【Unity】2Dタイルマップ⑧ Isometricなフィールドで階段を登る

Unity 2020.2.1f1 Personal(2021年3月)
前回の続きです〜
今回はプレイヤーに階段を登らせます。
Cell LayoutがIsometric Z as Yの場合、プレイヤーの高さはposition.zで決まると前回解説しました。
今回は階段の途中でプレイヤーのposition.zを動的に変更する機能を搭載し、
プレイヤーに階段を登らせていきます。
階段のTileを作成
まずは階段のTileを作成していきます。
こちらの画像をご使用下さい。

stone_stair.png
SpriteのInspectorからPixel per Unitを32、Filter ModeをPoint(no filter)に設定します。
またSprite EditorにてPivotの位置をCustomにしX:0.5, Y:0.25に設定します。
またCustom Physics Shapeにて階段の通り道以外の部分を枠取りします。

Custom Physics Shapeの設定
上記の設定は前回までの2Dタイルマップの記事で何度か行ってますので、
不明点は過去記事をご参照して頂ければと思います。
Spriteの設定が完了しましたらTilePaletteにstone_stairを登録して下さい。

stone_stairを登録
以上で階段Tileの設定は終了です。
Tileを配置する
続いてTileを配置していきます。
TilemapのCell LayoutがIsometric Z as Yである場合、
TilePaletteのPosition Zの値で配置するTileの高さを変えられます。
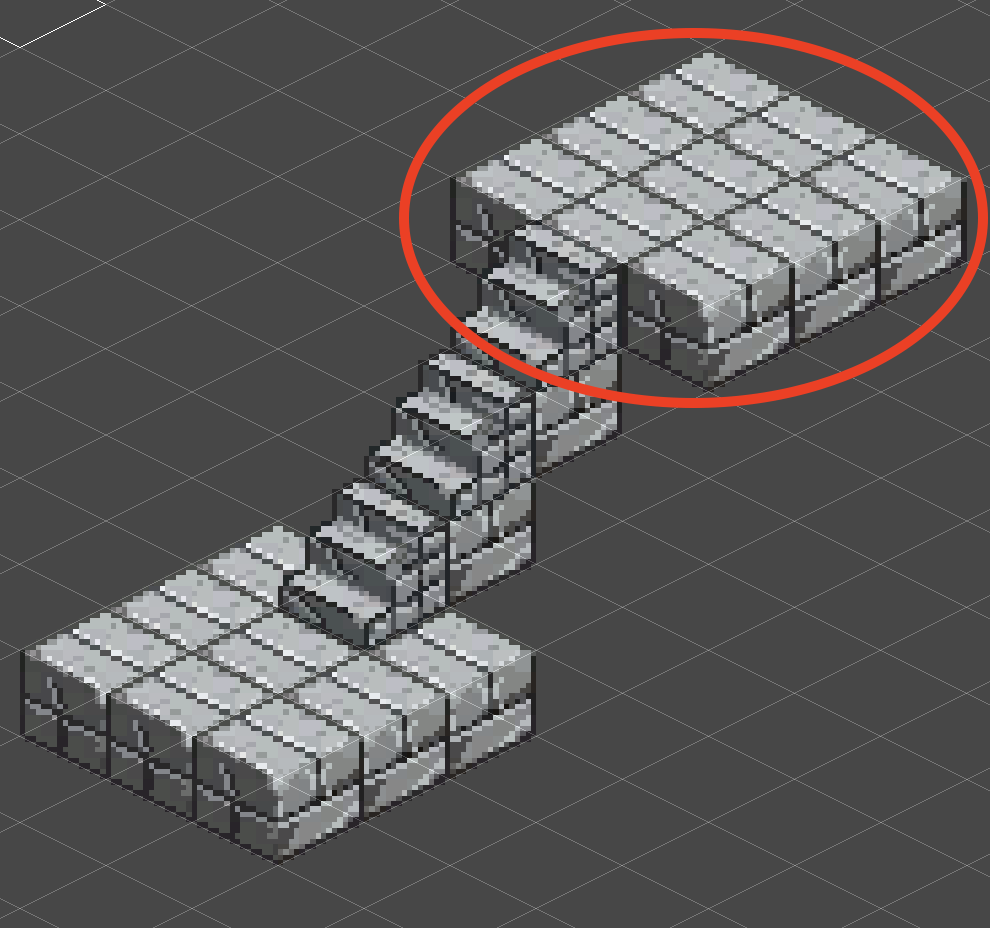
まずはPosition Z:0で足場を作成します。

Tile Palette Z Position:0

足場作成
この要領でZ Position:2, 4, 6に変更しながら階段を作成していきます。

Z Position: 2

Z Positision: 4

Z Position: 6
以上でTileの配置は終了です。
プレイヤーの高さ(position.z)を動的に変更(Playerオブジェクト)
最後に階段を登る途中でプレイヤーの高さを変更させていきます。
まずはPlayerオブジェクトのTagを「Player」に変更します。

後ほどOnTriggerEnter2Dメソッドの中でこちらのTagは活用します。
続いてPlayerオブジェクトに「Trigger」という名前の子オブジェクトを作成します。
Hierarchy上でPlayerオブジェクトを選択した状態で右クリックしCreate Emptyで作成します。

Playerオブジェクトの子オブジェクト(名前:Trigger)を作成
こちらにCircle Collder2Dコンポーネントをとりつけ、Is Triggerをtrueにし、
Colliderがキャラクターの中央に来るようにOffsetとRadiusを設定します。

TriggerオブジェクトのCircle Collider2D設定
以上でPlayerオブジェクトの設定は完了です。
プレイヤーの高さ(position.z)を動的に変更(StairPointオブジェクト)
続いてプレイヤーの高さを変更するポイントであるStairPointオブジェクトを作成します。
HierachyのCreate EmptyでStairPointという名前の空オブジェクトを作成します。

StairPointの場所が分かりやすいようにIconをつけます。

StairPointにCircleCollider2Dをつけ、IsTrigger、Offset、Radiusを以下のように設定します。

以上の設定でStairPointオブジェクトをPlayerオブジェクトが通過した時に、
OnTriggerEnter2Dが実行されるようになりました。
StairPoint.csというScriptを新規作成し、StairPointオブジェクトに設定します。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class StairPoint : MonoBehaviour { [SerializeField] float zPos; private void OnTriggerEnter2D(Collider2D collision) { if (collision.transform.tag == "Player") { collision.transform.position = new Vector3(collision.transform.position.x, collision.transform.position.y, zPos); } } }
StairPoint.cs
タグがPlayerというオブジェクトのTriggerにぶつかった時、
そのオブジェクトのposition.zをzPosに変更するだけのScriptです。
zPosはInspector上で設定できます。
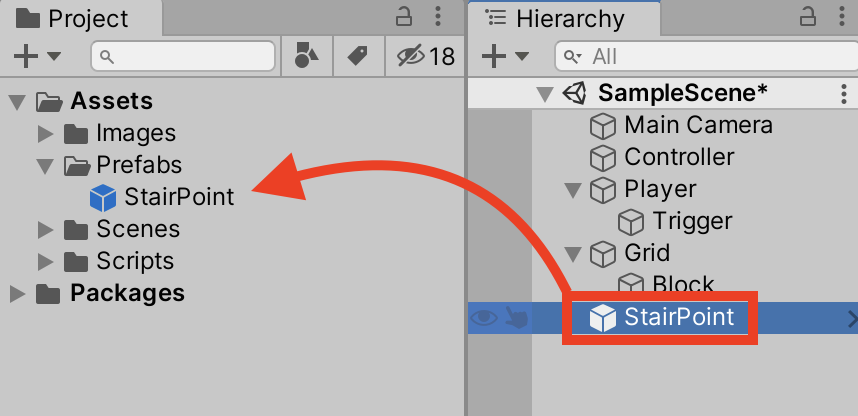
StairPointはこのあと複数使うのでPrefab化しておきましょう。

Projectビューにドラッグ&ドロップでPrefab化
それではStairPointを配置していきます。
最初のStairPointのzPosは2に設定。

階段の入り口に配置します。

次のStairPointの位置からはPlayerオブジェクトを移動させて人力で位置を探します。
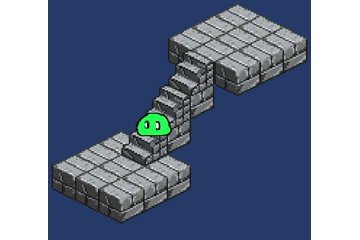
Playerオブジェクトのposition.zを2にしておき、階段の下から上へ移動させ、Playerオブジェクトが階段に隠れる位置に2番目のStairPointオブジェクトを配置します。
配置するStairPointのzPosは4にしておきます。

ここで隠れたので

zPosを4にしたStairPointを配置
3番目のStairPointの配置も同じ要領です。
Playerオブジェクトのposition.zを4にしておき階段を下から上へ移動、
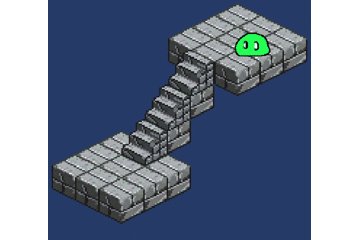
Playerが隠れた位置にzPosを6にしたStairPointを配置。

ここで隠れたので

zPosを6にしたStairPointを配置
これを繰り返すと以下のような配置になります。

結果
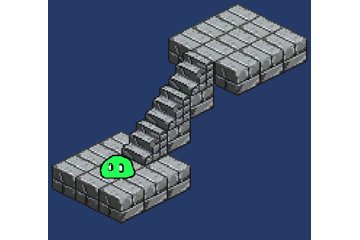
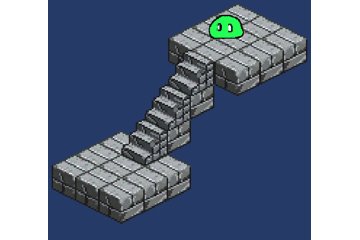
それではプレイヤーが階段を登れるのかを確認してみましょう。

プレイヤーが裏側に隠れることなく階段を登ることができました。
またCustom Physics Shapeで設定したColliderも機能しているので階段から落ちることもありません。
今回は以上となります。
ありがとうございました〜。