【Unity開発】uGUIのSliderの使い方【ひよこエッセンス】
Unity5.1.1f1 Personal(2015年7月)

ひよこエッセンスの時間です、今回はuGUIのSliderについてです!
uGUIのSliderまとめ
Sliderは難易度設定や音量調整などの値を設定するのによく使われる、下の画像のようなGUIです〜

Slider
①Sliderを使う
まずはこのSliderを作ってみましょう〜HierarchyビューからCreate > UI > Sliderを選択します〜

Slider作成
今回は左から易・中・難の3つのレベルをSliderで設定してみましょう!

3レベルをSliderで選択
まずはSliderのInspectorビューのMin Valueを1に、Max Valueを3に変更し、Whole Numbersをtrueにします。

Inspectorビュー編集
続いてSliderScript.csという名前のスクリプトを作り、作成したSlider自身に取り付けます!
using UnityEngine; using UnityEngine.UI; public class SliderScript : MonoBehaviour { private Slider slider; void Start() { slider = GetComponent<Slider>(); slider.value = 1; } public void OnValueChanged(float value) { if (slider.value == 1) { Debug.Log("難易度が易になりました"); } else if (slider.value == 2) { Debug.Log("難易度が中になりました"); } else if (slider.value == 3) { Debug.Log("難易度が難になりました"); } } }
SliderScript.cs
Sliderの値はslider.valueで取得できます!
Sliderではvalueが変わったタイミングで任意のメソッドを実行させることができます!
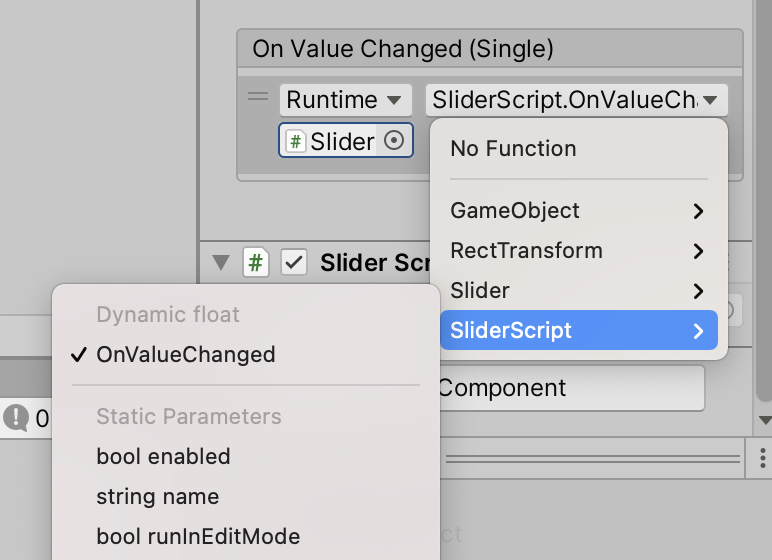
InspectorビューのSlider一番下にOn Value Changed(Single)という箇所があるので、Object欄に作成したSliderを登録し、Action欄にSliderScriptが出てくるので、Dynamic float欄のOnValueChangedメソッドを選択します!

以上の設定でSliderを動かし値が変わったタイミングでOnValueChangedメソッドを実行してくれます!

Sliderを動かすとコンソールにテキスト出力
②Slider説明
それではSliderのInspectorビューをひとつずつ見ていきましょう〜
Interactable〜Navigationについては、以下エッセンスの②Input Field解説と内容が同じなので割愛します〜
Fill Rectでは、Sliderのフィル部分のグラフィックを設定します〜デフォルトでは、Sliderの子オブジェクトであるFill Area > Fillが指定されています〜


フィル部分
Handle Rectでは、Sliderのハンドル部分のグラフィックを設定します〜デフォルトでは、Sliderの子オブジェクトであるHandle Slide Area > Handleが指定されています〜


ハンドル部分
Directionでは、Sliderの向きを設定します〜

Left To Right

Right To Left

Bottom To Top

Top To Bottom
続いてMin ValueとMax Valueです〜こちらは、Sliderの最小値と最大値を設定しています〜
先ほどの難易度の例だと1〜3の値を設定しました〜
Sliderの値は通常float型ですが、Whole Numbersをtrueにすると整数のみとなります〜
Valueには、現在のSliderの値が表示されます、先ほどのスクリプトではslider.valueで値を取得していました!
最後はOn Value Changeです、こちらはSliderの値が変わる度にスクリプトのメソッドを呼び出すことができます!
先ほどのSliderScriptにメソッドを追加しましょう〜
using UnityEngine; using UnityEngine.UI; public class SliderScript : MonoBehaviour { private Slider slider; void Start() { slider = GetComponent<Slider>(); } public void SomeMethod(float value) { Debug.Log("value: " + value); } }
SliderScript.cs
publicなメソッドSomeMethodを呼び出してみます!
OnValueChangedのプラスボタンを押し、オブジェクトはSliderを、メソッドはSliderScript > SomeMethodを選択します!

プラスボタン

オブジェクトはSlider、メソッドはSliderScript > MoveSlider

値が変わるとメソッドが呼び出される
以上Sliderの解説でした〜とりあえず①Sliderを使うの内容を使えばなんとかなる感じです〜
以上ひよこエッセンス、今回はuGUIのSliderの使い方でした〜
ありがとうございました〜