はてなブログでUnityソースコードを表示する最適解は?僕がはてな記法を選択した理由
【2015年7月】
このブログにはたくさんソースコードを載せていますが、ソースコードの表示方法には
①GitHubのGistを使う
②SyntaxHighlighterを使う
③はてな記法を使う
と3つの方法があります〜
色々と試してみた結果、僕ははてな記法を選択しました〜
はてなブログで最適なソースコード表示方法は?僕がはてな記法を選択した理由
①GitHubのGist
まずはGitHubのGist です〜tyoshikawa1106のブログ様を参考にして、Gistの使い方はだいたい把握できました〜
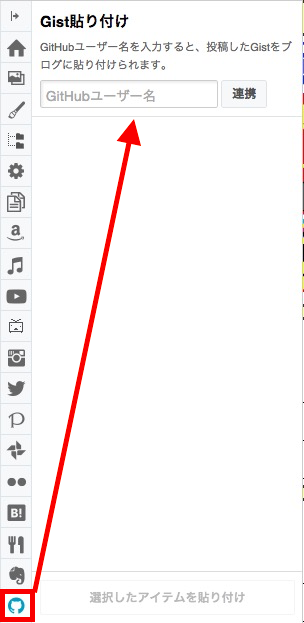
はてなブログでは、メニューの下のほうにGitHub用のコマンドがあるのでそれを選択し、GitHubユーザー名を入力して連携ボタンを押すと、ワンタッチでGistを挿入することができます〜

GitHubユーザー名を入力→連携

貼り付けたいGistをクリック
表示させることができました!
ワンタッチで大変便利なのではじめのうちは使っていたのですが、ある理由で使うのを辞めました・・・その理由は
GistのコードはGoogleの検索対象にならない
Gistをブログに貼り付けてもブログの外のコードを呼び出して表示しているだけなので、Googleの検索ワードの対象外になってしまいます〜
大変便利だったのですが、泣く泣く使うのを辞めました〜
②SyntaxHighlighter
2つ目はSyntaxHighlighterです〜
こちらサイトを参考に進めていったらうまくいったのですが、UnityのC#を表示すると色々と不具合が起こったため使うのを辞めました〜
具体的には、GetComponentで「<GameObject>」等と記述した時に、ソースの一番後ろに同じ記述が表示されてしまいました〜
③はてな記法
最後に辿り着いたのがはてな記法でした〜
はてなブログには、ブログの編集方法として見たまま編集・はてな記法・MarkDownと3つの種類があるのですが、はてな記法を使うとSyntaxHighlighterのように記述することができます〜
>|cs|
C#プログラミング部分
||<
と記述するだけで綺麗に表示されるので、大変オススメです〜
ブログ初期の頃に作成した記事は見たまま編集+Gistで書いていたので、編集方法をはてな記法に戻してGistを無くそうと思ったのですが、編集方法は後からは変更できないようです〜・・・
皆さんももしソースコードをGoogle検索の対象にしたい場合は、ぜひはてな記法を使ってみて下さい〜