【Unity開発】Animator Controllerまとめ 3Dユニティちゃん【ひよこエッセンス】
Unity5.1.1f1 Personal(2015年6月)

ひよこエッセンスの時間です〜
今回は3Dのユニティちゃんを使って、Animation同士を繋ぐAnimator Controllerについて解説します〜
Animationについては以下エッセンスをご参照下さい〜
Animator Controllerまとめ
①3Dユニティちゃんを表示
まずは3Dのユニティちゃんを画面に表示します〜Asset Storeからユニティちゃんをダウンロードして、Importして下さい〜
Asset Storeについては以下エッセンスをご参照下さい〜

ユニティちゃんをImport
ついでにMecanim Locomotion Starter KitというAssetもダウンロード&Importしましょう〜これは、3Dキャラクターを歩いて移動させたりカメラをスムーズに追従させたりすることのできるAssetです〜

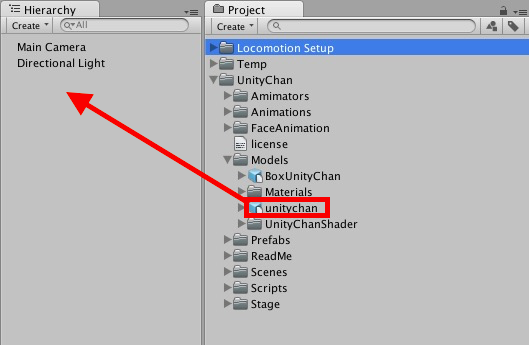
Importが完了したら、ProjectビューのUnityChan > Models > unitychanをHierarchyビューにドラッグ&ドロップして画面に表示します〜

ドラッグ&ドロップ!

画面にユニティちゃんが出現
続いて地面を作ります〜HierarchyビューからCreate > 3D Object > Planeを選択し、名前をFieldにして下さい〜

Field作成
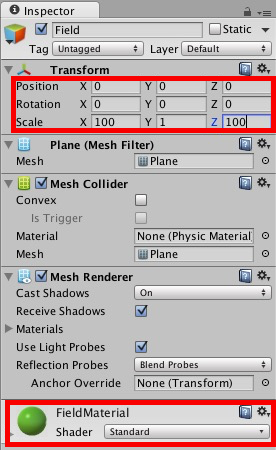
Fieldのサイズを大きくし、FieldMaterialという名前のMaterialを作成して緑色の地面にして下さい〜

Fieldの設定

ユニティちゃんと地面作成完了
②Animator Controller説明
まずはAnimator Controllerを作成しましょう〜
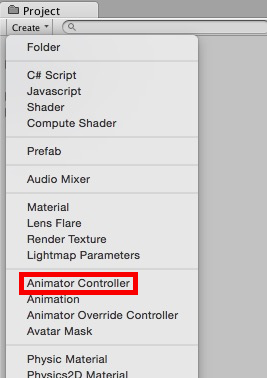
ProjectビューからCreate > AnimatorControllerを選択します〜名前はUnityChanControllerにします〜

AnimatorController作成
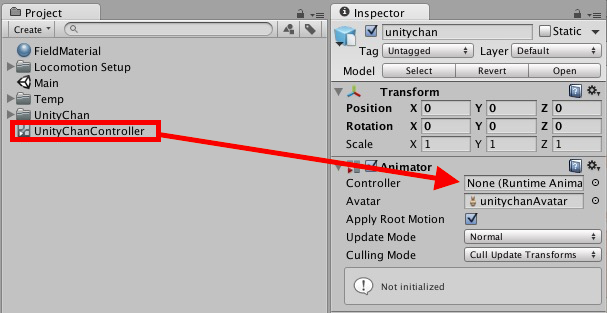
作成したら、ユニティちゃんに付いているAnimatorコンポーネントのControllerにドラッグ&ドロップします〜

ドラッグ&ドロップ!
これでAnimator Controllerで設定した内容がユニティちゃんに反映されるようになりました〜
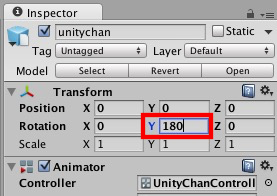
AnimatorコンポーネントのApply Root Motionは、チェックを入れておいて下さい〜
チェックが入っていると、AnimationによるPositionの変更が可能になります〜
つまり、チェックを入れていると歩くアニメーションをした時に前に進んで、チェックが入っていないとその場で足踏みするイメージです〜
ついでにユニティちゃんがこっちを向くように、TransformのRotation.yを180にして下さい〜

今後ろを向いているので、180度回転させてこちらを向いてもらう
それではHierarchy上のユニティちゃんを選択した状態で、Animatorビューを開いて下さい〜
AnimatorビューはWindow > Animatorで開くことができます〜

Window > Animator選択

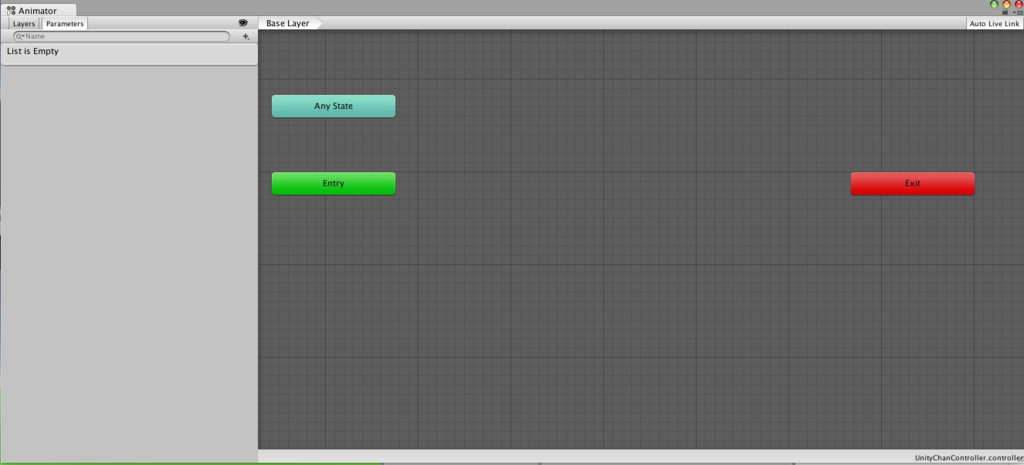
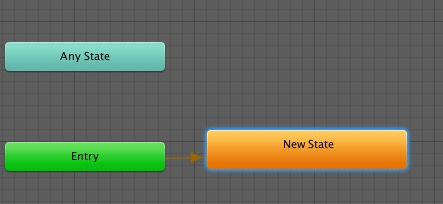
Animatorビュー
ここでAnimationとAnimationの切り替え等の設定することができます〜
テキストの書いてある四角い枠をStateと呼び、Animationの状態を表します〜
EntryからAnimationが始まり、Exitまで行くとAnimationが終わり、再びEntryに戻ります〜
Any Stateは、今現在どのAnimationにいるかに関わらず特定のAnimationを実行したい時に使います〜
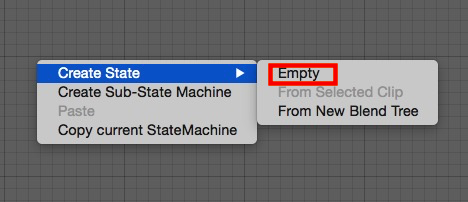
まずはAnimatorビューの適当な場所で右クリックし、Create State > Emptyを選択して下さい〜

するとオレンジ色のStateが作成され、Entryと矢印で結ばれます〜このオレンジ色のStateはLayer Default Stateと言い、Animationが始まった時一番最初に実行されるStateです〜

Layer Default State
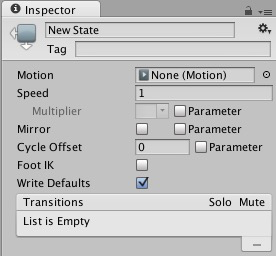
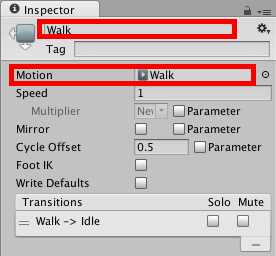
作成されたStateを選択した状態でInspectorビューを見て下さい〜

待機状態を作りたいので、まずは名前をIdleに変更しましょう〜
続いてMotionです〜Stateに入った時、Motionで設定したAnimationが実行されます〜
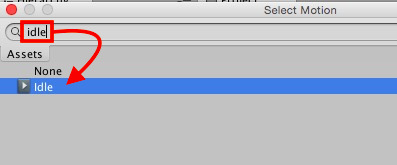
今回はLocomotion Setupの中のIdleアニメーションを使いたいので、「idle」と検索ウィンドウに入れて選択します〜

idleで検索!
Speedは、変更した数値分だけAnimationを倍速にします〜
Multiplierは、Speedの値をAnimator Controllerで作成したFloat型の変数にします〜
Animator Controllerで少なくとも1つはFloat型の変数を作成して、右側のParameterにチェックを入れなければ設定することができません〜
Mirrorにチェックを入れると、Animationが左右反転して表示されます〜
こちらのMultiplierも、Animator Controllerで作成したBool型の変数を作成し、Parameterにチェックを入れることで使えます〜
Cycle Offsetは、Animationの開始位置をズラすことができます〜例えば今回のIdleアニメーションだとユニティちゃんは左→右→左→右という順番で傾いていますが、Cycle Offsetを0.5に変更すると右→左→右→左という順番で傾くようになります〜
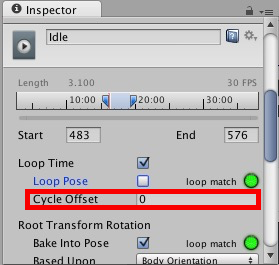
ちなみにCycle OffsetはAnimationのInspectorビューからも設定することができます〜余談でした〜

ここで設定しているのと同じ
こちらもParameterにチェックを入れると、Animator Controllerで設定したFloat型の変数を使うことができます〜
続いてFoot IKです〜
IKはInverse Kinematics(逆運動学)というそうですが、詳しいことはよく分からないです〜
FootIKにチェックを入れると、足元と地面との接点から逆算してAnimationのポジションを決めてくれ、地面に足がめり込まずにちゃんと立っているように調整してくれる感じです〜違ってたらごめんなさい〜
Write Defaultsは情報を集めたのですが、バグっている等の情報が出てきたりしてよく分からなかったので保留にさせて下さい〜
Transitionsは、Animationの遷移を限定したり無効にしたりします〜
Soloにチェックを入れた遷移はそのAnimationに限定され、Muteにチェックを入れた遷移は無効になります〜
ひと通り説明が終わりました〜
作成したIdleアニメーションは、名前の変更以外はデフォルトのままで大丈夫です〜
③IdleからWalkへAnimationを遷移させる
それではAnimationを遷移させてみます〜
まずはもうひとつStateを作成し、名前をWalkにし、MotionにWalkアニメーションを指定します〜

Walk Stateの作成
続いてIdle Stateを右クリックし、Make Transitionを選択します〜

Make Transition
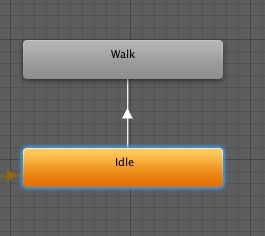
すると矢印が出てくるので、Walk Stateにつなげます〜

Idle → Walk
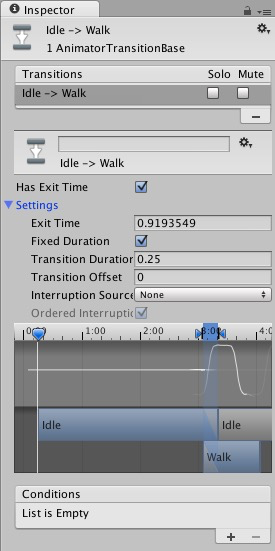
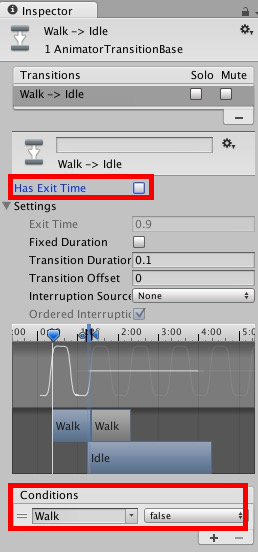
次に作成した矢印をクリックし、Inspectorビューを見ます〜

Transitionは先ほどと同様、SoloでAnimation遷移を限定、MuteでAnimation遷移を無効にします〜
続いて名前を入れる欄があります〜ここは別に名前を入れてもいれなくてもどちらでも大丈夫です〜
続いてHas Exit TimeとExit Timeです〜
ここではAnimationを何回実行した時にStateの終了とするかを設定します〜
1にすると1周で、0.5にすると半分でStateを終了し、次のAnimationへ遷移します〜
Has Exit Timeのチェックを外した場合、一番下のConditionsにて遷移条件を設定します〜
Conditionsで設定する変数は、Animator Controllerビューの左側で作成できます〜
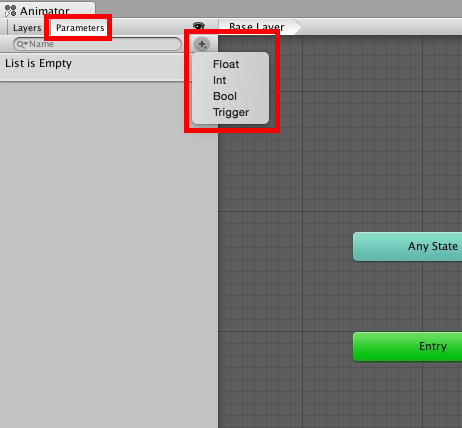
Parameterボタンを押しプラスボタンを押すと、設定するパラメーターを選択できます〜

パラメーター作成
Float型、Int型、Bool型は問題ないかと思いますが、Trigger型だけ見慣れません〜これは、基本的にはBool型と同じなのですが、trueになったあとすぐにfalseになってくれます〜場合によっては非常に使い勝手がいいので、ぜひ使って下さい〜
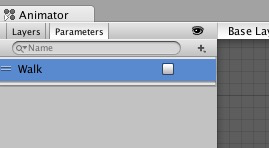
それでは今回はBool型でWalkという変数を作成しましょう〜

Walk変数作成
それではConditionsに戻ります〜
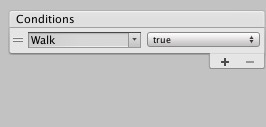
ConditionsではAnimationの遷移条件を設定することができます〜プラスボタンを押して、変数と条件を指定します〜
今回は先ほど作成したWalk変数、条件はtrueにします〜

これでWalk変数がtrueになった時、IdleからWalkへ遷移するようになりました〜
Fixed Durationから下は長くなりそうなので、別途エッセンスを用意します〜
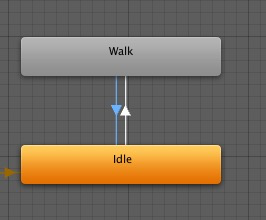
続いてWalkからIdleへ遷移するTransitionを作成します〜

逆方向にTransitionを引き

Has Exit Timeのチェックを外し、Conditionsを設定
④スクリプトからAnimationを遷移させる
それでは最後に、スクリプトから作成した変数のOn-Offを操作します〜以下のUnityChanControllerスクリプトをユニティちゃんにつけて下さい〜
using UnityEngine; using System.Collections; public class UnityChanScript : MonoBehaviour { private Animator anim; void Start () { anim = GetComponent<Animator>(); } void Update () { if (Input.GetKey ("up")) { anim.SetBool ("Walk", true); } else { anim.SetBool ("Walk", false); } } }
UnityChanController.cs
キーボードの上を押すとAnimator Controllerで作成したWalk変数がtrueとなり、離すとfalseになります〜
AnimatorのSetBoolで指定できます〜他にも、float型ならSetFloat、int型ならSetInt、Trigger型ならSetTriggerで指定できます〜
最後に実行する前に、ユニティちゃんの動きをMain Cameraが追従するようにしましょう〜
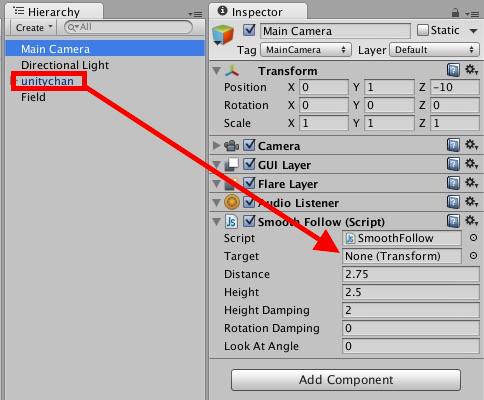
Main CameraのAdd Componentから、Camera-Control > Smooth Followを選択します〜
こちらのTargetのところにユニティちゃんをドラッグ&ドロップすると、ユニティちゃんを追従するようになります〜

ドラッグ&ドロップ!
【結果】

上キーを押すとWalkアニメーションを実行し

離すとIdle状態に戻る
うまくアニメーションさせることができました〜
以上、ひよこエッセンスでした〜
ありがとうございました〜