【Unity】2Dタイルマップ⑨ Isometricなマップで建物の上を通る・下をくぐる【前編】
Unity 2020.2.1f1 Personal(2021年3月)
前回の続きです!
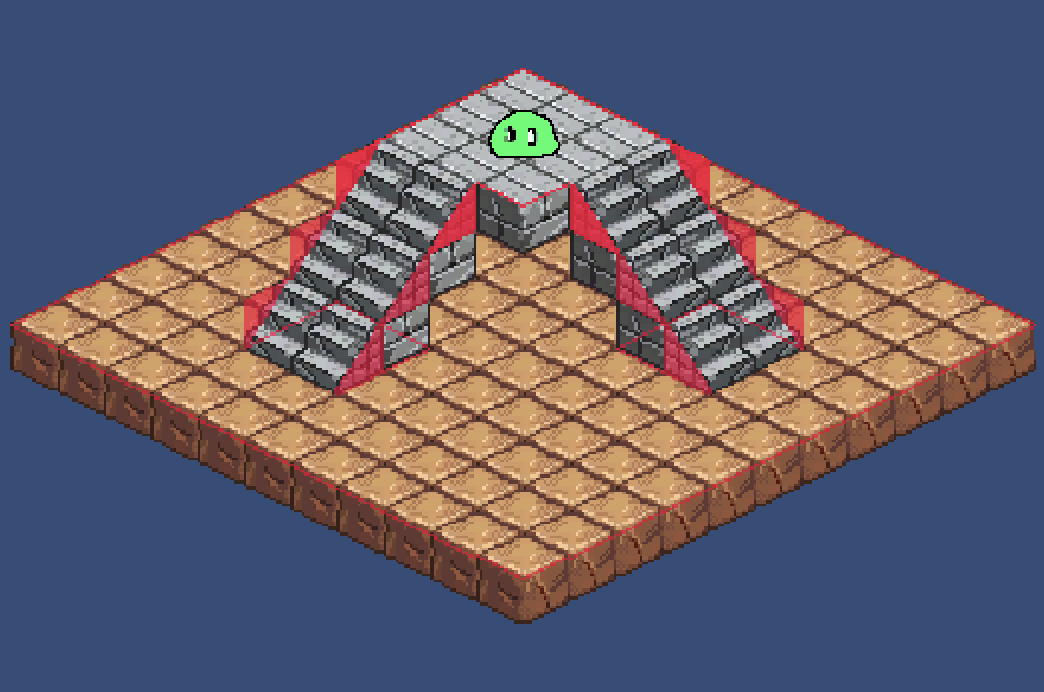
今回は2DタイルマップでIsometricなマップを作成し建物の上を通ったり下をくぐったりします。
1階を歩いている時に2階のColliderに衝突してしまうのを回避していきます。
この記事はUnity 公式のIsometric 2DTilemapプロジェクトを一部参考にしています。

Transparency Sort Modeの編集
まずはTilemapのIsometric Z as Yを使用する際の設定をしていきます。
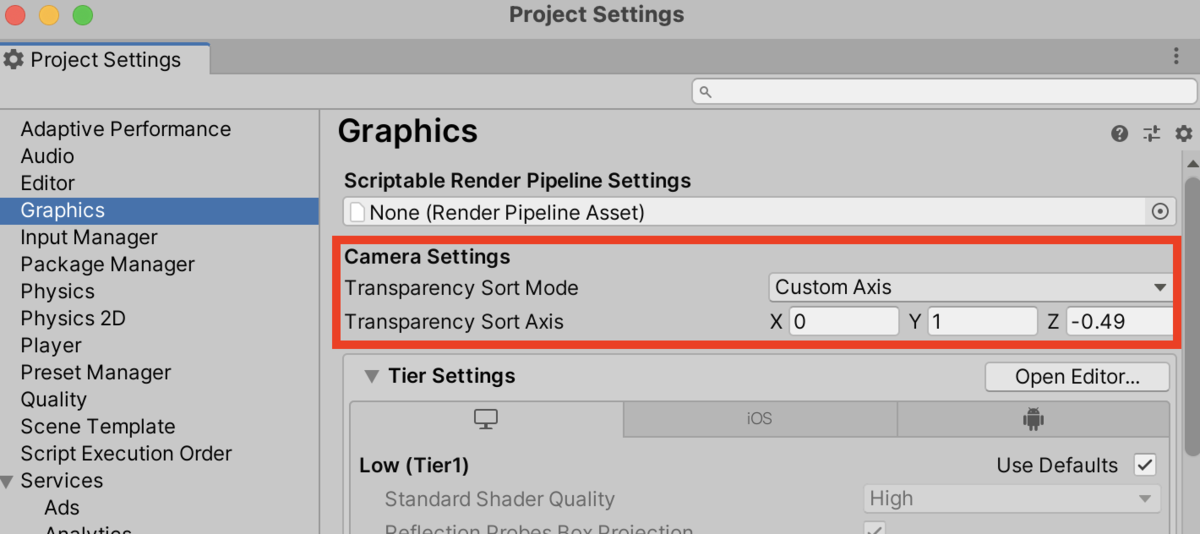
UnityメニューからEdit > Project Settingsを開き、Graphics > Camera Settingsにある
Transparency Sort ModeをCustom Axisに、
Transparency Sort AxisをX:0 Y:1 Z: -0.49に変更します。

続いて上記の設定をEditorモードで常に有効にするScriptを作成します。
using UnityEngine; #if UNITY_EDITOR using UnityEditor; #endif [ExecuteInEditMode] public class AxisDistanceSortCameraHelper : MonoBehaviour { void Start() { var camera = GetComponent<Camera>(); camera.transparencySortMode = TransparencySortMode.CustomAxis; camera.transparencySortAxis = new Vector3(0.0f, 1.0f, -0.49f); #if UNITY_EDITOR foreach (SceneView sv in SceneView.sceneViews) { sv.camera.transparencySortMode = TransparencySortMode.CustomAxis; sv.camera.transparencySortAxis = new Vector3(0.0F, 1.0F, -0.49F); } #endif } }
AxisDistanceSortCameraHelper.cs
AxisDistanceSortCameraHelper.csの解説は過去記事をご参照ください。
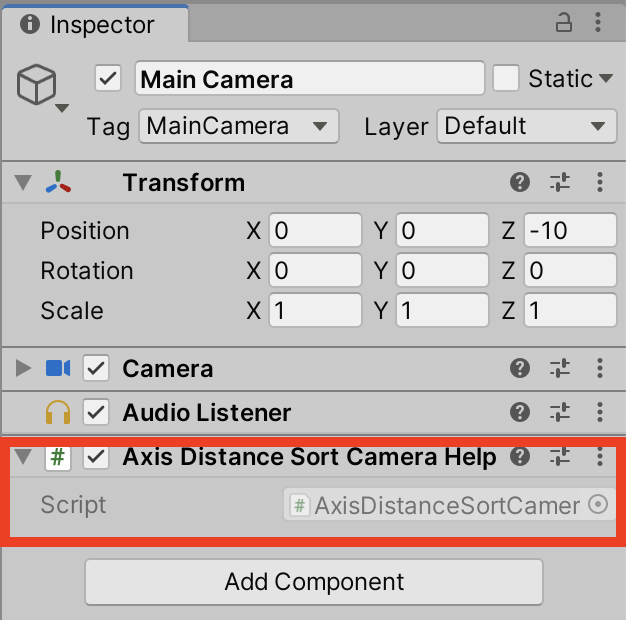
AxisDistanceSortCameraHelper.csを作成したらMain Cameraに取り付けます。

Playerの作成
続いてPlayerを作成していきます。
こちらの過去記事とほとんど同じ作り方ですがIsometric用に少し修正しています。
まずはこちらのSpriteからPlayerオブジェクトを作成します。

slime.png
Playerオブジェクトに「Player」という名前のタグをつけ、
CircleCollder2DコンポーネントとRigidbody2Dコンポーネントを以下の設定で取り付けます。

続いて下のScriptを作成してPlayerオブジェクトに取り付けます。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : MonoBehaviour { private readonly float speed = 0.03f; public void MoveUp() { transform.position = new Vector3(transform.position.x + speed, transform.position.y + (speed / 2f), transform.position.z); } public void MoveDown() { transform.position = new Vector3(transform.position.x - speed, transform.position.y - (speed / 2f), transform.position.z); } public void MoveLeft() { transform.position = new Vector3(transform.position.x - speed, transform.position.y + (speed / 2f), transform.position.z); } public void MoveRight() { transform.position = new Vector3(transform.position.x + speed, transform.position.y - (speed / 2f), transform.position.z); }
Player.cs
続いてPlayerController.csを作成します。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerController : MonoBehaviour { [SerializeField] Player _player; [SerializeField] Transform _camera; void Update() { if (Input.GetKey(KeyCode.A)) _player.MoveLeft(); else if (Input.GetKey(KeyCode.W)) _player.MoveUp(); else if (Input.GetKey(KeyCode.D)) _player.MoveRight(); else if (Input.GetKey(KeyCode.S)) _player.MoveDown(); } private void LateUpdate() { if (!_camera) return; if (_camera.position.x != _player.transform.position.x || _camera.position.x != _player.transform.position.y) { _camera.position = new Vector3(_player.transform.position.x, _player.transform.position.y, -10f); } } }
PlayerController.cs
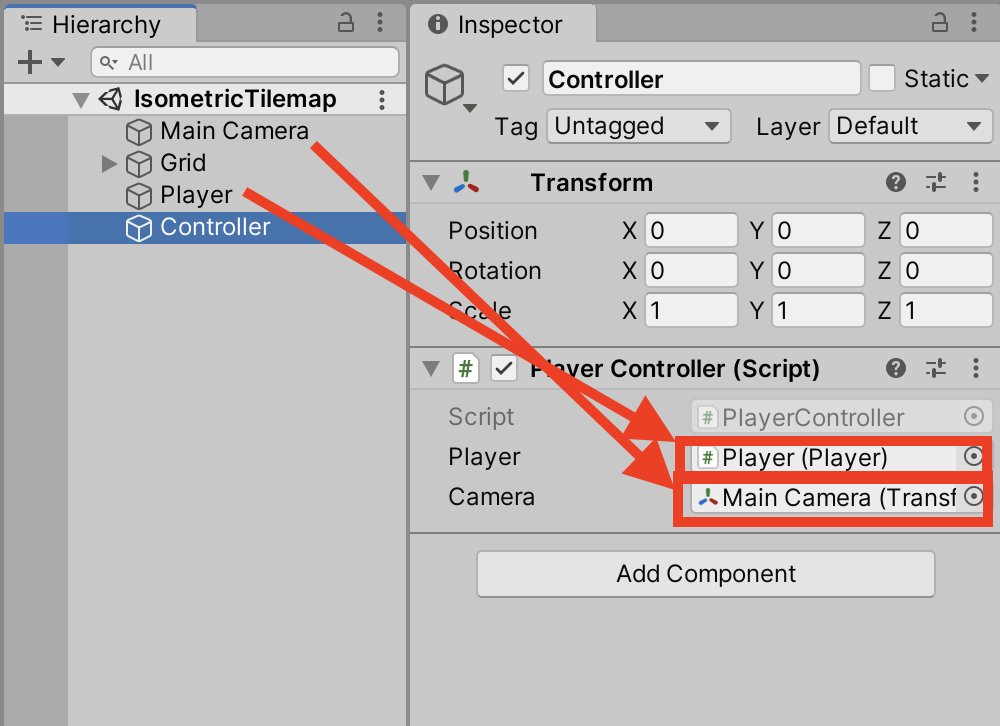
Controllerオブジェクトを作成してPlayerController.csを取り付けます。
またInspectorから_playerにPlayerオブジェクト、_cameraにMain Cameraオブジェクトを指定します。

以上でPlayerの作成は完了です。
TilePaletteの作成(IsometricPalette)
続いてTilePaletteを作成していきます。
基本的なTilePalette作成についてはこちらの過去記事をご参照下さい。
まずはIsometricPaletteというパレットを作成します。

IsometricPalette作成
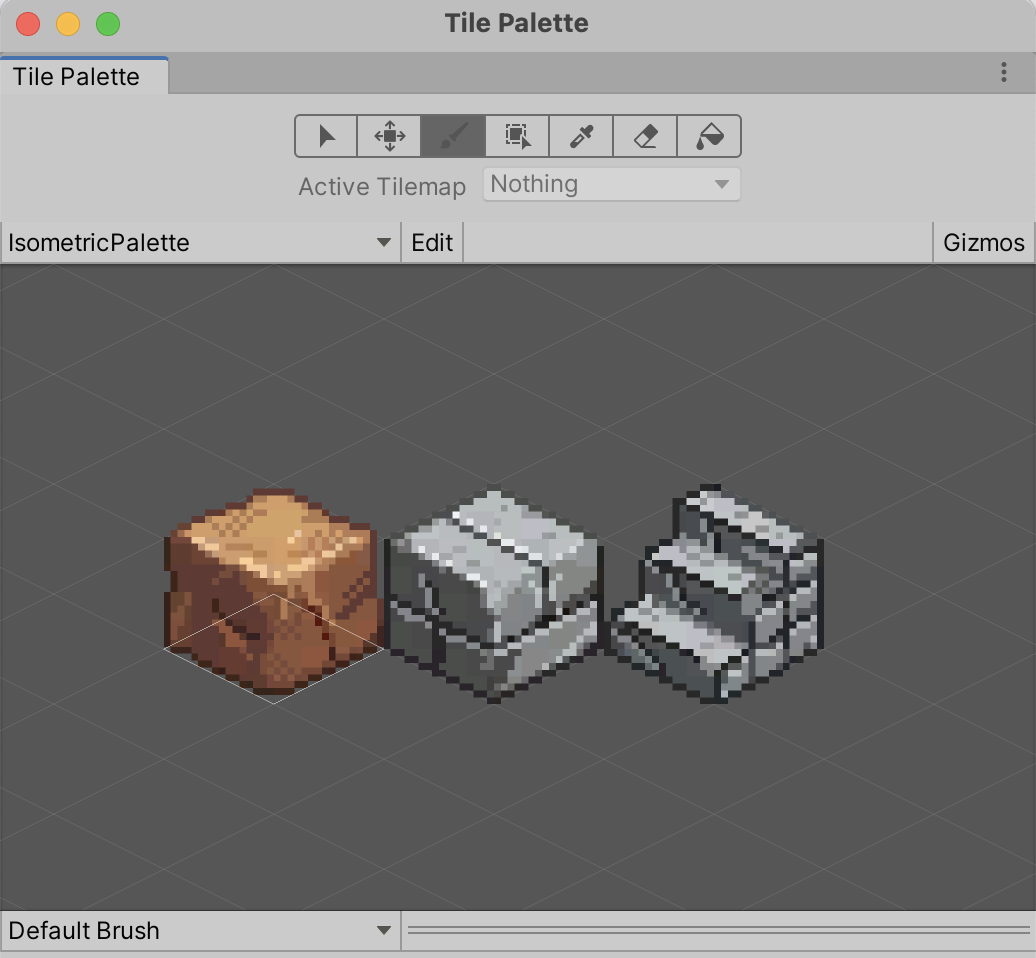
続いてIsometricPaletteにTileを登録していきます。
下の3つのSpriteを使っていきます。

field_block.png

stone_block.png

stone_stair.png
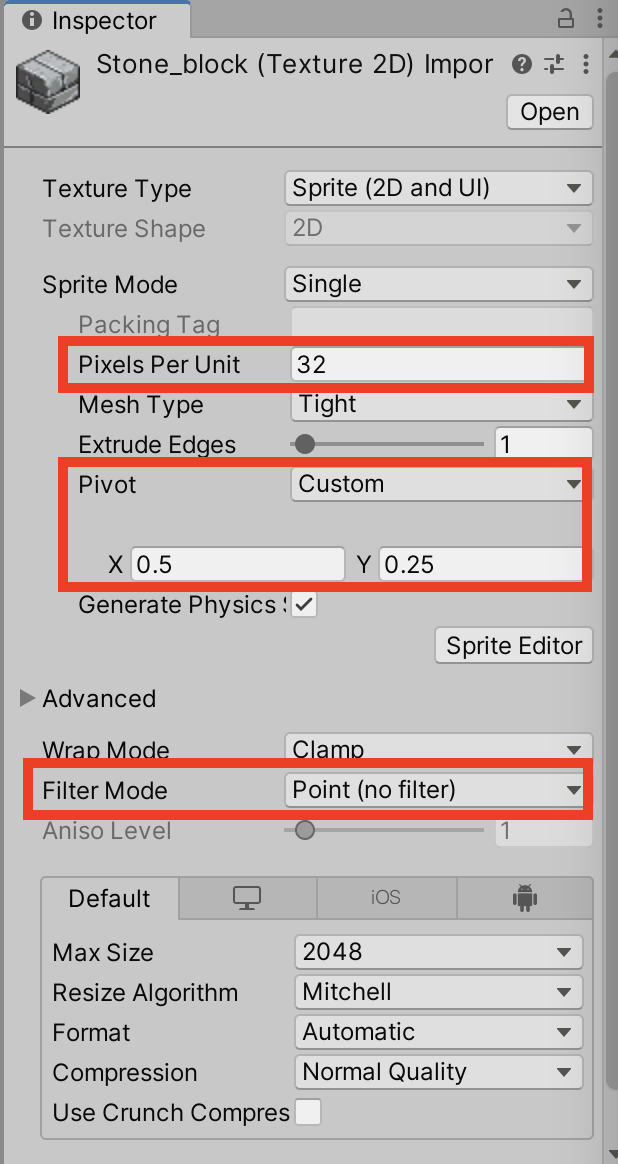
SpriteをUnityに読み込みましたら各SpriteのInspectorにて、
Pixels per Unitを32、Filter ModeをPoint(no filter)に設定します。
またPivotをCustom、X:0.5 Y:0.25に設定します。
Pivotの位置などについてはこちらの過去記事をご参照ください。

各Spriteの設定
Spriteの設定が完了したらIsometricPaletteにドラッグ&ドロップして登録します。

TileをIsometricPaletteに登録
パレットに登録した時にSpriteと同名のTileアセットが作成されると思います。
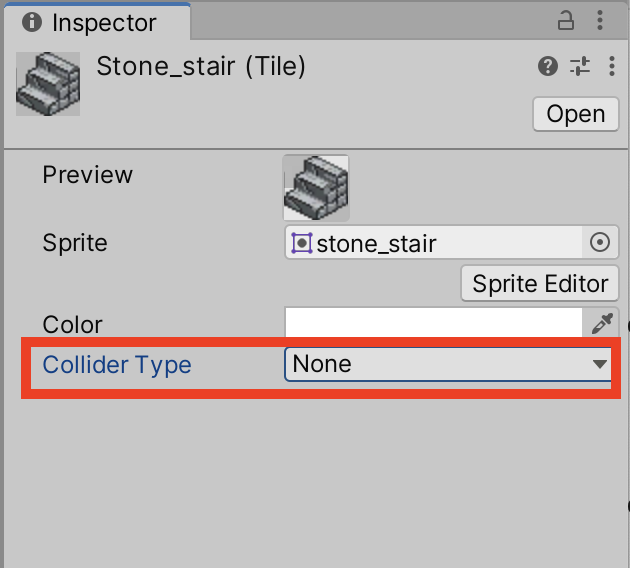
今回はマップ用とCollider用のTilemapを分けて作成していきます。
そのため、今回作成したTileアセットのCollider Typeは全てNoneに変更します。

各TileアセットのCollider TypeをNoneに変更
Tileを配置する(マップ)
それでは作成したTileを配置していきます。
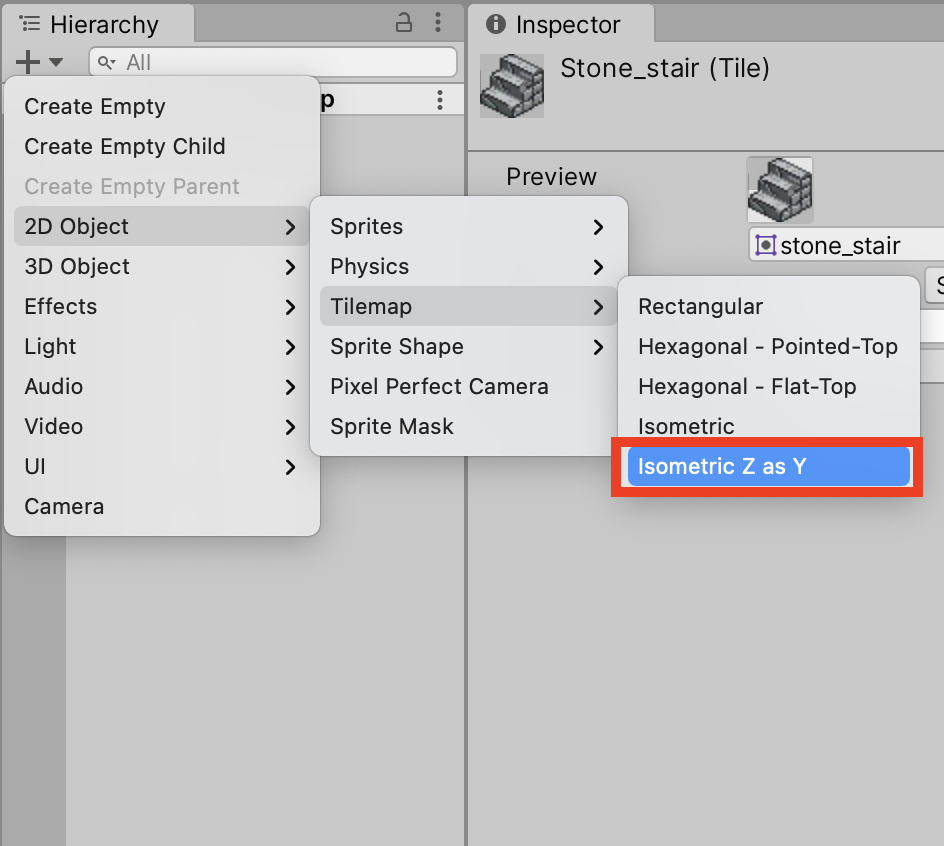
HierarchyからCreate > 2D Object > Tilemap > Isometric Z as YでTilemapを作成します。

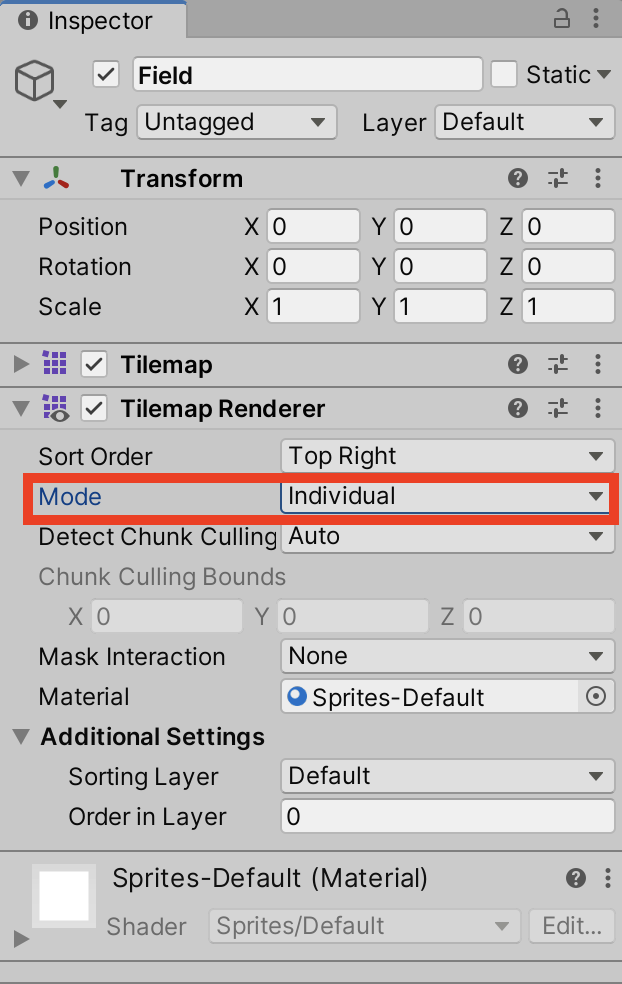
作成したTilemapの名前をFieldに変更し、TIlemap RendererのModeをIndividualに変更します。

それではまずはZ Position:0からTileを配置していきます。
高さを変えたTileの配置についてはこちらの過去記事をご参照ください。
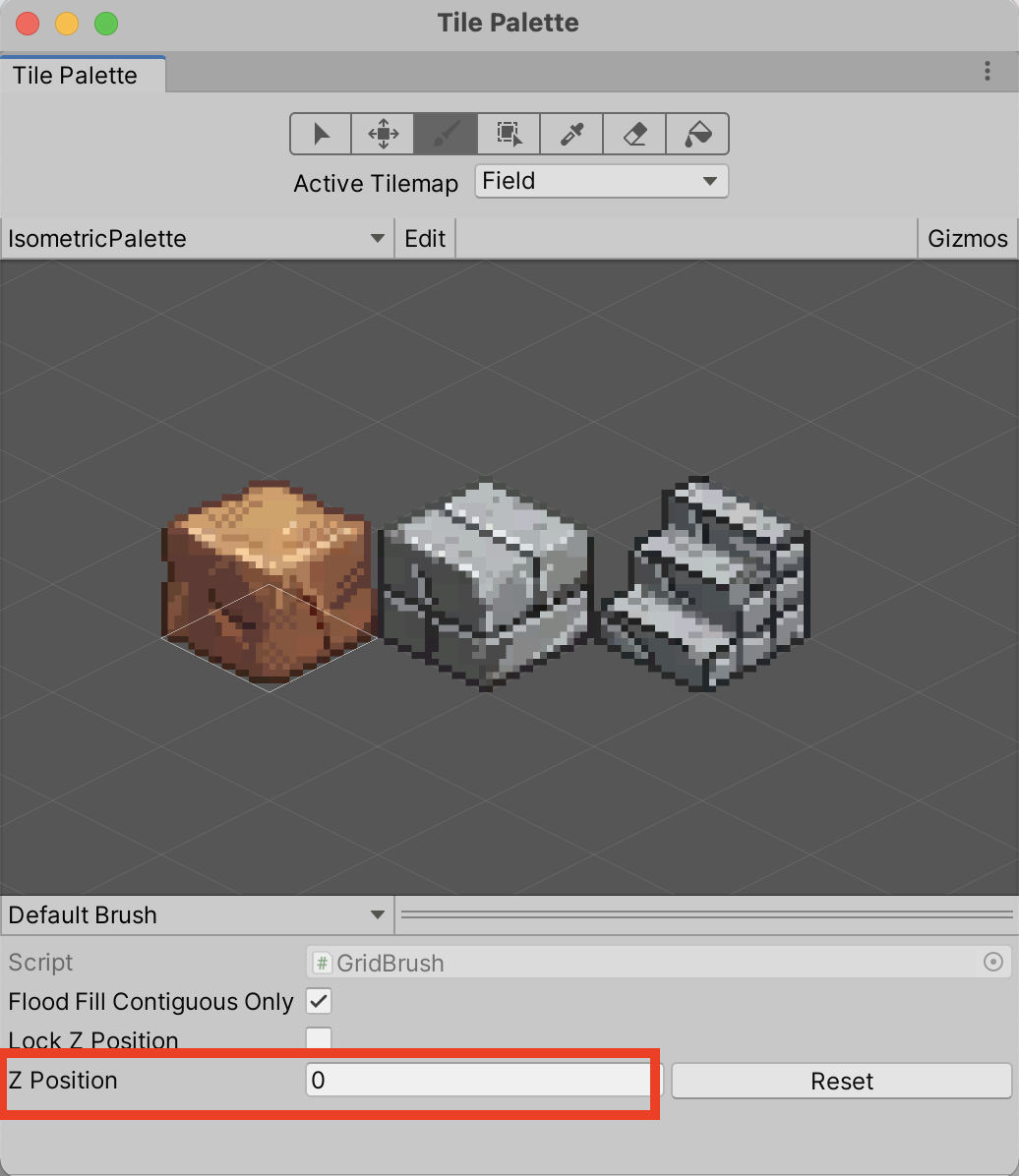
TilePaletteのZ Positionを0に設定します。

Z Position: 0

配置完了
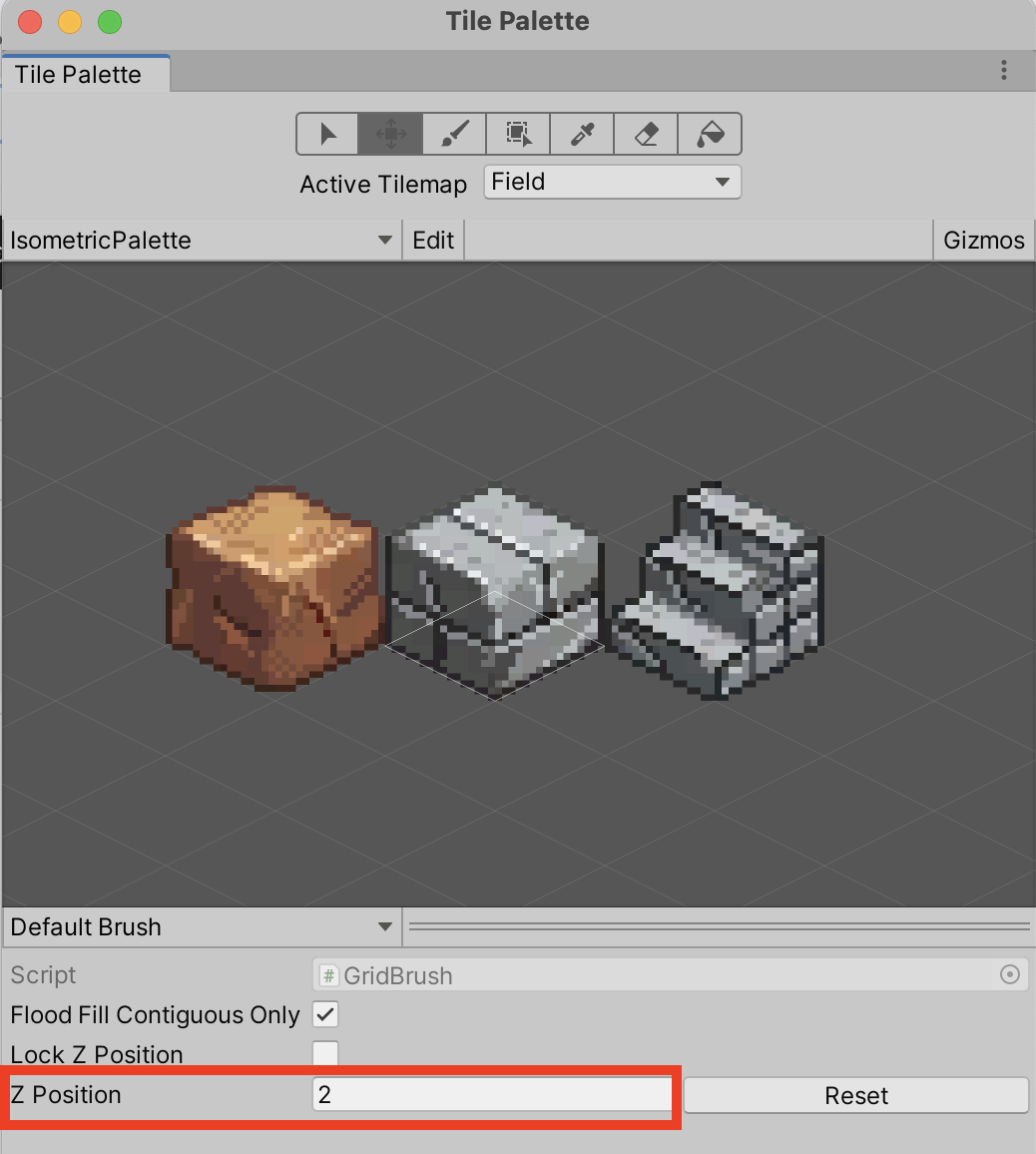
続いてZ Positionを2に設定してTileを配置します。

Z Position: 2

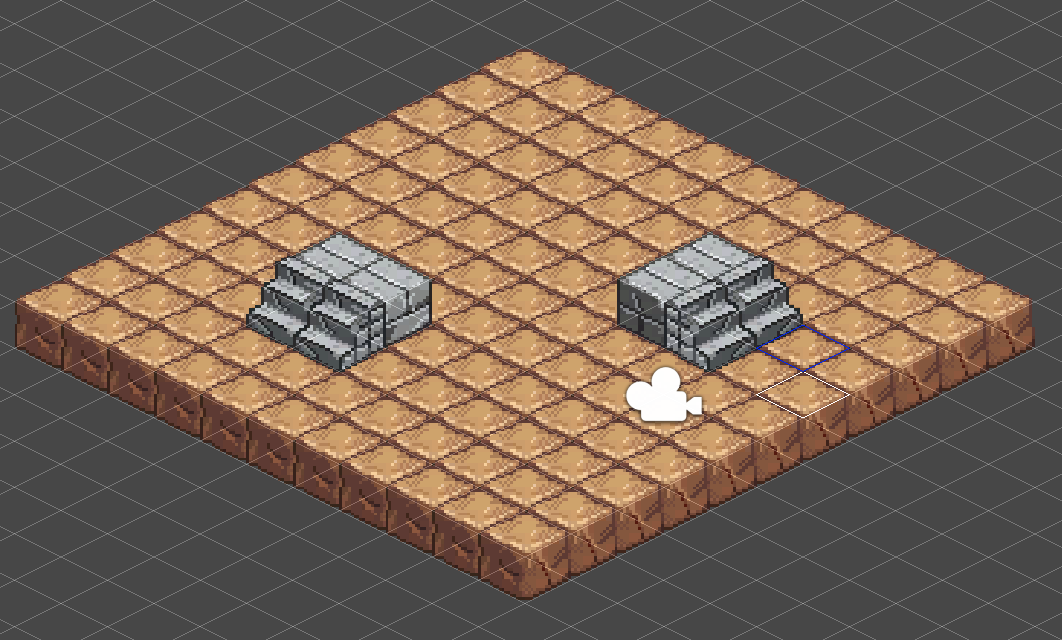
配置完了
ちなみに右側の階段はTileを反転させて配置しています。
TileはSceneビュー上で「Shift + [」で反転させられます。
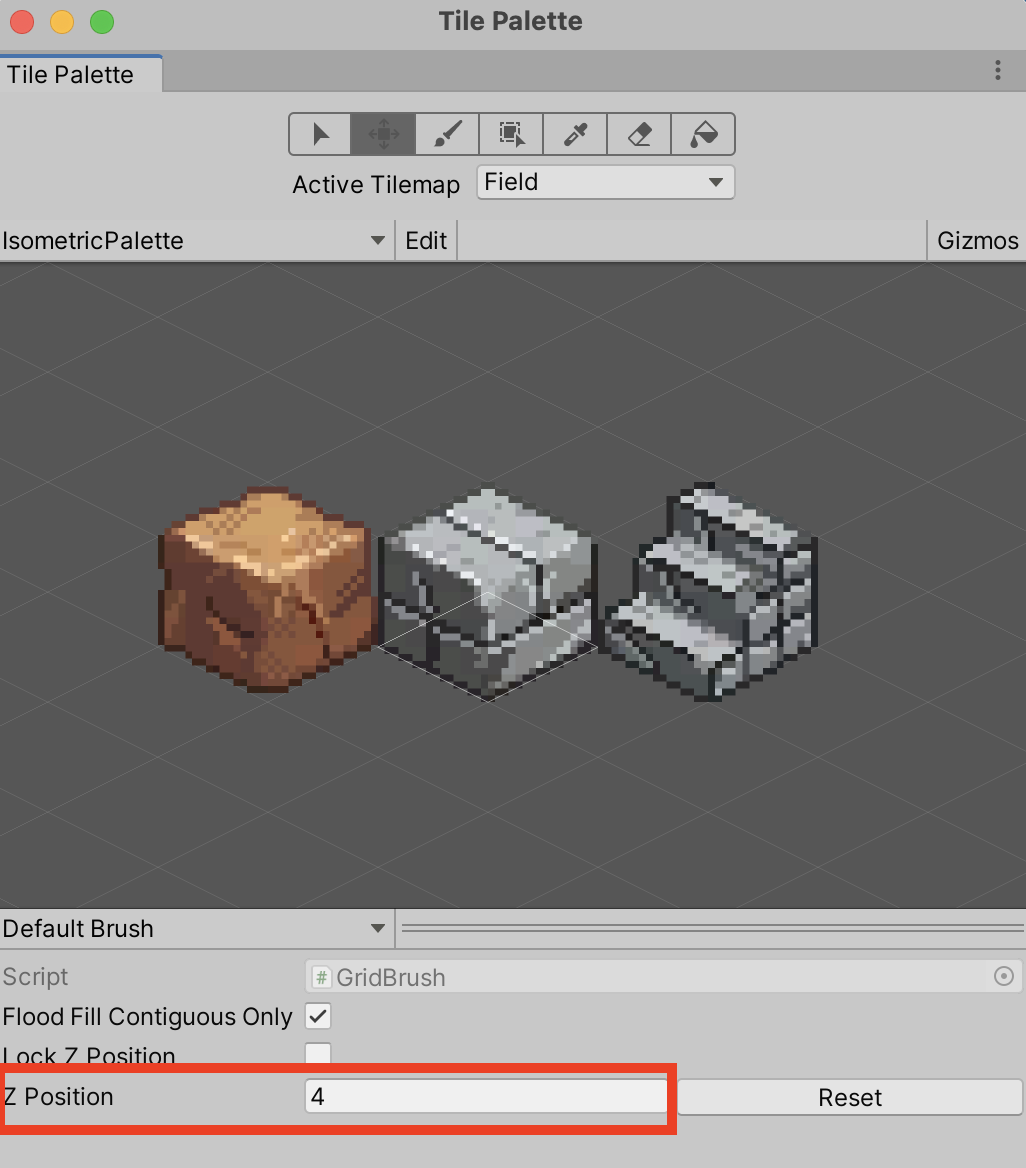
続いてZ Positionを4にしてTileを配置します。

Z Position: 4

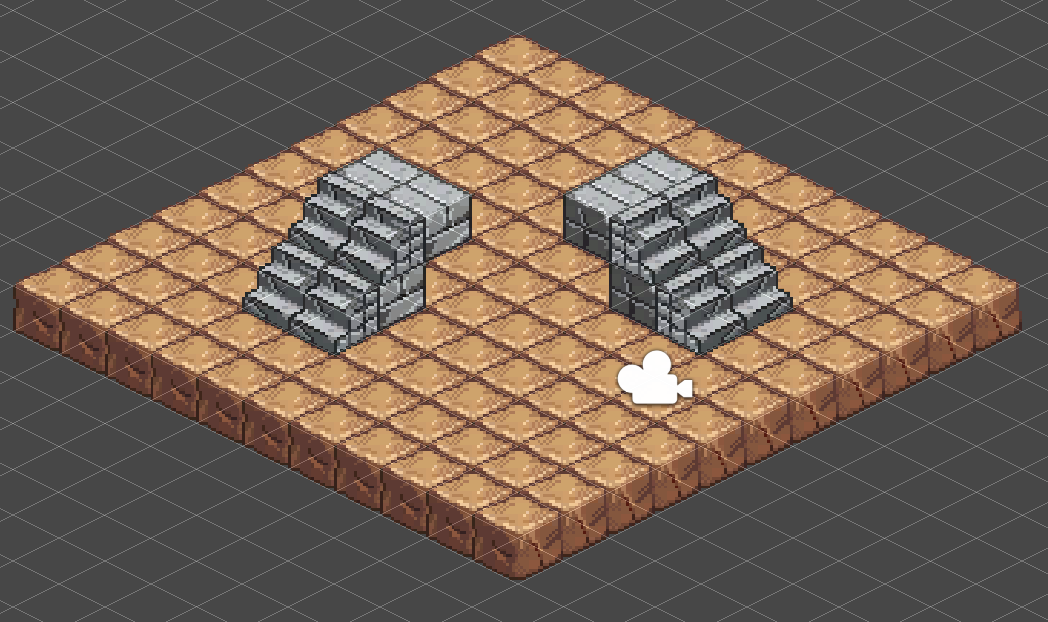
配置完了
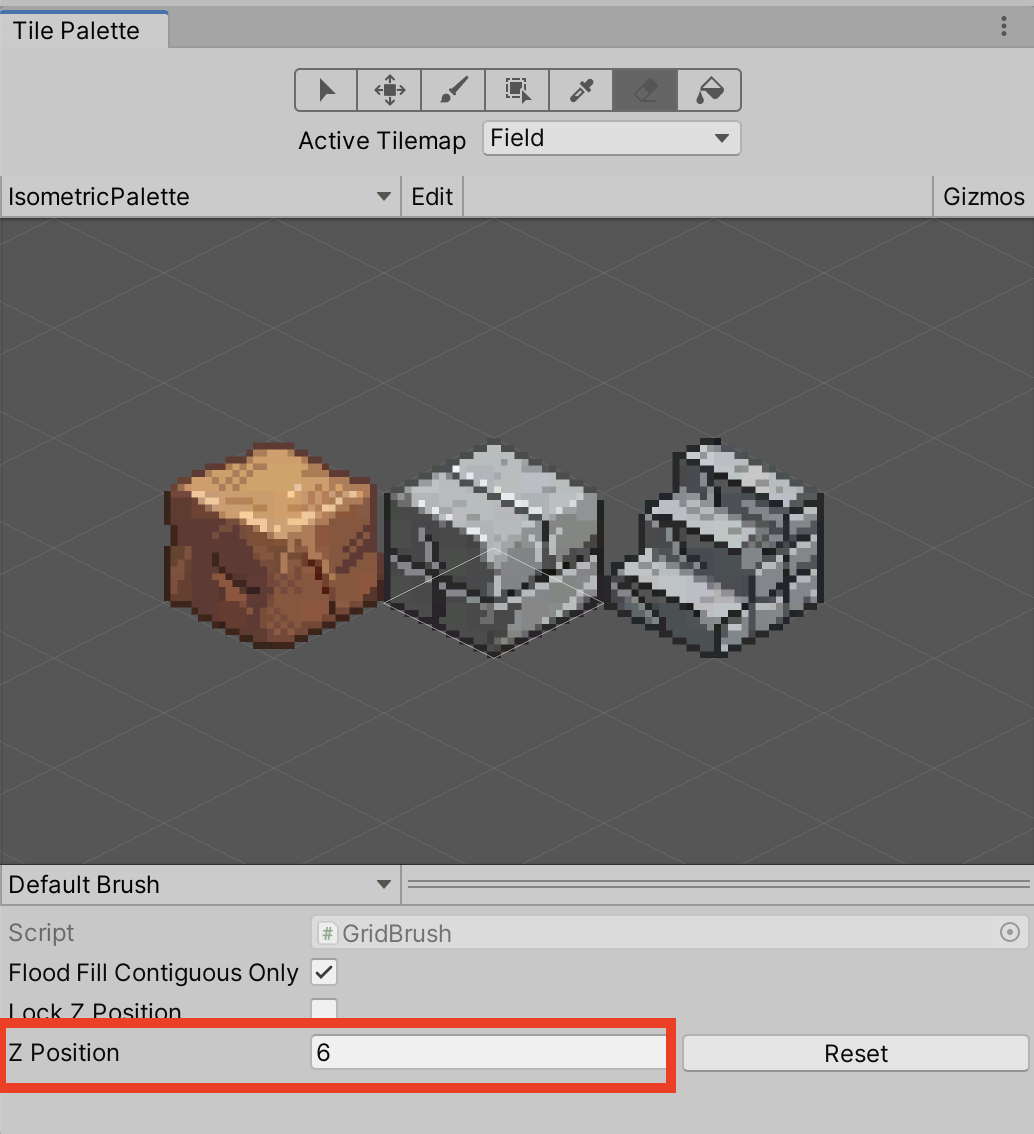
Z Positionを6にしてTileを配置します。

Z Position: 6

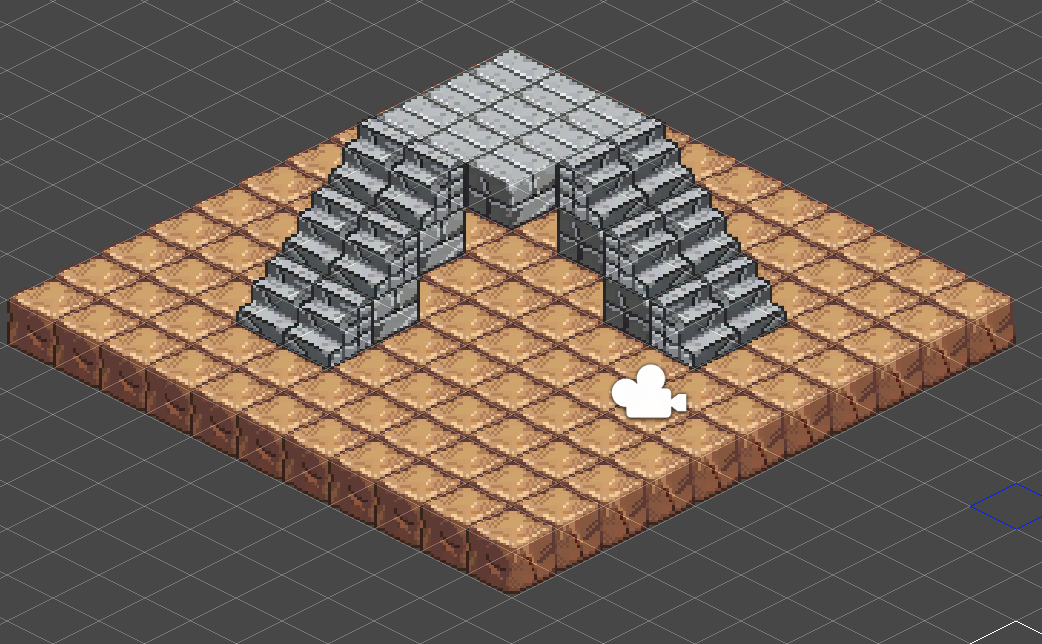
配置完了
ひとまず今回は以上になります。
後編ではCollider用のTilemapの作成とPlayerの移動によるCollider切替えを解説していきます。
後編もどうぞよろしくお願いします。
ありがとうございました〜。