【Unity6】uGUI(Text)でスコア機能実装!Canvas, CanvasScaler, Text【ツムツム風5】
Unity5.0.0f4 Personal(2015年5月)

前回の続きです〜
今回は、スコア機能をつけていきたいと思います〜
【目標】ひよこを消した時にスコアアップさせる!
【課題1】スコア表示用のGUIを用意する
まずはスコア表示用のGUIを作ります〜スコア表示なので、GUIの中でもTextを使います!HierarchyからCreate>UI>Textを選択し、まずはCanvasオブジェクトの設定をします〜
UI Scale ModeをScale With Screen Sizeに、Reference ResolutionをX:1280、Y:720に、Screen Match ModeをExpandに変更します〜

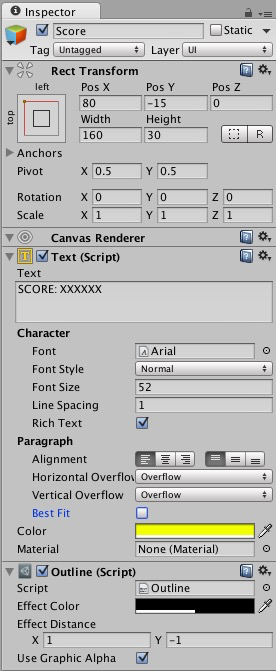
続いてTextの設定です〜Textについては以下エッセンスをご参照下さい〜

Textの内容

こんな感じ
【課題2】ひよこを消した時の処理
次に前回までに作成しているballScriptに、ひよこを消した時にスコアアップする処理を追記します〜以下ソースです!
(以下ソースと言っておきながら、2015年9月までソースを貼り忘れておりました、大変申し訳ございませんでした!コメントを下さいましたみいやさん、ありがとうございました!)
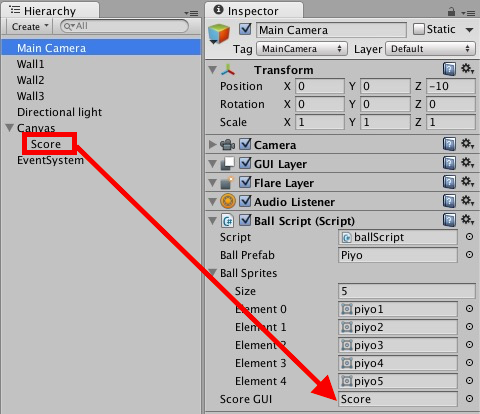
public変数としてscoreGUIを追加しましたので、開発画面から先ほど作成したGUI(Text)を設定します!

ドラッグ&ドロップ!
scoreGUIが使われているのは、OnDragEndメソッド内で、remobe_cntが3以上であった時です〜ここでSendMessageを行い、ScoreオブジェクトのAddPointメソッドを呼び出しています〜ちなみに引数には加点するスコア(remove_cnt * 100)が指定されています〜
【課題3】スコアを加算し、画面に表示する
最後にScoreオブジェクトにScoreScriptをつけて、画面のスコアをどんどん加算していく処理を行うようにします〜以下ソースです!
StartメソッドにてGetComponentを行い、Textコンポーネントを使えるようにしています〜ちなみに、Text等GUI関係のコンポーネントをスクリプト上で使いたい場合は、ソース上部に「using UnityEngine.UI;」と記述する必要があります〜
そして、Textコンポーネントの中のtextプロパティをに初期スコアである「Score: 0」を指定しています〜
続いて先ほどballScriptで呼び出したAddPointメソッドです〜先ほど送られてきたスコア(remove_cnt * 100)を引数として受け取り、scoreに加算し、表示しています〜
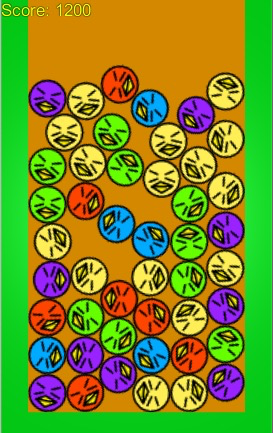
【結果】

ひよこを消すたびにスコアが入るようになりました〜
今回はここまでです〜
ありがとうございました〜
【Unity開発6】ひよこをなぞって消したい!【つむつむ風3】
【Unity開発6】なぞったひよこだけ色を変えたい!【つむつむ風4】
【Unity開発6】ひよこExchangeボタン(更新機能)を作りたい!【つむつむ風6】
【Unity開発6】制限時間とゲームオーバーを実装したい!【つむつむ風7】