
それではpsbファイルをProjectビューに読み込みます。
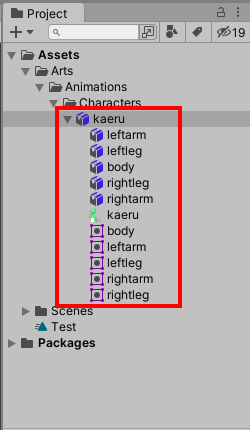
単純にドラッグ&ドロップするだけで読み込めます。

レイヤーごとに分けられた情報を読み込み
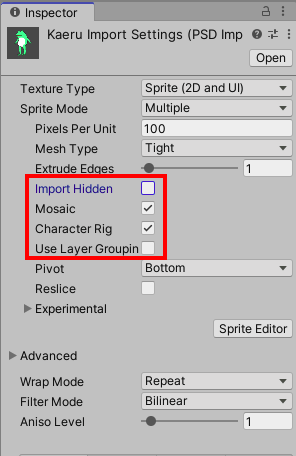
Inspectorに表示される項目がpngなど通常のSpriteと違う点があるので紹介します。

Import Hidden:
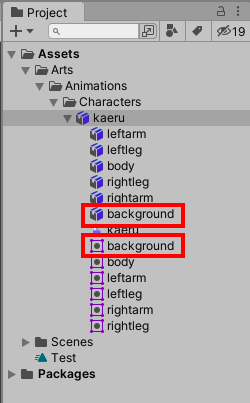
画像編集ソフトで非表示にしたLayerを読み込みます。
背景画像を非表示にした状態でImport Hiddenをtrueにしたところ表示されました。

Mosaic:
trueにするとpsbのレイヤー単位でスプライトがスライスされます。
falseにすると1枚のスプライトとして認識されます。
Character Rig:
Rigとはボーンなどでキャラクターのアニメーションを操作することです。
trueにするとpsbで配置した場所にスプライトを配置します。
falseにするとSkinning Editorにおいても各パーツは個別のSpriteとして扱われるようです。
Use Layer Grouping:
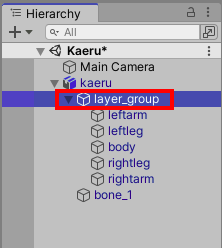
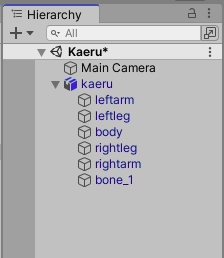
キャラクターをHierarchy上に生成した時、psbで設定したレイヤーグループを空のゲームオブジェクトとして作成します。

trueの時

falseの時
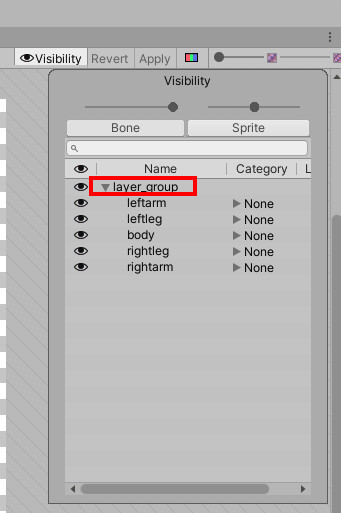
なおfalseの場合でもSkinning Editor > Visibility > Spriteの時点ではLayer Groupが表示されます。

falseでもVisibilityでは表示
Skinning Editor
それではSkinning EditorでBoneなどの設定をしていきます。
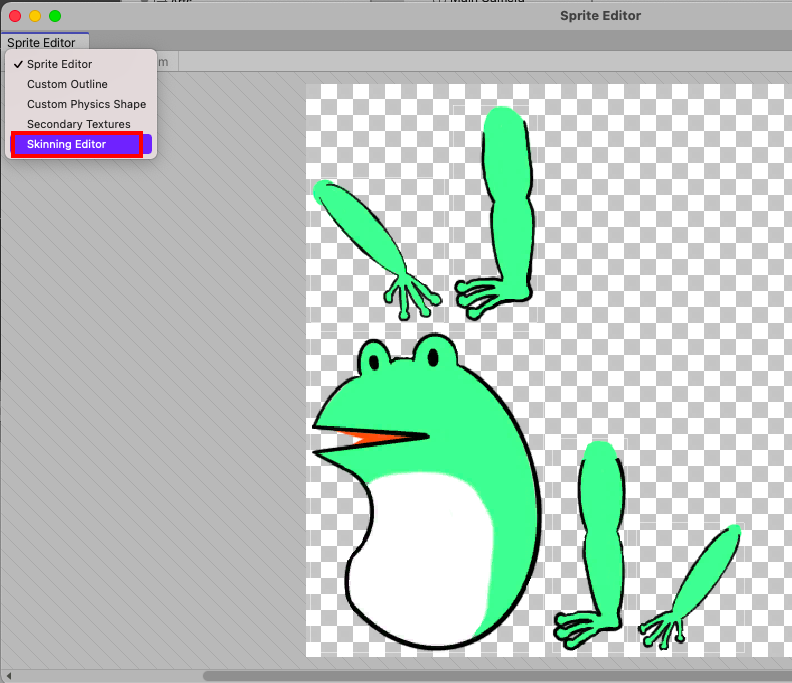
InspectorからSprite Editorを開き、Skinning Editorを選択します。

InspectorからSprite Editor選択

メニューからSkinning Editorを選択
Bone作成
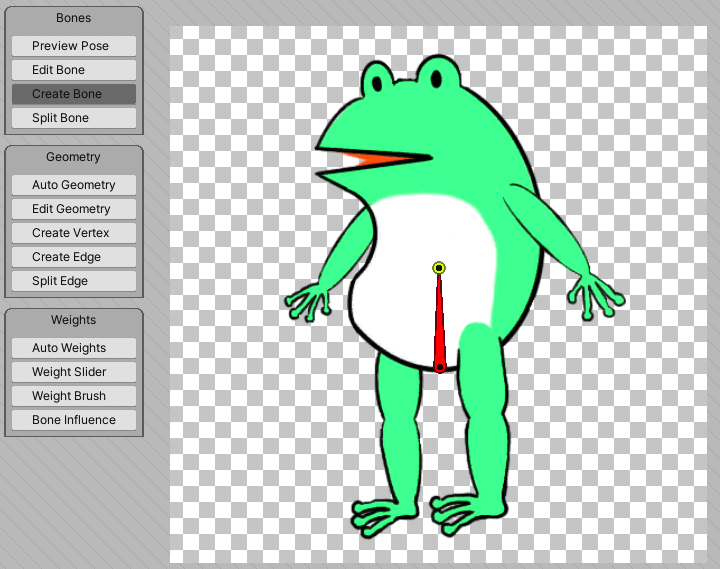
まずはBone Createを選択してBoneを作成します。
体から作っていきます。

Bone作成
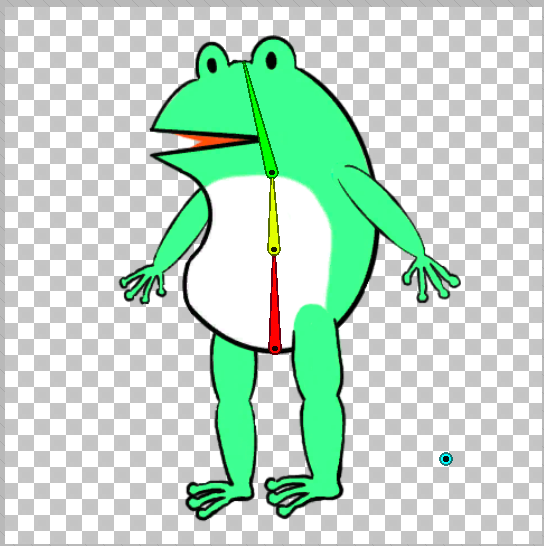
続いて胸と頭のBoneを作成します。
1つ前に作成したBoneの先端とつなげるように作成します。

体・胸・頭のBone作成
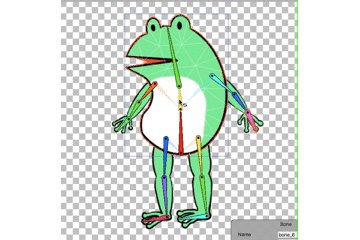
続いて体のBoneを選択した状態で上腕・前腕・手のBoneを作成します。
Boneを選択したあとなら離れた位置からBoneを作成することができます。

上腕・前腕・手のBoneを作成。体と上腕は薄いBoneで繋がっています。
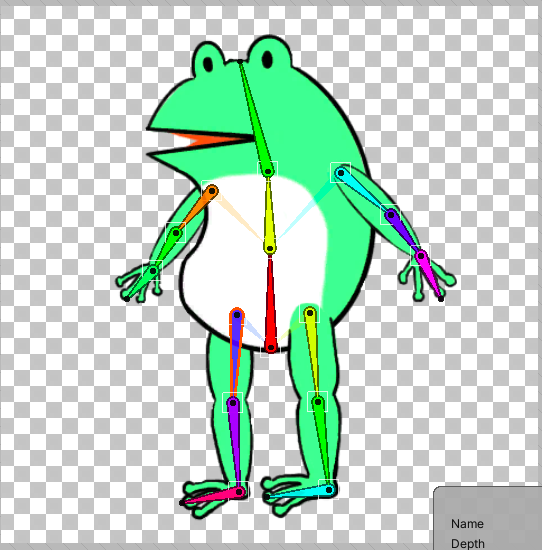
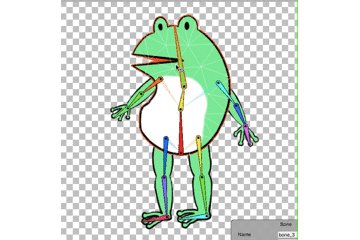
同じ要領で体のBoneを選択した状態でふともも・すね・足先のBoneを作成します。

完成
Bone位置の微調整はEdit Boneから行えます。
Geometry作成
続いてGeometryを作成していきます。
各Boneが動いた時に影響するSpriteの範囲をメッシュで囲います。
何も選択していない状態でメニューのAuto Geometryボタンを押し、右下に表示されるGenerate For All Visibleボタンを押すと自動で設定してくれます。

Auto GeometryでざっくりとGeometryを作成したら調整します。
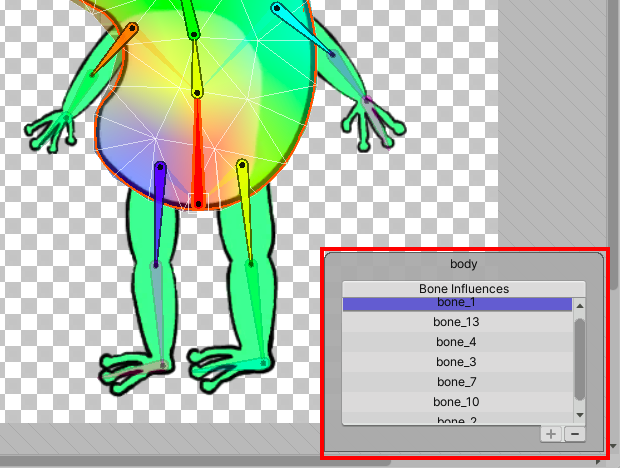
メニューからBone Influenceを選択します。
その状態でSpriteをダブルクリックすると右下にSpriteに影響を与えるBoneのリストが表示されます。
腕と体がかぶっているなどSprite同士がかぶっていると余計なBoneが設定されている場合が多いので、「-」ボタンで削除したりして調整します。

体のSpriteに7つもBoneが設定されていたので

体・胸・頭の3つに減らす
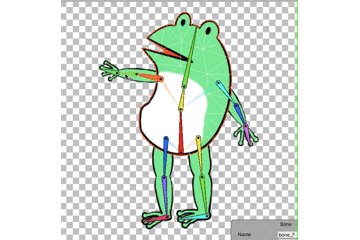
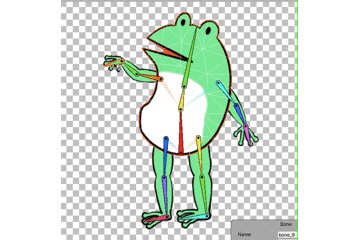
ここまで設定したら各Boneを掴んで位置や角度を動かすことでアニメーションを確認することができます。
メニューのPreview Poseボタンを押すと確認しやすくなります。

AutoGeometryでGeometryを作成した時に、Boneを動かした時のSpriteへの影響度合いであるWeightの作成も自動的にされますが、Weightを個別に調整をすることでより自然なアニメーションを作成することができます。
今回は以上となります。
ありがとうございました〜。(つづき)