【Unity開発】uGUIのScrollbarの使い方【ひよこエッセンス】
Unity5.1.1f1 Personal(2015年7月)

ひよこエッセンスの時間です〜
今回はuGUIの中でもScrollbarについてまとめていきたいと思います〜
uGUIのScrollbarまとめ
①テキストをスクロールさせてみる
Scrollbarといったらまず最初に想像するのがこれだと思います〜

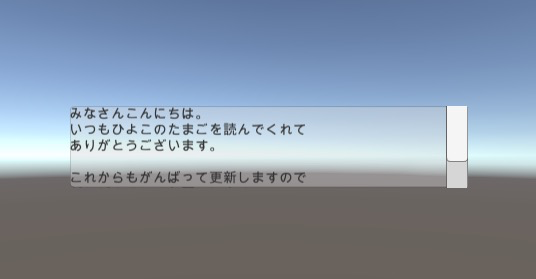
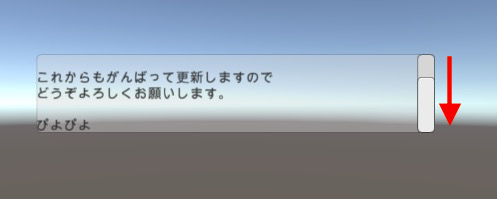
Scrollbarの例
それでは順を追って作っていきましょう〜
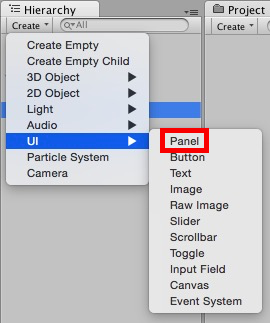
まずはHierarchyビューからCreate > UI > Panelを選択します〜

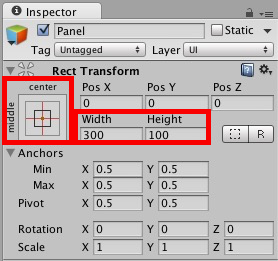
PanelのAchor Presetsをmiddle-centerにし、Widthを300、Heightを100にします〜

PanelのRect Transform設定

こんな感じ
続いてPanelの子オブジェクトとして、Textを作成します〜
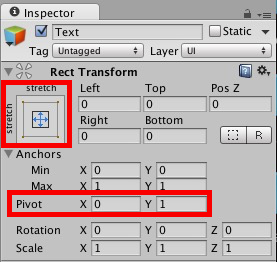
TextはAnchor Presetsをstretch-stretchにし、PivotをX: 0、Y: 1に変更します〜

次に、改行する度にTextのサイズが自動的に大きくなるようにします〜Add ComponentからLayout > Content Size Fitterを選択します〜
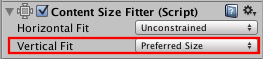
Inspectorビューを見るとHorizontal Fit(横)とVertical Fit(縦)という項目がありますので、Vertical FitのほうをPreferred Sizeに変更し、改行に対応できるようにします〜

Vertical FitをPreferred Sizeに変更
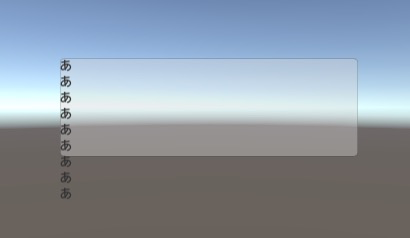
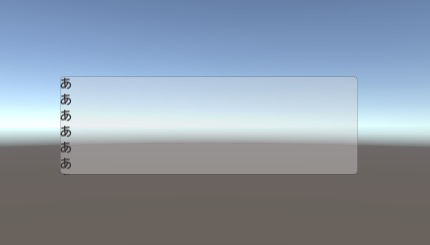
この状態でテキストを何行か書くとPanelからはみ出してしまいますので、PanelにMaskコンポーネントを取り付けます〜Add ComponentからUI > Maskで取り付けられます〜

Panel外に出てしまったものを

Maskで隠す
更にPanelにScroll Rectというコンポーネントを取り付けます〜これにより、指定したオブジェクトに対してスクロールをかけることができます〜
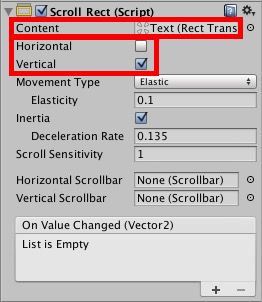
Contentには先ほど作成したTextを指定し、縦方向にのみスクロールさせたいのでHorizontalはfalse、Verticalはtrueに設定しましょう〜

続いてHierarchyビューのCreate > UI > Scrollbarを選択し、Panelの子オブジェクト置きます〜
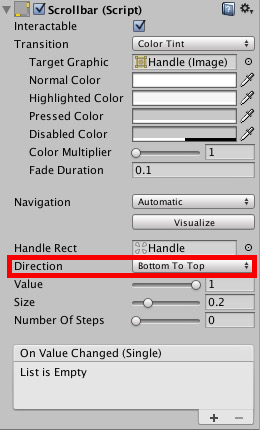
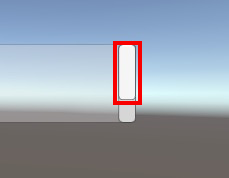
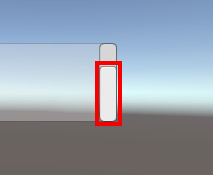
ScrollbarのDirectionはBottom To Topに変更し、Panelの右端に配置します〜

Direction : Bottom To Top
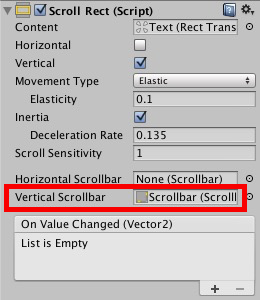
最後にPanelとScrollbarを関連付けるために、Scroll RectのVertical Scrollbarに、今作成したScrollbarを指定しましょう〜

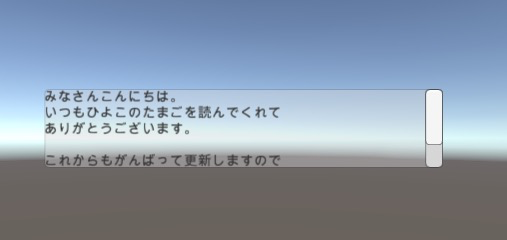
これで完成しました〜Scrollしてみましょう〜

Scrollして

続きを見る
②Scrollbar解説
それではScrollbarの解説に移りたいと思います〜

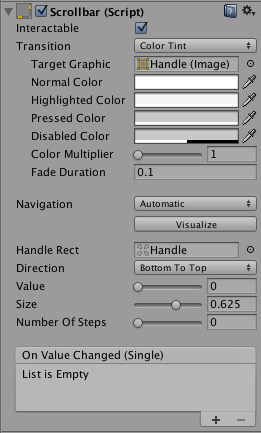
ScrollbarのInspectorビュー
Interactable〜Navigationまでは以下エッセンスと同内容なので、割愛させて頂きます〜
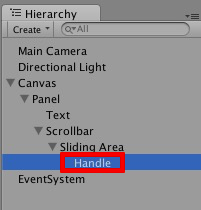
Handle Rectは、Scrollbarのハンドルの画像です〜デフォルトではScrollbarの子オブジェクトであるSliding Area > Handleが指定されています〜

Directionは、Scrollbarの向きを設定できます〜
Left To Right、Right To Left、Bottom To Top、Top To Bottomの4方向があります〜
ValueはScrollbarの位置を表します〜
0〜1で表されています〜
SizeはScrollbarのサイズを表します〜
Bar全体に対する割合でサイズを決めます〜
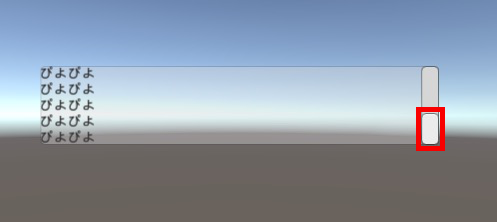
Scroll対象が大きくなれば、Sizeもそれに合わせて小さいサイズになってくれます〜

Scroll対象が大きくなると、自動的に小さくなる
最後にNumber Of Stepsです〜
Scrollした時のステップ数を決めます〜例えばNumber Of Stepsを2にすると、Scrollbarの位置が以下の2ステップに限定されます〜

ステップ1

ステップ2
Scrollbarについてひと通り見てきました〜
以上ひよこエッセンスでした〜
ありがとうございました〜