【Unity】2Dアニメーションの作り方 Animation,Animator Controller,Sprite Editorでスライス
【更新】Unity 2021.1.0f1 Personal(2021年4月)
Unity5.1.1p1 Personal(2015年6月)
今回は2Dアニメーションの設定について解説していきます!
本記事はパラパラ漫画のようなコマ送りのアニメーションを取り扱います。
Unity2018よりスタートした、ボーンを使った新しい2Dアニメーションについてはこちらのシリーズをご参照下さい。
Spriteの設定
まずはSprite(画像)の設定をしていきます。
2Dアニメーションに使われる画像はだいたい下のように複数の絵が1枚のSpriteにまとめられています。

64px * 64pxのイラスト4つが入ったSprite
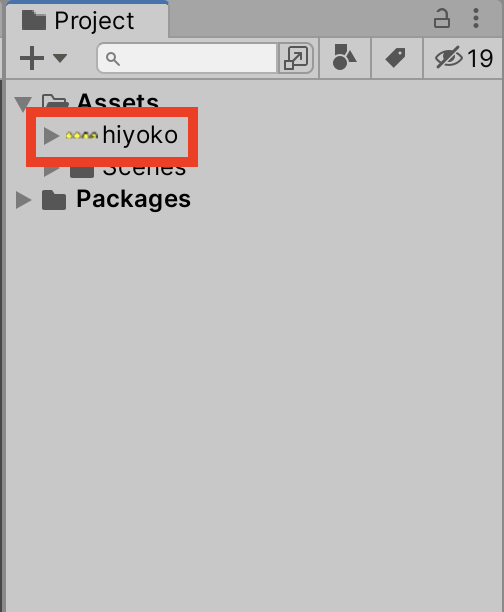
Projectビューへインポートします。

Projectビューへインポート
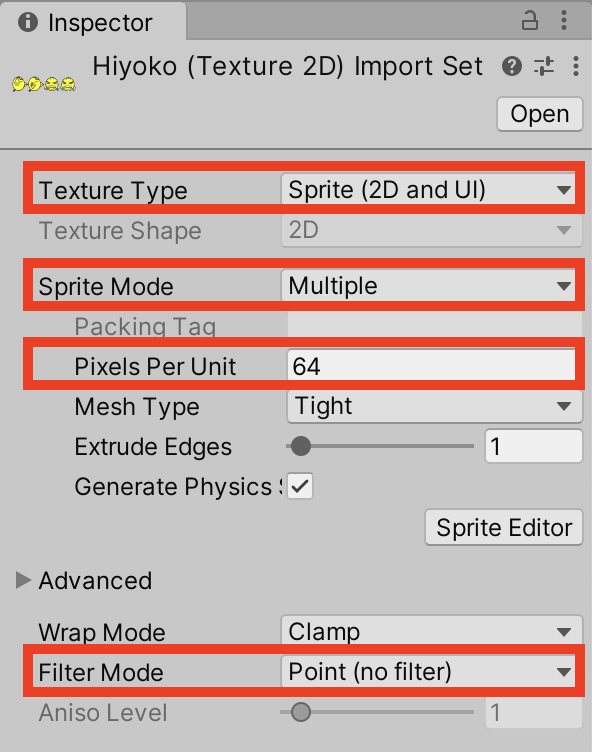
続いてインポートしたSpriteのInspectorビューを見ていきます。
TextureTypeをSprite(2D and UI)、Sprite ModeをMultiple、Pixel Per Unitを64に設定します。またFilter Mode をPointにして下さい。
Texture Type:Sprite(2D and UI)は2Dゲームのキャラクターなどに使うSpriteや、UIを扱うuGUIのImageオブジェクト等で使える画像タイプです。
Pixel Per Unitは何ピクセルを1Unit(Unity世界での長さの単位)に対応させるかを設定しています。ここでは1Unitを64ピクセルとしました。
Sprite Mode:Multipleは1枚のSpriteを複数枚に切り離して使う設定です。
Filter Mode:PointはSpriteのドットを綺麗に表示するための設定で、よりぼかして表示するBilinearやTrilinearでも特に問題はありません。

Sprite EditorでSpriteをスライスする
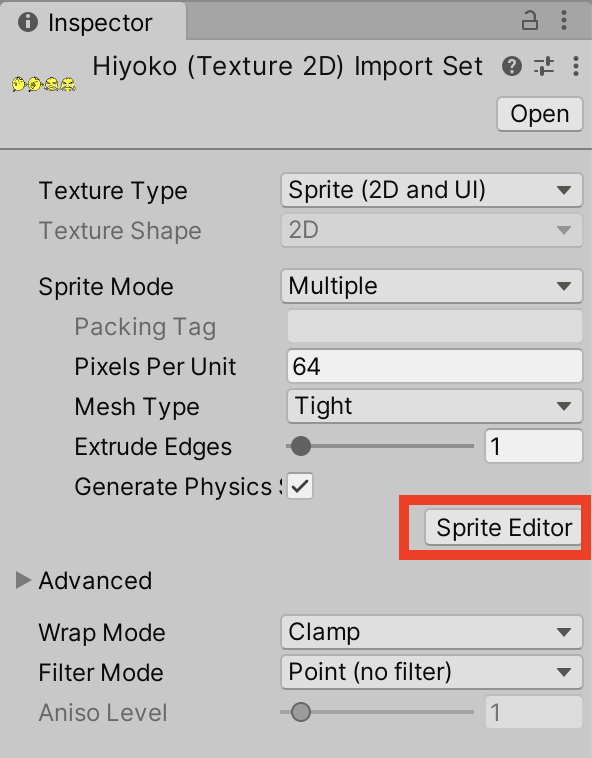
続いてSpriteのInspectorに表示されているSprite Editorボタンを押しSprite Editorを表示します。

Sprite Editorボタンの場所
左上のSliceボタンをクリックするとTypeという項目があり、Automatic, Grid By Cell Size, Grid By Cell Count, Isometric Gridから選択できます。
今回の画像は64px * 64pxで分割しているので、スライスのサイズを指定するGrid By Cell Sizeを選択します。
Pixel SizeにX:64, Y:64と入力しSliceボタンをクリックするとスライスが実行されます。

Grid By Cell Sizeを選択

Pixel SizeをX:64, Y:64にしてSliceボタンをクリック
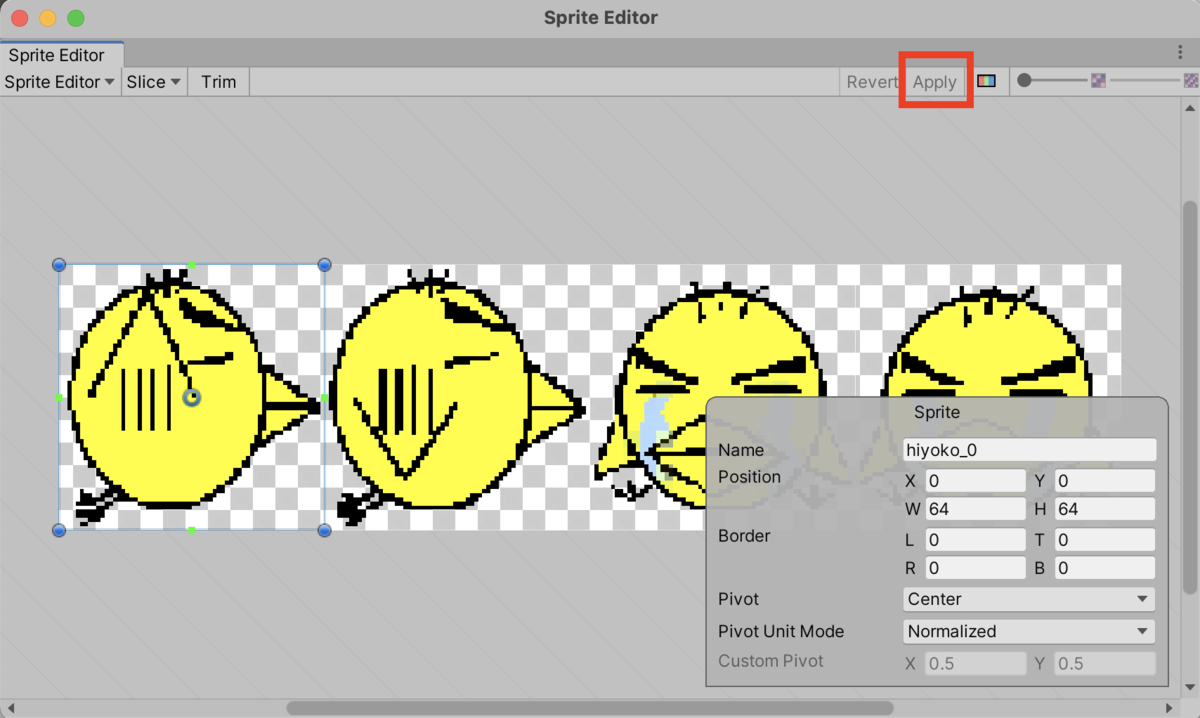
スライスが終了した右上のApplyボタン を押し、Sprite Editorを閉じます。

Applyする
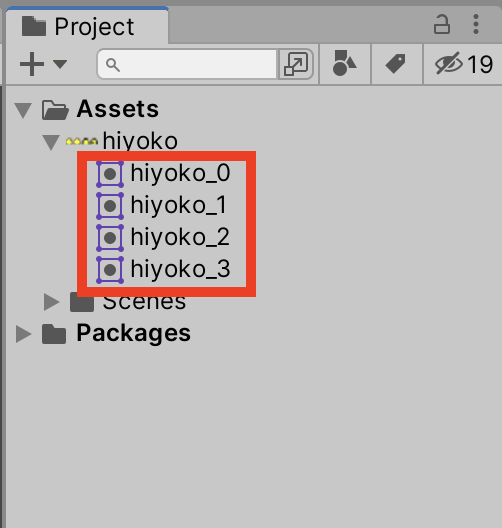
Unityエディターへ戻りSpriteを確認すると下の階層にスライスされたSpriteが格納されています。

スライスされました
Spriteアニメーション作成
それではSpriteを使ったアニメーションの設定をしていきます。
まずは基本的なSpriteアニメーションからです。
Projectビューのスライスされたhiyoko_0とhiyoko_1を同時に選択し、Hierarchyビューへドラッグ&ドロップして下さい。

ドラッグ&ドロップ
するとCreate New Animationというウインドウが開きます。
名前部分に「New Animation」と書かれているので「Fly」という名前に変更し保存します。
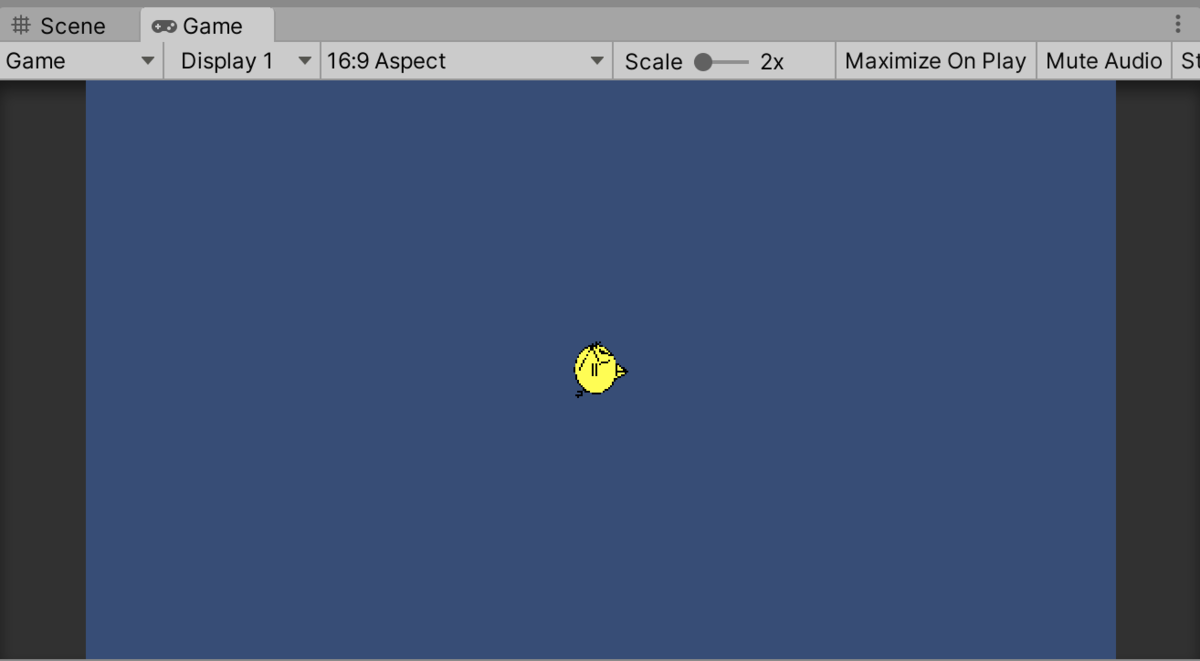
HierarchyにSprite1枚目の名前のオブジェクトが生成されGameビューにひよこが出現します。

ゲーム画面にひよこが出現
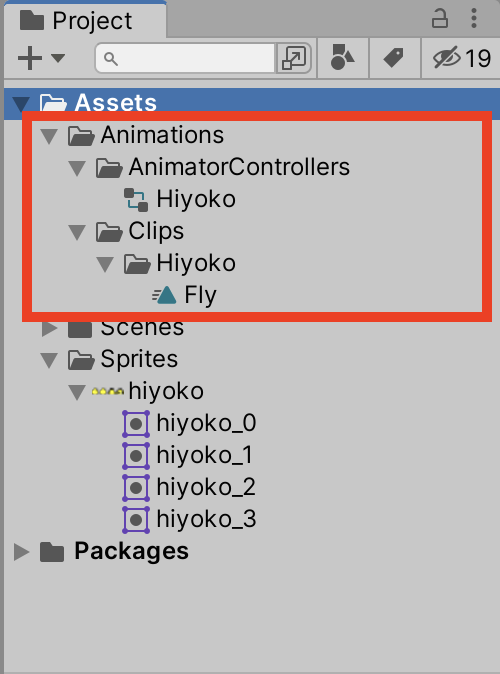
またProjectビューにFlyという名前のAnimation Clipとhiyoko_0という名前のAnimator Controllerが作成されています。

AnimatorControllerやClipごとにフォルダを作成したり名前を設定すると管理しやすくなります。

フォルダや名前を整理
次にHierarchyに作成されたアニメーションするオブジェクトを見ていきます。
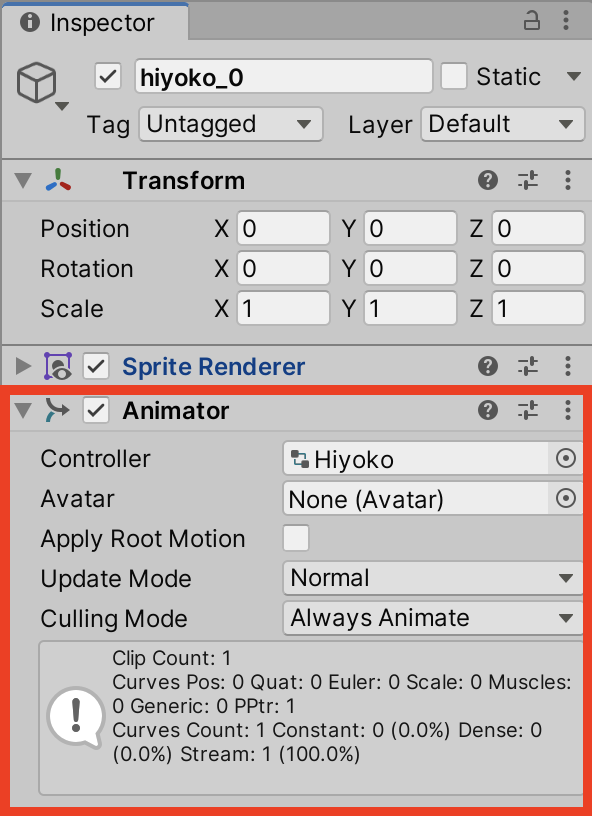
オブジェクトのInspectorビューを見てみるとAnimatorコンポーネントがあります。

AnimatorControllerが設定されたAnimatorコンポーネント
Controllerには自動生成されたAnimatorControllerが指定されています。
アニメーションは既に動く状態ですのでGameを実行してみましょう。

高速ではばたくひよこ
今回は以上となります。
こちら続きの記事となりますのでぜひご覧下さい。