【Unity】uGUI Toggleの使い方, スクリプトからの操作, タブ機能の実装
Unity 2021.1.0f1 Personal(【更新】2021年4月)
Unity5.1.1f1 Personal(2015年7月)
今回はuGUIのToggleについて解説致します!
Toggleを使うことでWebサイトでいうところのチェックボックスやラジオボタンを作成することができます。
またToggleを使うことでブラウザの「新しいタブで開く」などで使われているタブ機能を実装することもできます。
Toggleの説明
まずはToggleコンポーネントについて説明していきます。
その前にToggleを作ってみましょう。
HierarchyビューからCreate > UI > Toggleを選択します。

すると画面にToggleが生成されます。

Toggle生成
Toggleは子オブジェクトとしてBackground(Image)、Checkmark(Image)、Label(Text)を持っています。

それではHierarchyビューのToggleを選択し、
InspectorビューのToggleコンポーネントを見ていきましょう。

Toggleコンポーネント
InteractableからNavigationまではuGUIのInputFieldと同じ内容ですのでここでは割愛させて頂きます。
まずはIs Onから見ていきます。
ゲーム実行中にToggleをクリックしチェックが入るとtrueに、チェックが外れるとfalseとなります。

上がisOn:true、下がisOn:false
スクリプトでisOnを使う方法は後ほどご紹介します。
続いてToggle Transitionです。
CheckmarkのアニメーションをFadeとNoneから選ぶことができます。
Noneだと単純な切り替え、Fadeだとフェードイン・フェードアウトのアニメーションとなるようですが正直あまり違いは分かりません...。
続いてGraphicです。
ここではチェックマークの画像などを指定でき、trueなら表示されfalseなら非表示となります。
デフォルトでは子オブジェクトのCheckmarkオブジェクトが指定されています。
続いてGroupです。
複数ToggleをまとめたToggleのグループを作り、グループの中では1つのToggleしかisOn:trueになれないという機能です。
試しにCanvasの下に空のGameObjectを作成しToggleGroupコンポーネントを取り付けます。
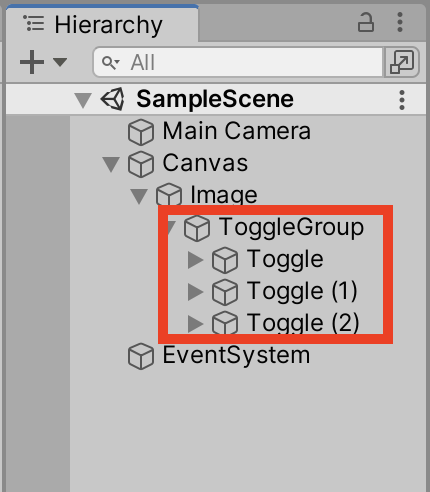
次にToggleGroupの子オブジェクトとして3つのToggleを作成します。

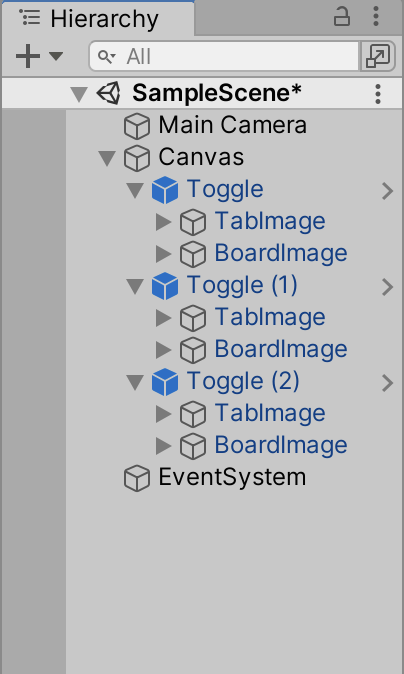
ToggleGroupの下に複数Toggleを作成する
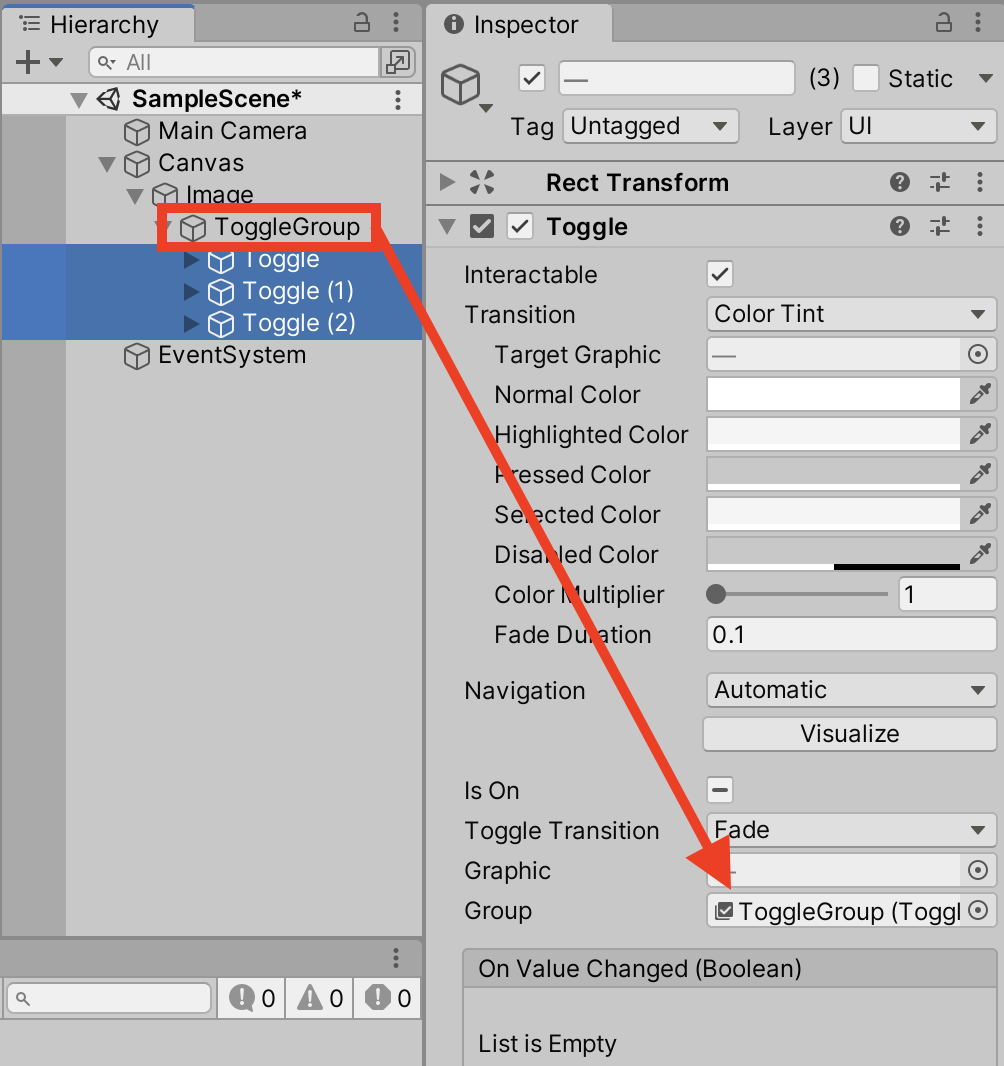
作成できたら各ToggleのGroupにToggleGroupオブジェクトを指定しグループ化します。
(3つのToggleを選択した状態で指定すると楽です。)

各ToggleのGroupにToggleGroupを指定する
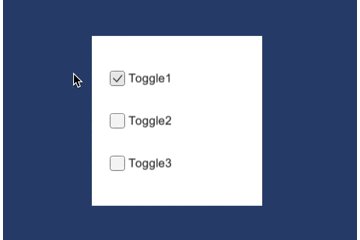
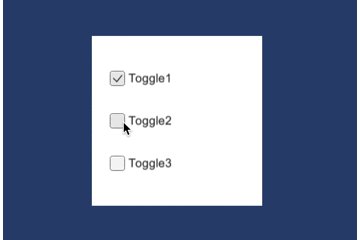
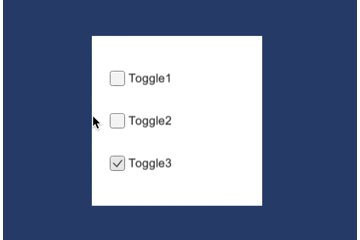
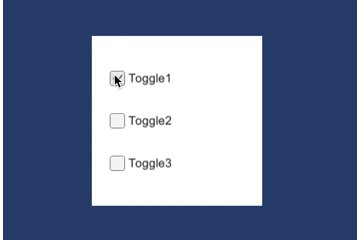
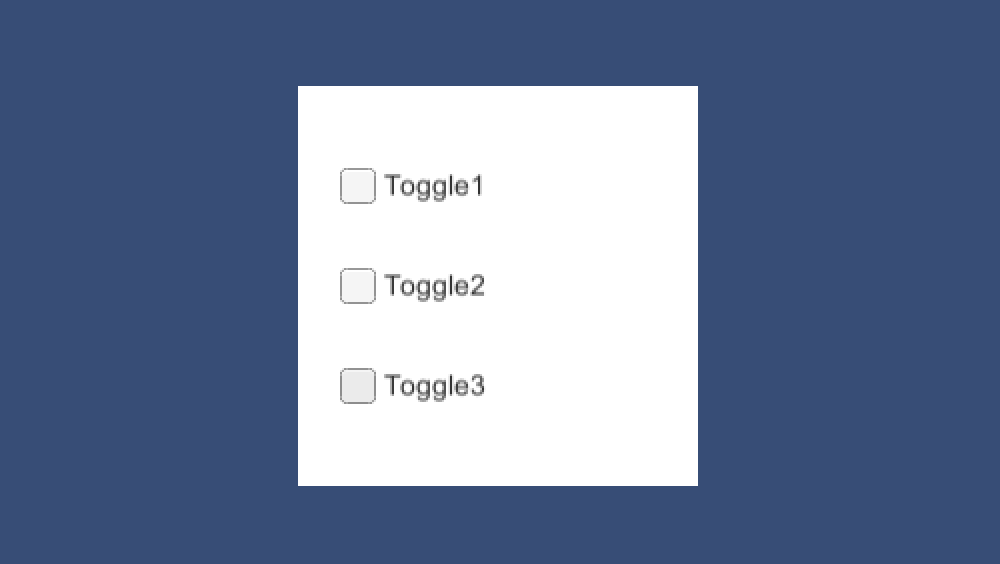
この状態でゲームを実行してToggleを選択すると、選択されたToggleのだけがtrueに切り替わります。

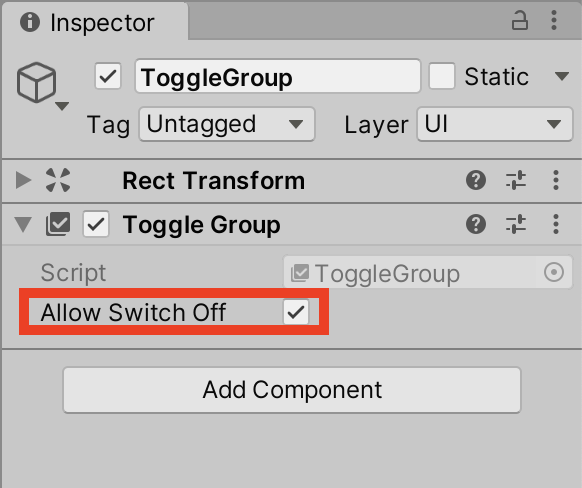
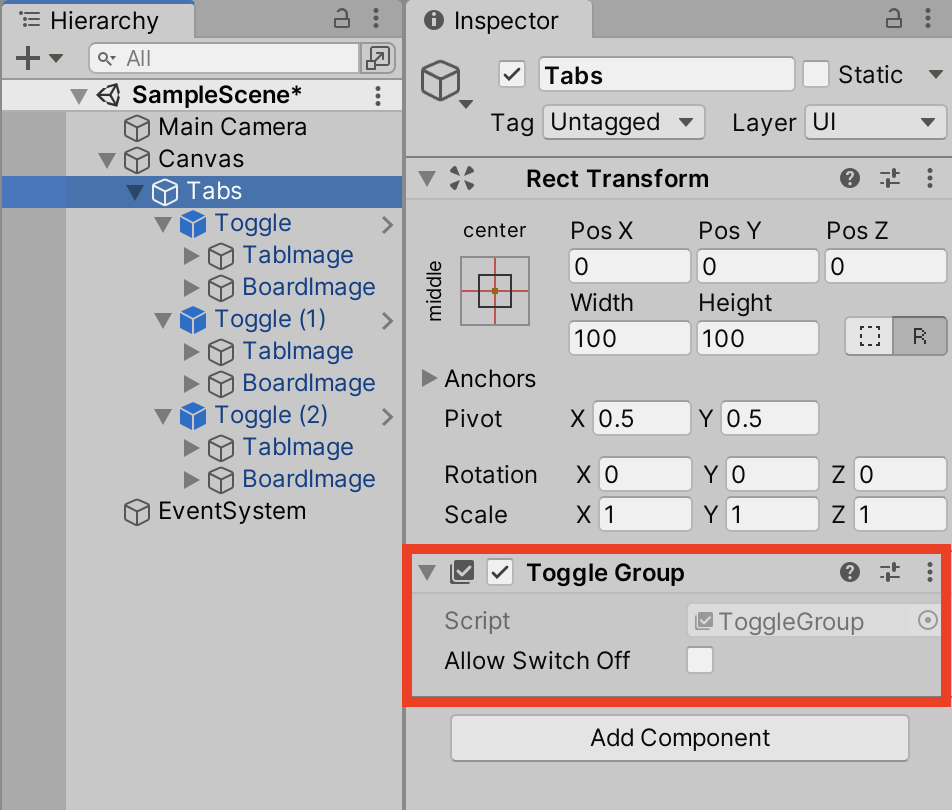
ちなみToggle GroupコンポーネントのAllow Switch Offをtrueにするとグループの全てのToggleを未選択にすることができるようになります。

Allow Switch Offをtrueにすると

全てのチェックを外すこともできるようになる
最後にOn Value Changedが残っていますが、こちらはスクリプトでToggleを使いながら解説していきます。
スクリプトからToggleを操作する
それではスクリプトでのToggleの使い方を見ていきます。
以下のスクリプトを先ほど作成したToggleGroupオブジェクトに取り付けて下さい。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ToggleTest : MonoBehaviour { [SerializeField] List<Toggle> toggles; public void OnClickToggle() { foreach (var t in toggles) { Debug.Log(t.name + "のisOnは" + t.isOn + "です。"); } } }
ToggleTest.cs
作成したOnClickToggleメソッドはtoggles(ToggleのList)に登録されたToggleの状態を確認しています。
スクリプト上でisOnの値を知る方法ですが、Toggle.isOnプロパティで取得できます。
このメソッドをToggleのOnValueChangedから呼び出していきます。
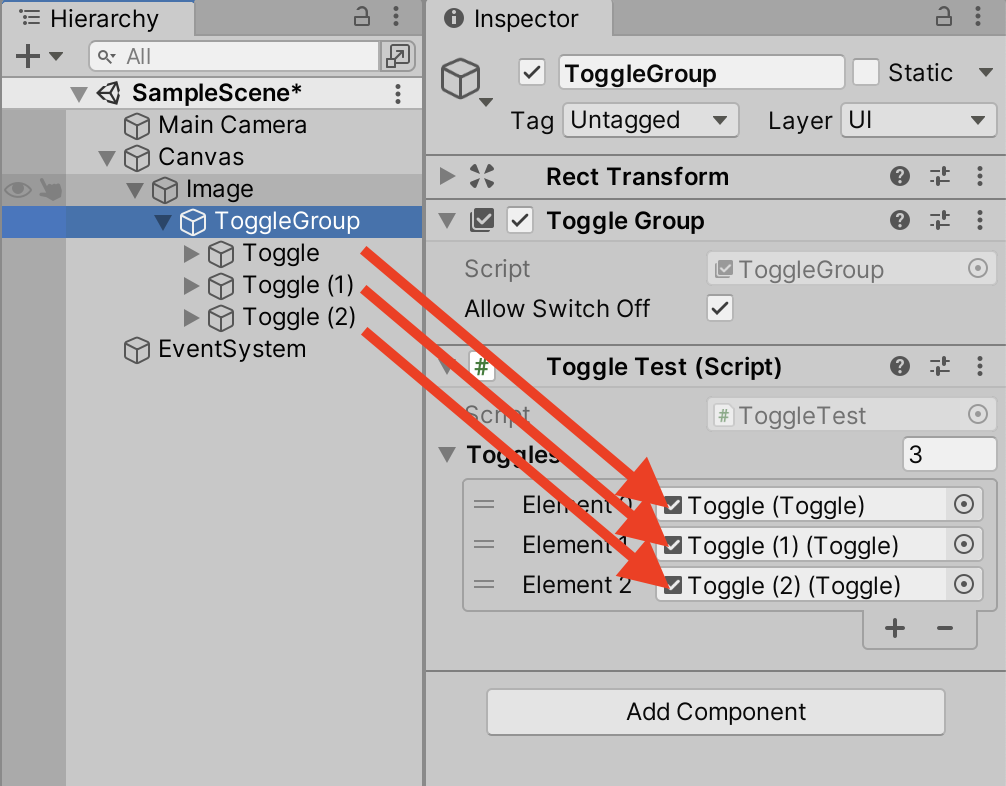
まずはInspectorからtogglesに各Toggleを指定します。

続いて各ToggleのOnValueChangedを設定していきます。
OnValueChangedはToggleのisOnが変わった時に、指定したオブジェクトのメソッドを呼び出します。
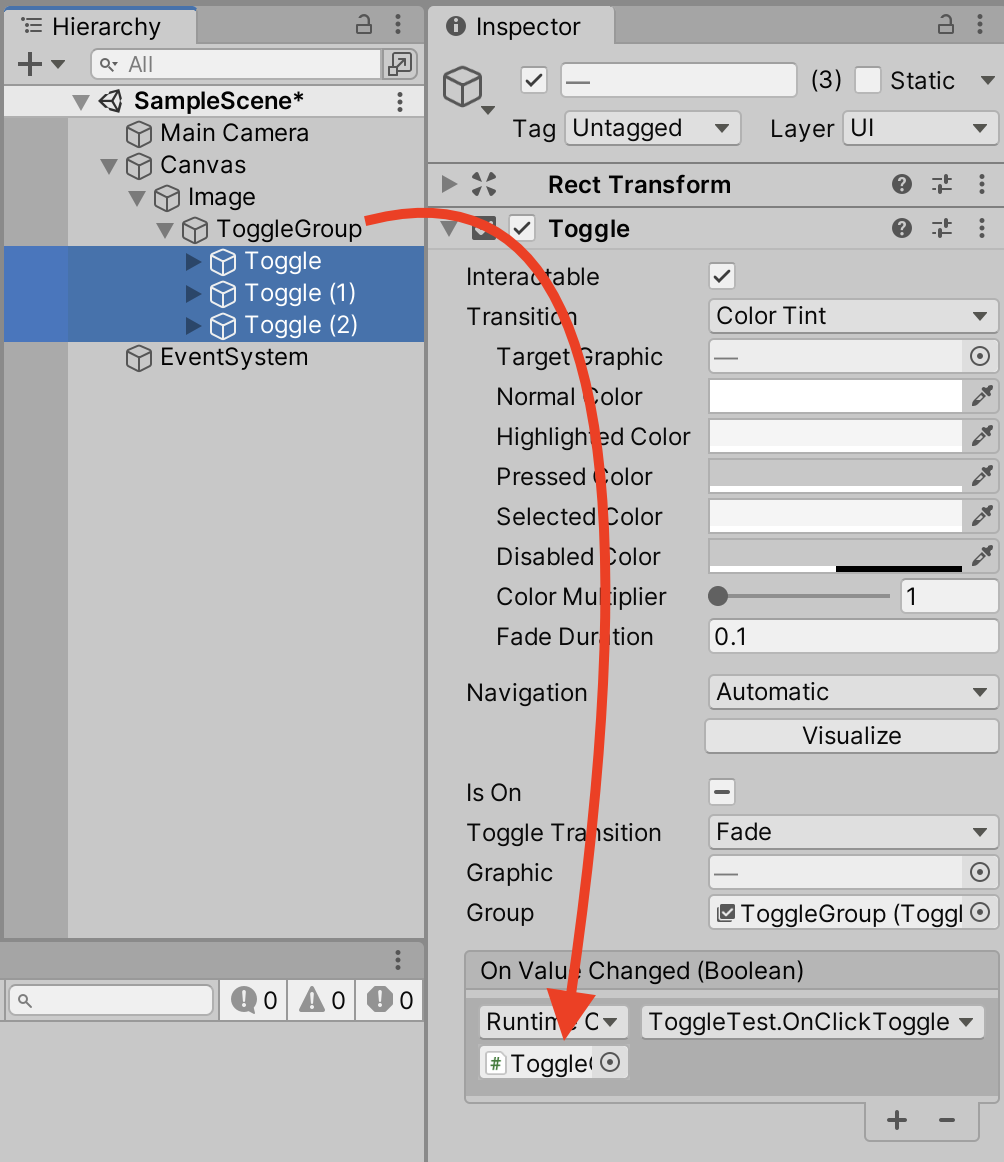
まずはOnValueChange左下の枠にToggleGroupオブジェクトを指定します。

Toggleを選択した状態でToggleGroupオブジェクトをドラッグ&ドロップ
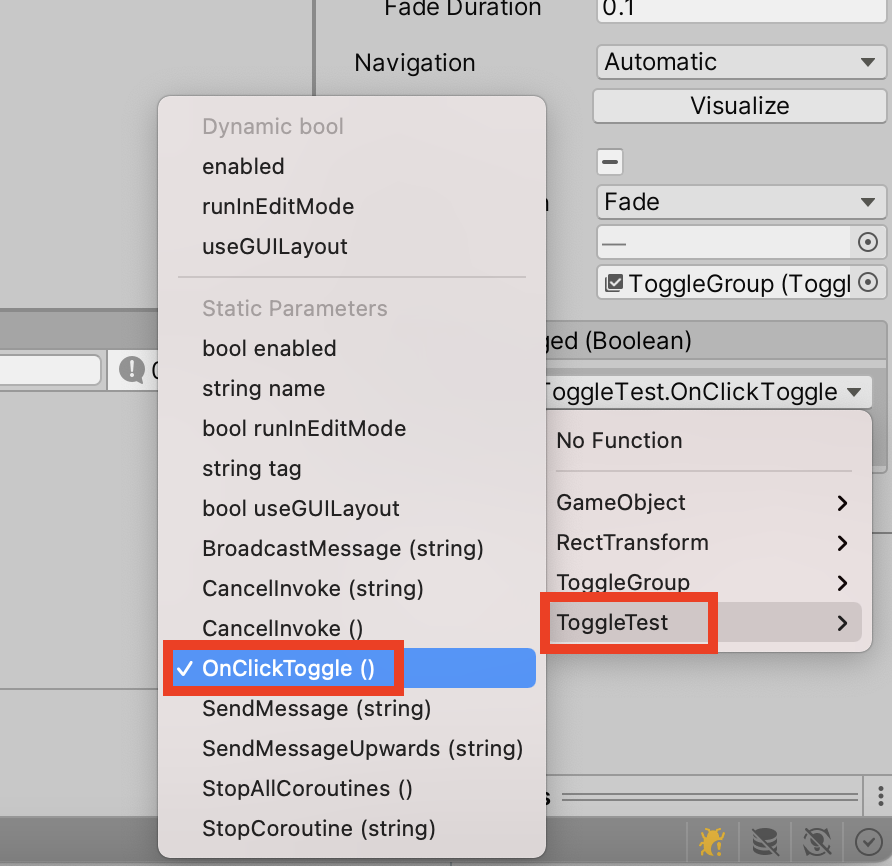
最後にOnValueChanged右の枠に呼び出したいスクリプトのメソッドを選択します。

ToggleTestスクリプトのOnClickToggleメソッドを選択
以上でOnValueChangedの設定は完了しました。
ゲームを実行するとToggleを切り替えるたびにDebug.LogでToggleの状態が確認できます。
Toggleでタブ機能を実装
最後にToggleを使ってタブ機能を実装してみたいと思います。
タブとは選択するとそのカテゴリーページに切り替わるUIです。

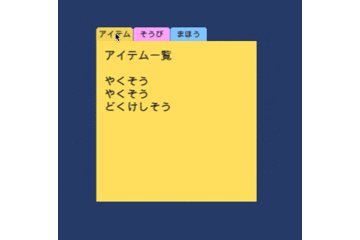
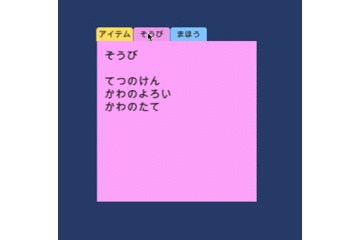
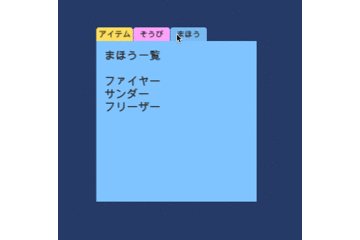
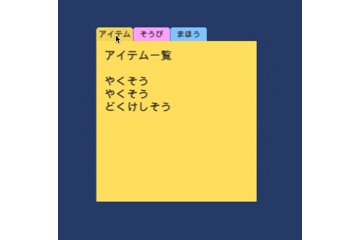
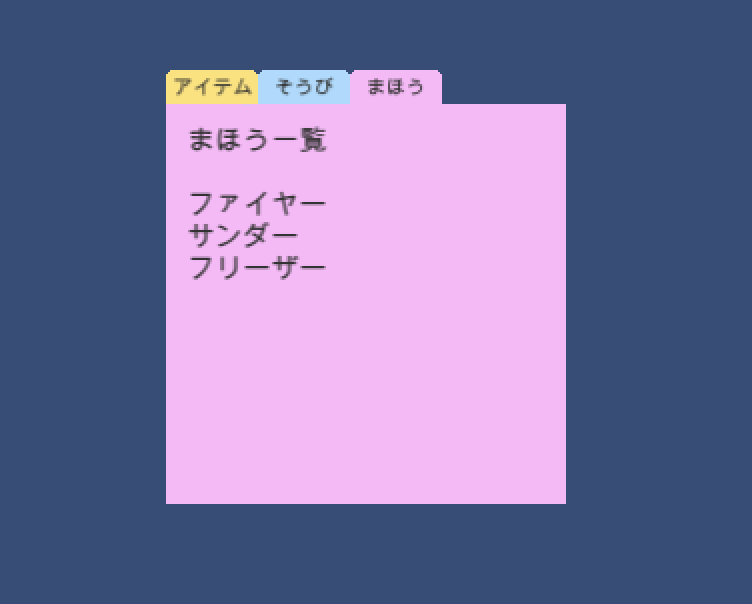
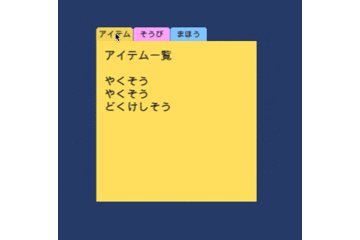
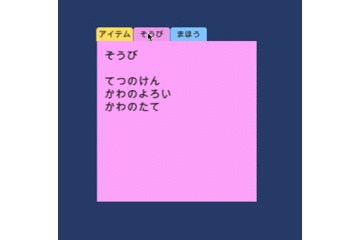
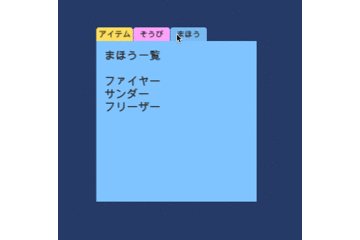
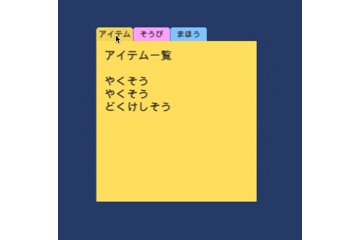
こんな感じ
まずはこちらのSpriteをUnityにインポートします。

tabs.png
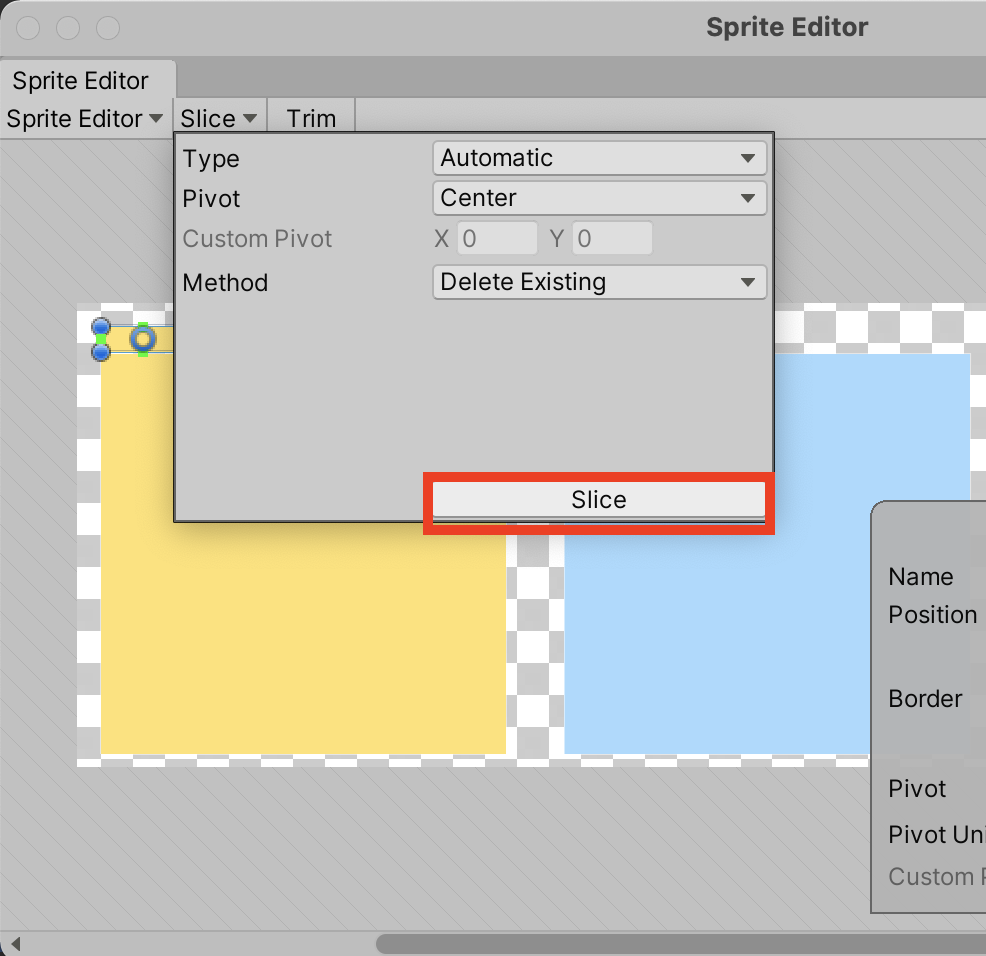
インポートしたらSprite ModeをMultiple、Filter ModeをPoint(no filter)に変更し、Sprite EditorでType:AutomaticにてSliceします。

AutomaticでSpriteをSlice
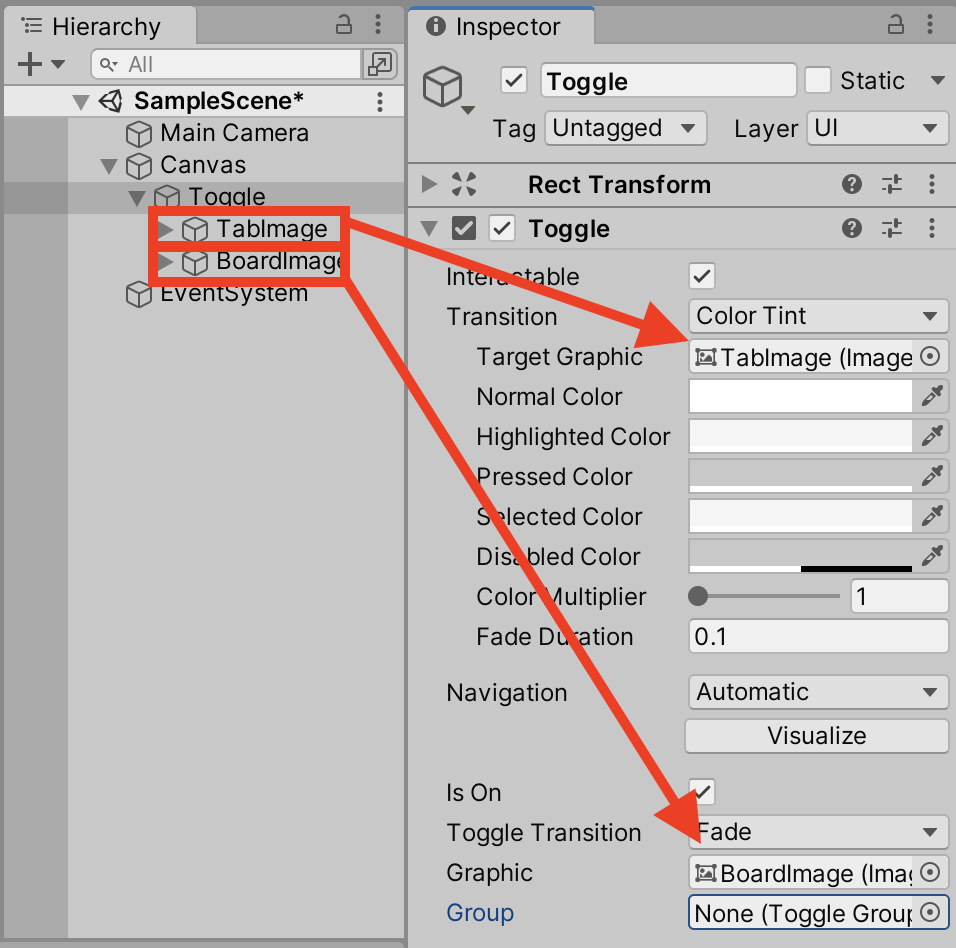
続いてToggleを作成し子オブジェクトとしてTabImage(タブ)とBoardImage(表示領域)の2つのImageを作成します。
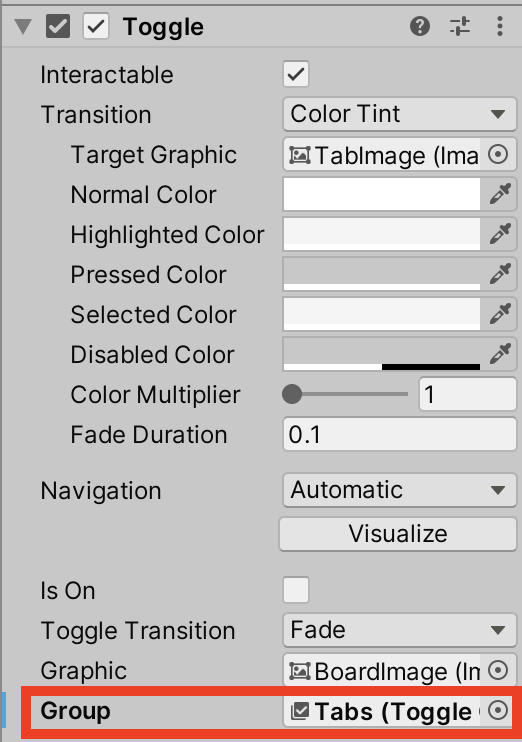
作成したらTab ImageをTarget Graphicに、Board ImageをGraphicに指定します。

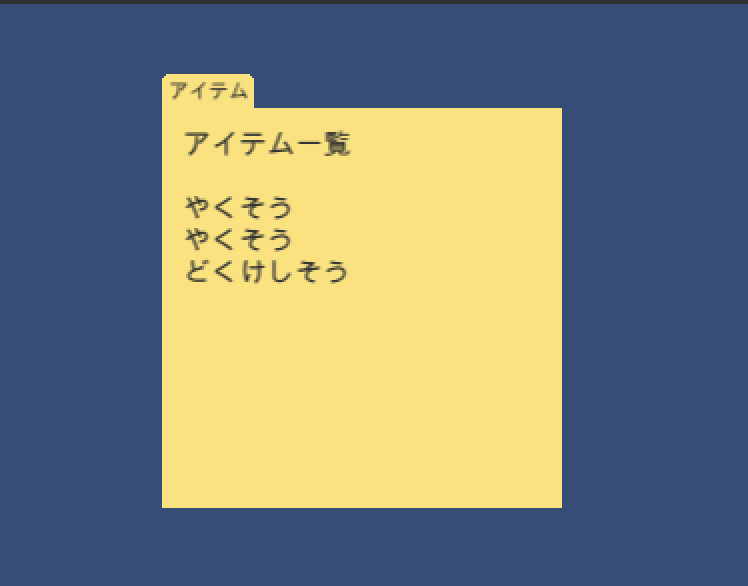
お好みでTab ImageとBoard Imageの子オブジェクトにTextオブジェクトを作成します。
今回はTab Imageには「アイテム」、Board Imageにはアイテム一覧を書きました。

続いてToggleを一旦Prefab化し2つのToggleを追加で生成します。
Tab ImageとBoard Imageはそれぞれ違う色のSpriteを指定して下さい。

Prefab化して3つのToggleを作成する
各Tab Imageのposition.xだけ重ならないように変更しTextの内容もお好みで変更します。

Tab Imageが重ならないように並べる
続いてToggleGroupを付けた空のGameObjectを作成し、各ToggleのGroupにToggleを指定します。

TabsというGameObjectを作成しToggleGroupを取り付ける

各ToggleのGroupにTabsを指定
最後にTabを切り替えるScriptを作成し、作成したTabsオブジェクトに取り付けます。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ToggleTest : MonoBehaviour { [SerializeField] List<Toggle> toggles; private void Start() { ChangeTab(); } public void ChangeTab() { foreach (var t in toggles) { t.graphic.gameObject.SetActive(t.isOn); } } }
ToggleTest.cs
togglesには各Toggleを指定します。
ChangeTabメソッドでは全てのToggleのgraphicをSetActiveにて表示/非表示を切り替えています。
各ToggleのOn Value ChangedからChangeTabメソッドを呼び出すよう設定したら完了です。

全てのToggleのOn Value ChangedでChangeTabメソッドを呼び出す

タブ機能実装完了
というわけで、今回はuGUIのToggle解説でした。
ありがとうございました〜。