【Unity開発】uGUIのRawImageの使い方【ひよこエッセンス】
Unity5.1.1f1 Personal(2015年7月)

ひよこエッセンスの時間です〜
今回はuGUIのRaw Imageについて解説していきます〜
uGUIのRawImageまとめ
①ImageとRaw Imageの違い
以前にImageに関するエッセンスも書かさせて頂きました〜
ImageとRaw Imageの違いは何かというと、ImageはSprite画像限定でしたが、Raw ImageはSprite限定ということはなく、Texture画像も使えます〜
その代わり、Imageに比べて機能が制限されています〜具体的に言うとImage Typeを選ぶことができません〜
ImageTypeについてはこちらで解説しています〜

Image Typeが無い
②Raw Image解説
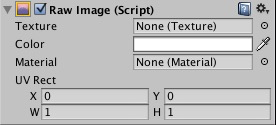
それではRaw Imageの解説をしていきます〜
まずはRaw Imageを作成しましょう〜HierarchyからCreate > UI > Raw Imageを選択します〜

Raw Image作成
何か適当な画像をProjectビューにインポートします〜

適当な画像
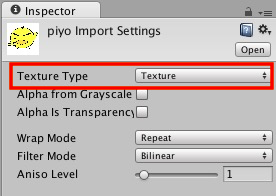
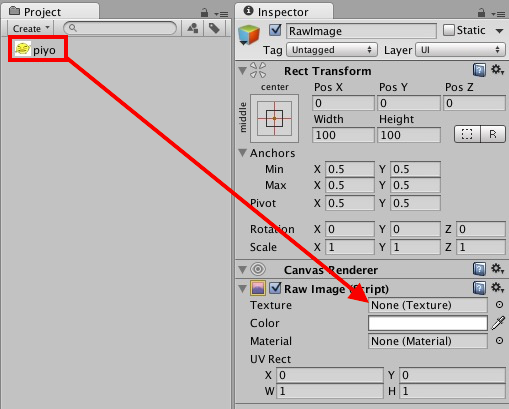
Importが完了したら、Texture TypeはTextureのままでいいので、Raw ImageのTextureにドラッグ&ドロップしてあげます〜

Texture Type: Texture

ドラッグ&ドロップ!
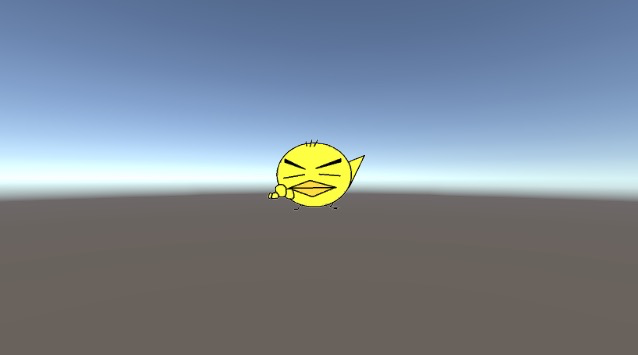
これでゲーム画面にRaw Imageが表示されました〜

Colorを変えると、色を変更することができます〜

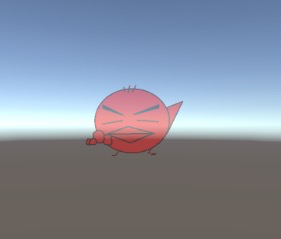
赤くして、色を薄くしてみた
Colorと同じく、Materialを設定することもできます〜
続いてUV Rectです〜
まずはX,Yですが、これはOffsetの設定です〜Offsetは画像をズラして表示させたい時に設定します〜
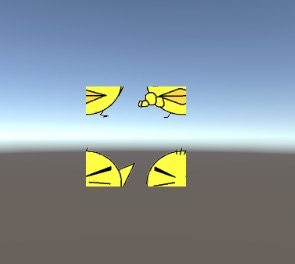
試しにX,Y共に0.5にしてみましょう〜すると、

X: 0.5 Y: 0.5
このように画像が上下左右にズレ、四方に分割されました〜
次のW,HはWidthとHeightです〜
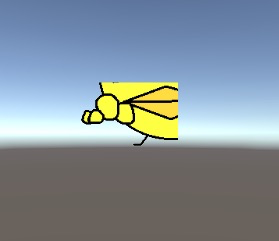
0.5にするとTextureが拡大されて半分だけ表示されます〜

X: 0.5 Y: 0.5
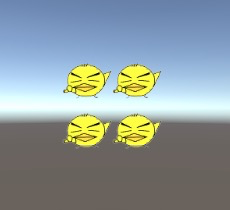
逆に2にすると、Textureを2つ並んで表示します〜

X: 2 Y: 2
どうしてもSprite画像を使えないという状況になったらRaw Imageを使ってみるといいかもしれません〜
以上、ひよこエッセンスでした〜
ありがとうございました〜