【Unity開発】uGUIのCanvasの使い方【ひよこエッセンス】
Unity5.0.0f4 Personal(2015年5月)

ひよこエッセンスの時間です〜
今回はuGUIの中でもその基礎となるCanvasについて解説していきます〜
その名前の通りGUIの支持体となるオブジェクトで、Canvasの上に全てのGUIは作成されます〜
uGUIのCanvasまとめ
①Canvasを配置してみる
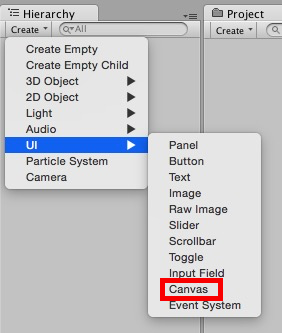
まずはCanvasを配置してみましょう〜HierarchyビューからCreate>UI>Canvasを選択します〜

Canvas作成
作成したCanvasの子オブジェクトとして様々なGUIを作成することで、ゲーム画面にGUIを表示させることができます〜
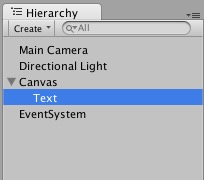
といっても、Canvasを単体で作ることはほとんどありません〜先ほど作成したCanvasと、一緒にできたEvent Systemを一旦削除し、HierarchyビューからCreate>UI>Textを選択して下さい〜

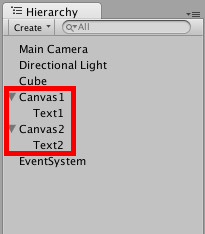
Canvas・Text・EventSystemが作成される
このようにTextやButton等のGUIを作成すると、自動的に一緒にCanvasも作成されます〜
Canvasの中に作成するGUIについては、各エッセンスをご参照下さい〜
また、各GUIの大きさや位置を決定するRectTransformに関するエッセンスもありますので、よかったら見ていって下さい〜
②Canvasの各パラメーター解説
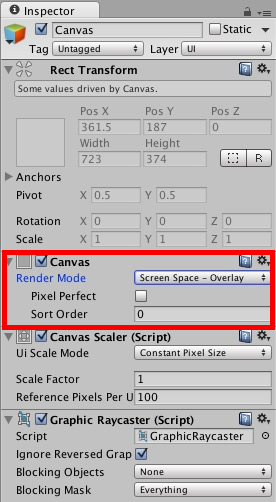
それではCanvasオブジェクトをクリックした時に見える各パラメーターの解説をしていきます〜分量が多いので今回はCanvasコンポーネントについてのみ解説し、Canvas Scalerについては別エッセンスを用意したいと思います〜

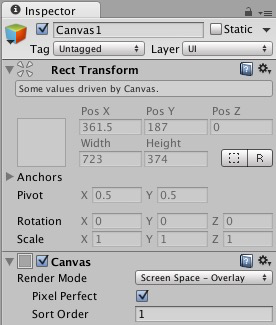
CanvasオブジェクトのCanvasコンポーネント
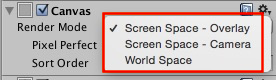
Render Modeは、GUIをどのように描画するかを決めます〜3つのモードから選択します〜

3つのモードがある
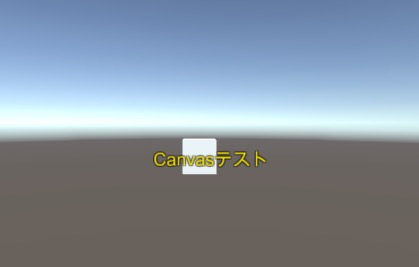
Screen Space - Overlayは、ゲームで使われる他のオブジェクトの描画が終わったあとにGUIが描画されます〜つまりGUIが絶対に最前面にくるというわけです〜下の画像ではCubeオブジェクトの前にTextGUIがきています〜

必ず最前面にくる
上の画像ですが、少しTextがぼやけて見えます〜もっとクッキリと表示したいという場合は、Pixel Perfectをtrueにすると解決します!

Pixel Perfect = trueでクッキリ表示
最後にSort Orderですが、これはScreen Space -Overlay設定であるCanvas間の描画順を決めるための値です〜大きいほうが前面に表示されます〜
そうです、実はCanvasはいくつでも作ってもいいですし、それが同じRender Modeだとしても全く構わないのです〜
試しにCanvasをふたつ作り、

それぞれ以下の設定にし、

Canvas1 Screen Space - Overlay Sort Order: 1

Canvas2 Screen Space - Overlay Sort Order: 0
Gameビューを見てみると・・・

Sort Orderを1にしたほうが上に描画されます〜
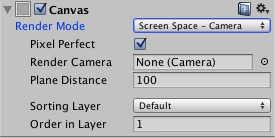
Screen Space - Cameraは、特定のカメラにGUIを表示させます〜

Screen Space - Camera
Render Cameraにカメラを指定すると、そのカメラにのみGUIが表示されます〜
試しにひとつCameraを作成してみましょう〜HierarchyからCreate>Cameraを選択し、名前をGUICameraにして下さい〜

GUICamera作成

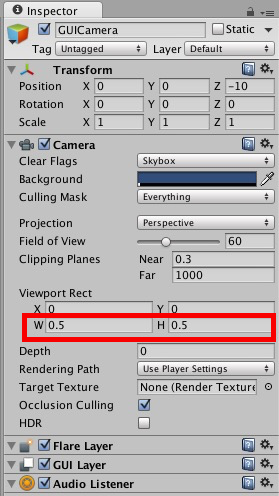
Viewport RectのWとHを0.5に変更

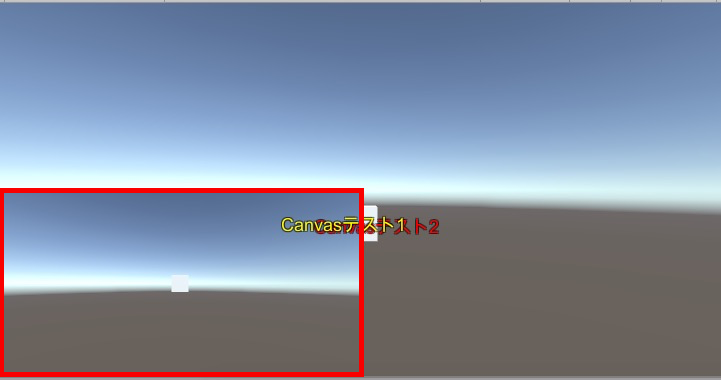
画面左下にGUICameraの映像が表示される
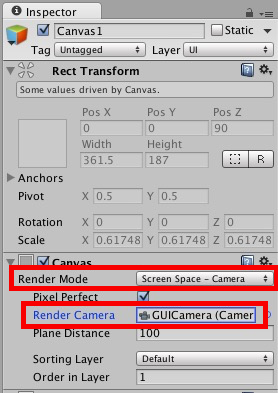
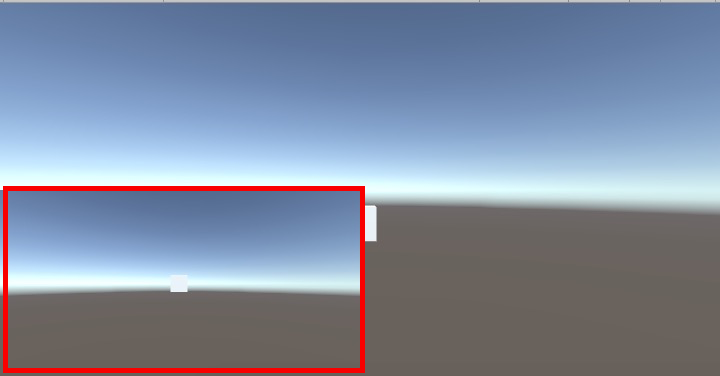
この状態でCanvas1オブジェクトのRender ModeをScreen Space - Camera、Render CameraをGUICameraに設定して下さい〜

すると、Canvas1のTextのみGUICameraに表示されるようになります〜

Canvas1のみGUICameraに表示される
Plane Distanceは、カメラとGUIとの距離を設定します〜Plane Distanceを設定した結果カメラとGUIのとの間にオブジェクトが入り込むと、GUIはオブジェクトの後ろで表示されます〜
例えばCubeのposition.zを0、GUICameraのposition.zを-10に設定します〜すると、カメラとCubeとの距離は10となります〜そこでPlane Distanceを11に設定すると、Cubeと重なったGUIは後ろに表示されます〜

Plane Distance: 11だとGUIが奥
今度はPlane Distanceを9にします〜すると、GUIが前面に表示されます〜

Plane Distance: 9だとGUIが前面
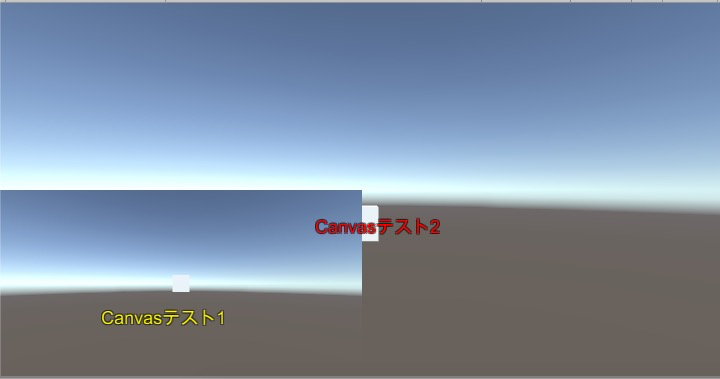
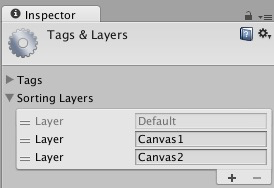
Sorting Layerは、Render ModeがScreen Space -Camera同士のGUIの描画順を決定します〜Sorting Layerの順番的に下にあるほうが前面に表示されます〜
Orde In Layerは更にSorting Layerが同じ時に時に、設定します〜数が大きいほうが前面に表示されます〜

Canvas2のほうが下なので、

Canvas2が前面に表示される
ちなみにRender Cameraに何も指定しなければ、Screen Point - Overlayと同じ扱いになります〜
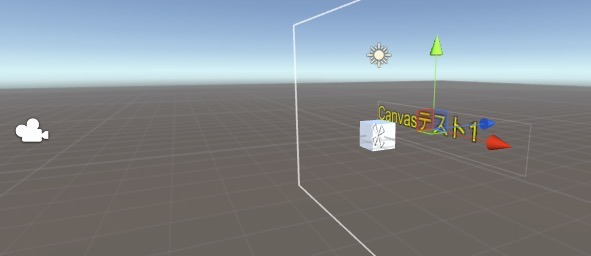
World Spaceは、Cube等のオブジェクトと全く同じ座標でGUIを配置します〜positionをいじることで、他のオブジェクトの後ろに表示したりできます〜
これはもうGUIというよりは、オブジェクトになったと考えても大丈夫です〜

オブジェクトの後ろへ持っていけば、

他のオブジェクトと同様オブジェクトの後ろへ隠れる
Event Cameraは、GUIのイベントを受信するカメラを設定しています〜例えば、ボタンの上にマウスを持ってきたりクリックした時に色が変わる、などもイベントになります〜
再びGUICameraに登場してもらいましょう〜

左下がGUICamera
そして次にCanvasのRender ModeをWorld SpaceにEvent CameraにGUICameraを設定し、子オブジェクトとしてButtonをひとつ作ります〜

Canvasの下にButton1つ

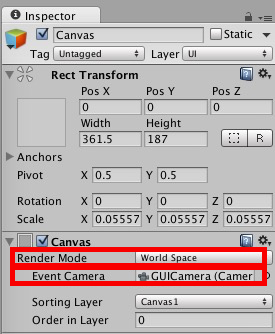
Render Mode: World Space Event Camera: GUICamera
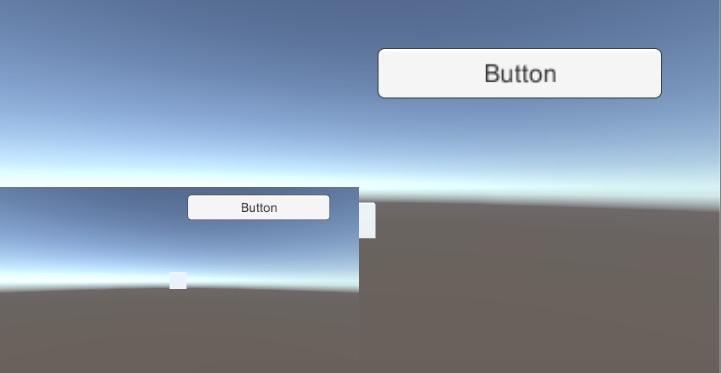
その状態でボタンを画面右上に配置して、両方のカメラに写るようにして下さい〜

こんな感じ
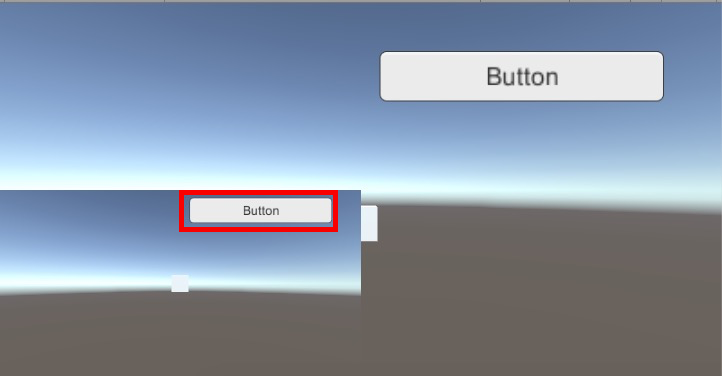
それではゲームを実行して下さい〜ボタンのイベントを受け付けるのはEvent Cameraに設定したGUICameraに移ったボタンのみとなっております〜

GUICameraのほうしかイベントを受け付けない
長々と書いてきましたが、基本的にはScreen Space - Overlayを使っておけば間違いないかと思います〜
画面サイズや縦横比を設定するCanvas Scalerについては別途エッセンスを用意させて頂きます〜
以上、ひよこエッセンスでした〜
ありがとうございました〜