【Unity開発】uGUIのCanvas Scalerの使い方【ひよこエッセンス】
Unity5.1.1f1 Personal(2015年6月)

ひよこエッセンスの時間です〜
下の記事の続き、uGUIのCanvas Scalerについて解説したいと思います〜
uGUIのCanvas Scalerまとめ
スマートフォン向けのゲームをリリースした際、ダウンロードされた端末によって画面サイズ(解像度やアスペクト比)が変わってきます〜
そんな時、Canvas Scalerを正しく設定することにより、画面サイズの差を感じさせずゲームを楽しんでもらうことができます〜
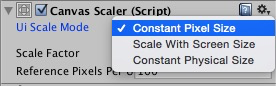
まずはUI Scale Modeです〜

UI Scale Mode
Constant Pixel Size、Scale With Screen Size、Constant Physical Sizeと3つありますので、ひとつずつ見ていきましょう〜
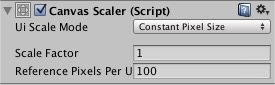
①Constant Pixel Size

Constant Pixel Sizeは、ピクセルを基準にGUIのサイズや表示位置を決めます〜画面サイズは関係なく、あくまでもピクセルを基準にしています〜

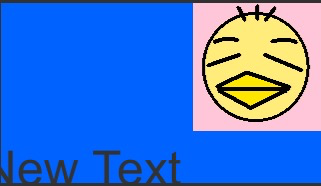
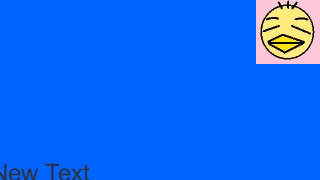
画面サイズ320px * 180px

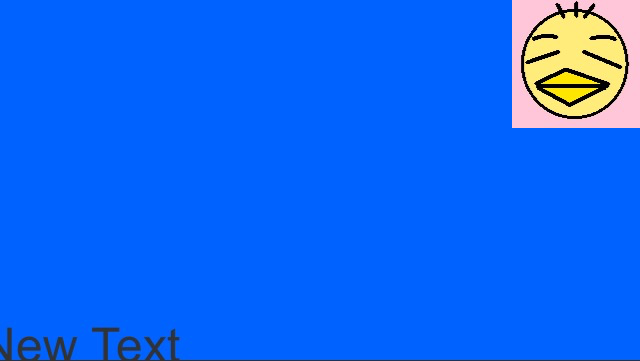
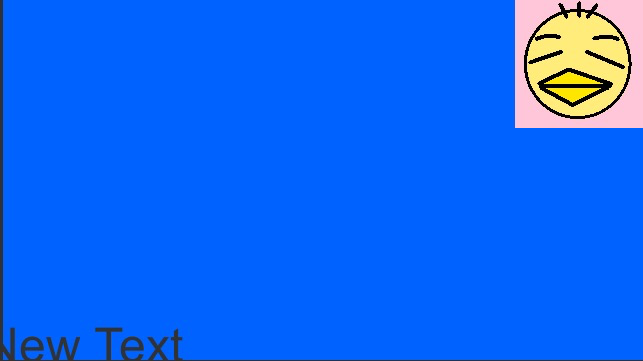
画面サイズ640px * 360px
このように画面サイズが変わっても、表示される画像や文字サイズは変わりません〜
Scale Factorは、表示されるGUIの比率を設定できます〜デフォルトは1で、2に変更すれば2倍になります〜

Scale Factor = 1

Scale Factor = 2
Reference Pixels Per Unitは、Sprite画像関係の設定です〜
1unit(Unity内での単位・現実世界での1メートル)内で表示されるピクセル数を設定します〜デフォルトの100なら1unitに対して100ピクセル表示、200なら1unitに対して200ピクセル表示されます〜
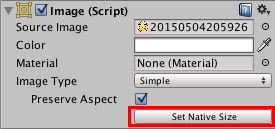
変更を反映したい時は、ImageオブジェクトのSet Native Sizeを押さないといけない感じです〜

Set Native Sizeを押し、元画像のサイズをWidthとHeightに反映

Reference Pixels Per Unit = 200の例 元画像の2倍の大きさ
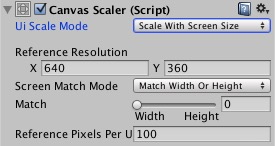
②Scale With Screen Size

続いてScale With Screen Sizeです〜これは、画面サイズによってGUIを拡大、縮小してくれます〜
基準解像度より大きければ拡大、小さければ縮小となります〜
Reference Resolutionでは、レイアウトの基準となる解像度を設定できます〜
スマートフォンは基本的に端末ごとに解像度が違いますが、ここで設定した解像度を基準に大きければGUIを拡大、小さければ縮小するので、画面内でのGUIのバランスが保たれます〜
Reference Resolutionを640px * 360pxとした場合の例を見ていきましょう〜

画面サイズ640px * 320px 画像サイズそのまま

画面サイズ320px * 160px 画像サイズを縮小

画面サイズ1280px * 720px 画像サイズを拡大
続いてScreen Match Modeです〜
ここではRederence Resolutionとアスペクト比が違う場合の対処がなされます〜
Match Width or Heightにすると、横幅か高さどちらを基準にGUIを拡大、縮小するかを決められます〜
Matchを0にすると横幅(Width)、1にすると高さ(Height)が基準となります〜
割合で決めているので中間値も取れます〜
Reference Resolutionが横長なら0、縦長なら1、縦横両方に対応したいならReference ResolutionのXとYを同じ値にし、0.5にするのがいいかと思います〜
続いてExpand(拡大)です〜
こちらは、Reference Resolutionで設定した範囲がゲーム画面に入るように調整されます〜
Shrink(縮小)は、ゲーム画面がReference Resolutionで設定した範囲の中に必ず収まるように調整されます〜
Reference Pixels Per Unitは、Constant Pixel Sizeで説明しました〜
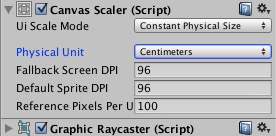
③Constant Physical Size

Constant Physical Sizeは、物理的な実単位でUIを表示します〜
Physical Unitで単位を決定します〜
Millimeters: ミリ
Centimeters: センチ
Inches: インチ(2.54センチメートル)
Points: 1/72インチ(DTP)
Picas: 1/6インチ(DTP)
※DTP(デスクトップ パブリッシング): 出版物等のレイアウト単位
Fallback Screen DPIは、スクリーンのDPIが分からない場合に推測するために設定しておくDPIです〜
※DPI(dots per inch): 1インチ中にどれだけドットを表示できるか
Default Sprite DPIは、Sprite画像1インチあたりのピクセル数を設定します〜
基本的にはUI Scale ModeをScale With Screen Sizeにして、Reference Resolutionで横向きか縦向きかを決めて、Screen Match ModeをMatch Width Or Heightに設定し、ゲームが横向きならMatchを0、縦向きならMatchを1にすればいいかと思います〜
それでは、以上、ひよこエッセンスでした〜
ありがとうございました〜