【Unity】2Dタイルマップ③ Sprite Maskを使って隠し通路的演出

Unity 2020.2.1f1 Personal(2021年3月)
前回の続きです!
今回は2DタイルマップにSprite Maskを使って、隠し通路的な演出を実装していきます。
通路に近づいた時にキャラクターの周りが丸く透けて通路が分かる仕組みです。

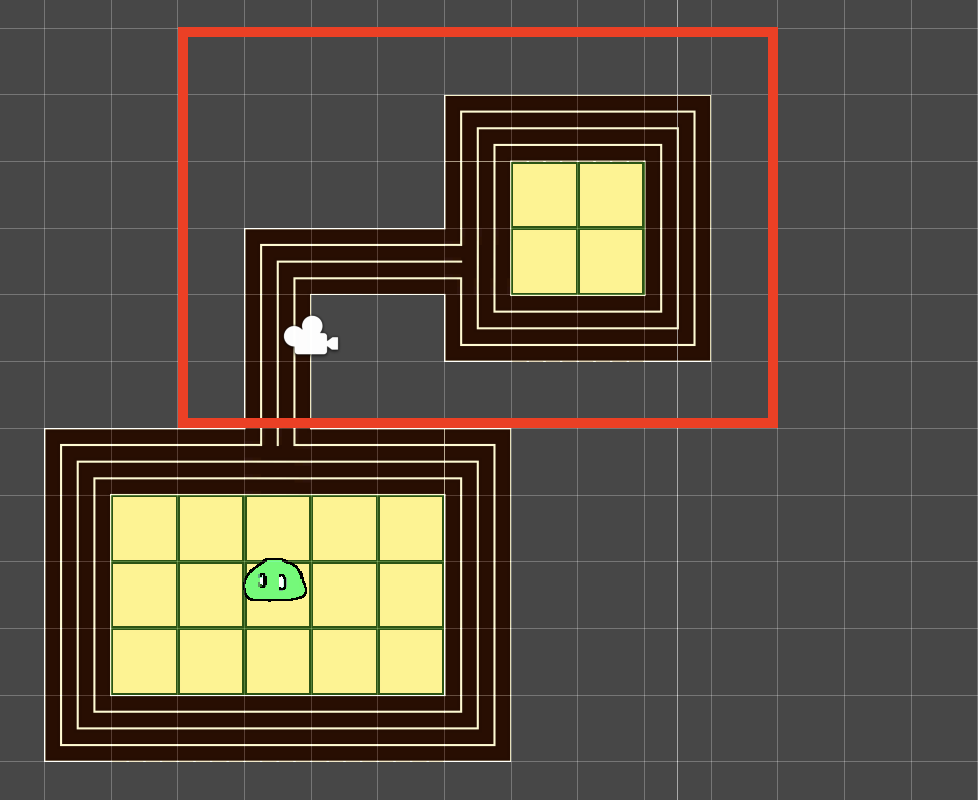
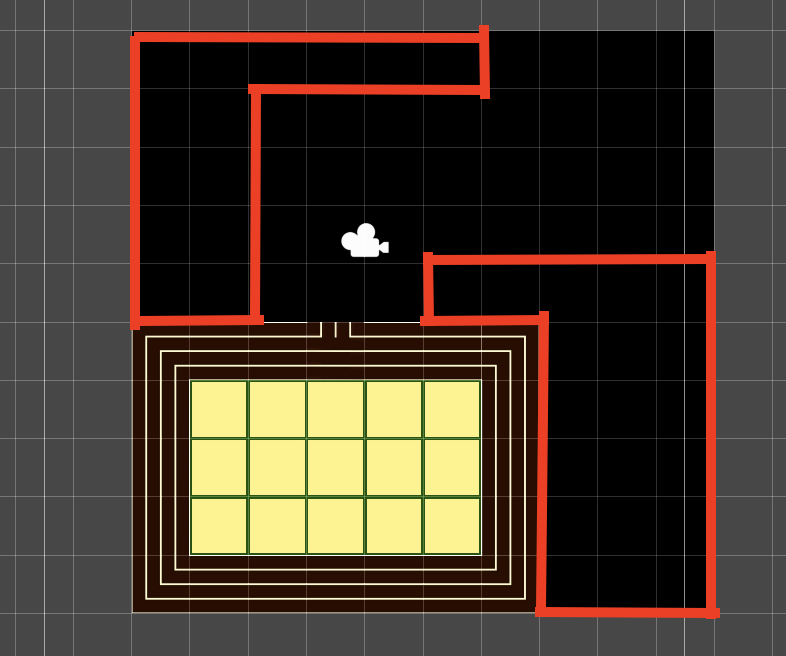
赤枠の範囲を隠し通路にする
※上の画像を参考に、隠し通路を事前に作成しておきましょう。
通路を隠す用のTilemapを作成
前回作成したフィールド用のTilemapの他に、もう2つTilemapを作成します。
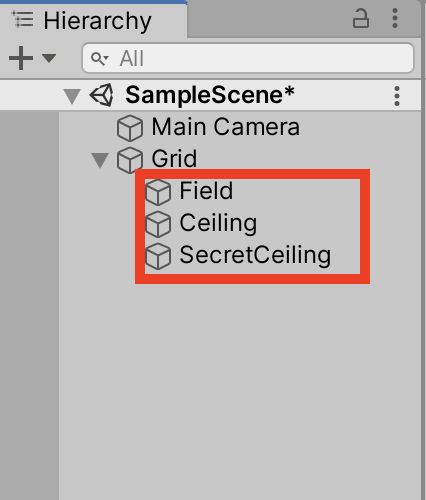
3つのTilemapの名前を以下のように変更してください。
①Field:キャラクターが歩くフィールド
②Ceiling:天井。行き止まりを表す。
③SecretCeiling隠し通路を隠す天井。見た目は②と全く同じ。

3つのTilemapを作成し名前を変更
なぜTilemapの名前を変えたかというと、管理しやすくすることもそうですが、
Tilemapはオブジェクトの名前によって編集対象を切り替えるためです。
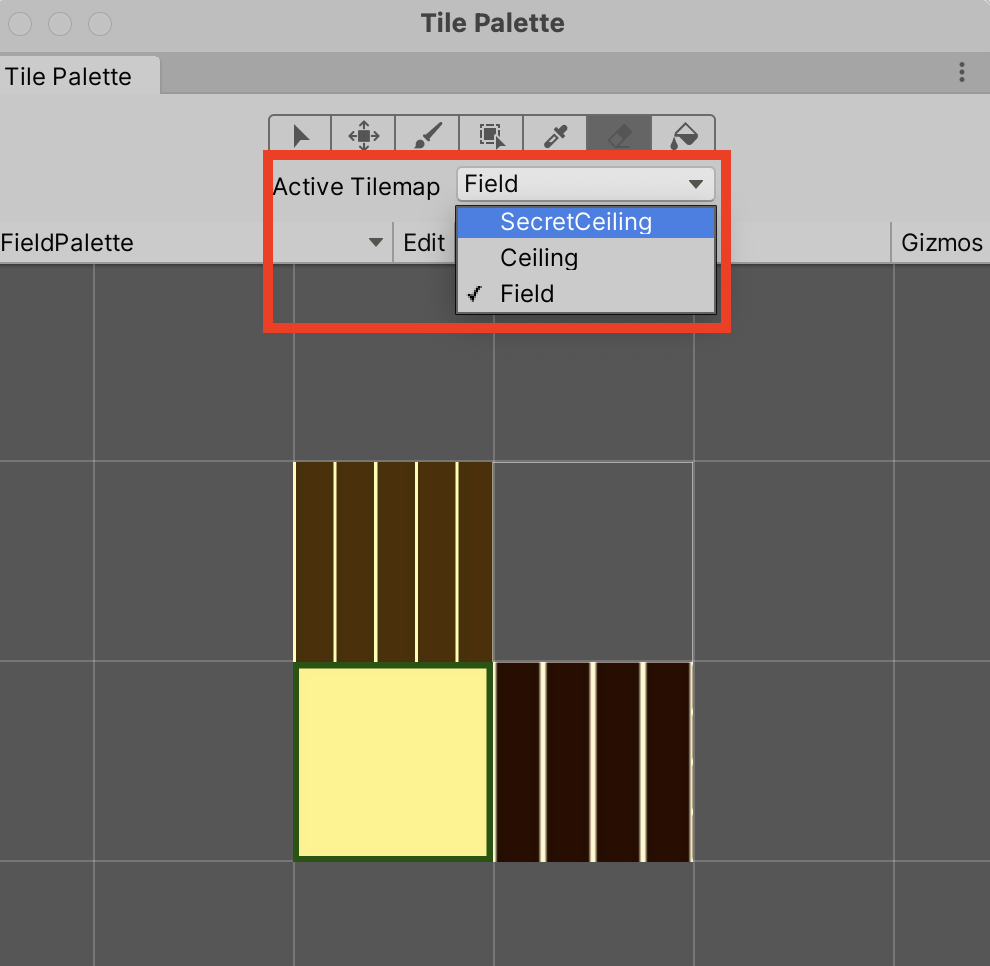
TIle Paletteを開くとActive Tilemapという項目があります。
こちらをクリックすると、先ほど名前を変更したTilemapが並んでいます。
こちらで選択したTIlemapをSceneビュー上で編集することができます。

隠し通路用のTilemap(SecretCeiling)編集
まずは隠し通路用のTilemapを編集します。
天井用の画像はこちらをご使用下さい。

ceiling.png
TilePaletteのActive TilemapからSecretCeilingを選択し、隠し通路部分を塗っていきます。

隠し通路を塗る。
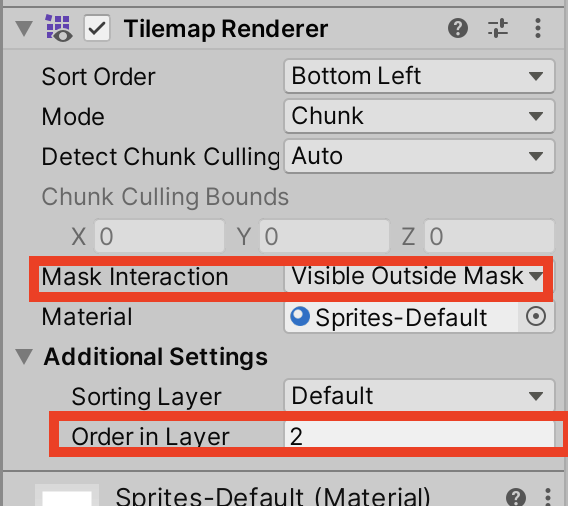
続いてSecretCeilingオブジェクトについているTilemap Rendererを設定していきます。
編集箇所は2箇所します。
1箇所目はMask Interactionです。Maskのついたオブジェクトとの関係を設定します。
Visible Inside Mask:Maskのついたオブジェクトの内側を表示する(つまりMaskのついたオブジェクトの外側のTIleを非表示)
VIsible Outside Mask:Maskのついたオブジェクトの外側を表示する(つまりMaskのついたオブジェクトの内側のTileを非表示)
今回はMaskの内側のTileを非表示にしてキャラクターを表示させたいので、
VIsible Outside Maskを選択します。
2箇所目はOrder In Layerで、0から2に変更し、通路よりも上に表示されるようにします。

通常天井のTilemap(Ceiling)編集
続いてTilemap「Ceiling」を編集していきます。
隠し通路とフィールド以外の部分を適当に塗っていきます。

CeilingオブジェクトのOrder In Layerも0から2に変更しておきます。
Ceilingオブジェクトについては以上で設定完了です。
キャラクターを作成
最後にキャラクターを作成します。

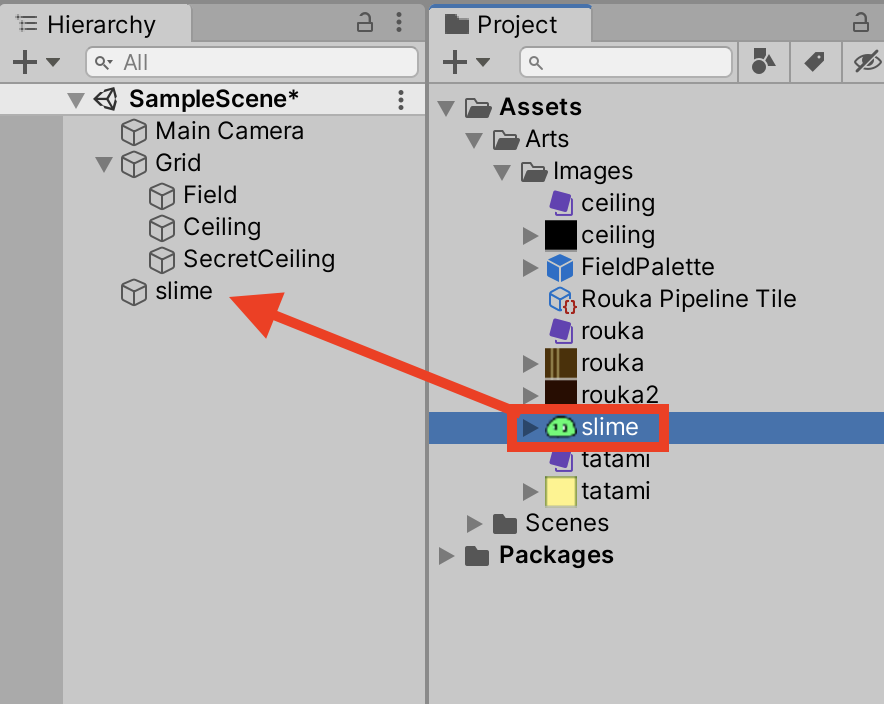
slime.png
スライムのスプライトを用意したので、
Pixel Per Unitを64、FilterModeをPoint(no filter)に設定し、
Hierarchyへドラッグ&ドロップして配置します。

Slimeはフィールドと天井の間に表示したいので、
Sprite RendererコンポーネントのOrder In Layerを1に設定しておきます。
続いてHierarchy上のSlimeを選択した状態で右クリックし、
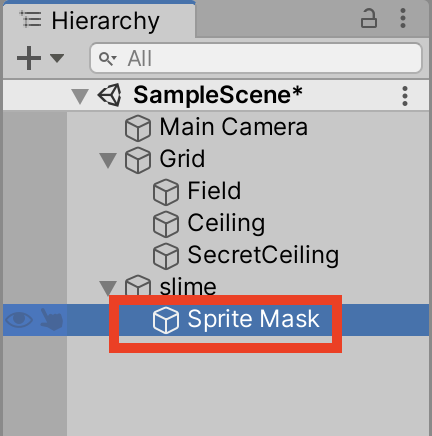
2D Object > Sprite Maskを選択します。
Slimeの子オブジェクトにSprite Maskが作成されます。

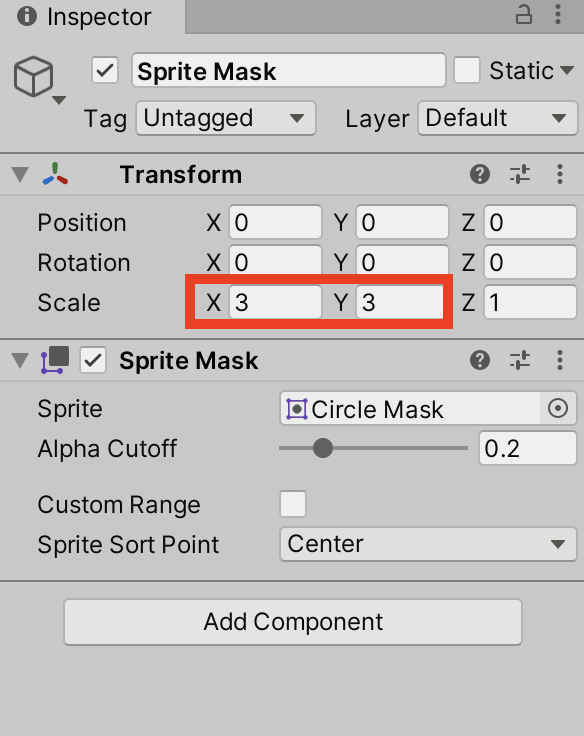
デフォルトだとSprite Maskのサイズが小さいので、
Sprite MaskのScaleをX:3, Y:3に変更します。

Secret CeilingオブジェクトのMask InteractionをVIsible Outside Maskに変更し、
キャラクターの子オブジェクトにSprite Maskを設定できたので、
これで隠し通路の実装が完了しました。
結果
それでは結果を確認してみましょう。
キャラクターを動かす実装は次回以降に回します。
ここではSlimeのPositionを直接変更して確認します。

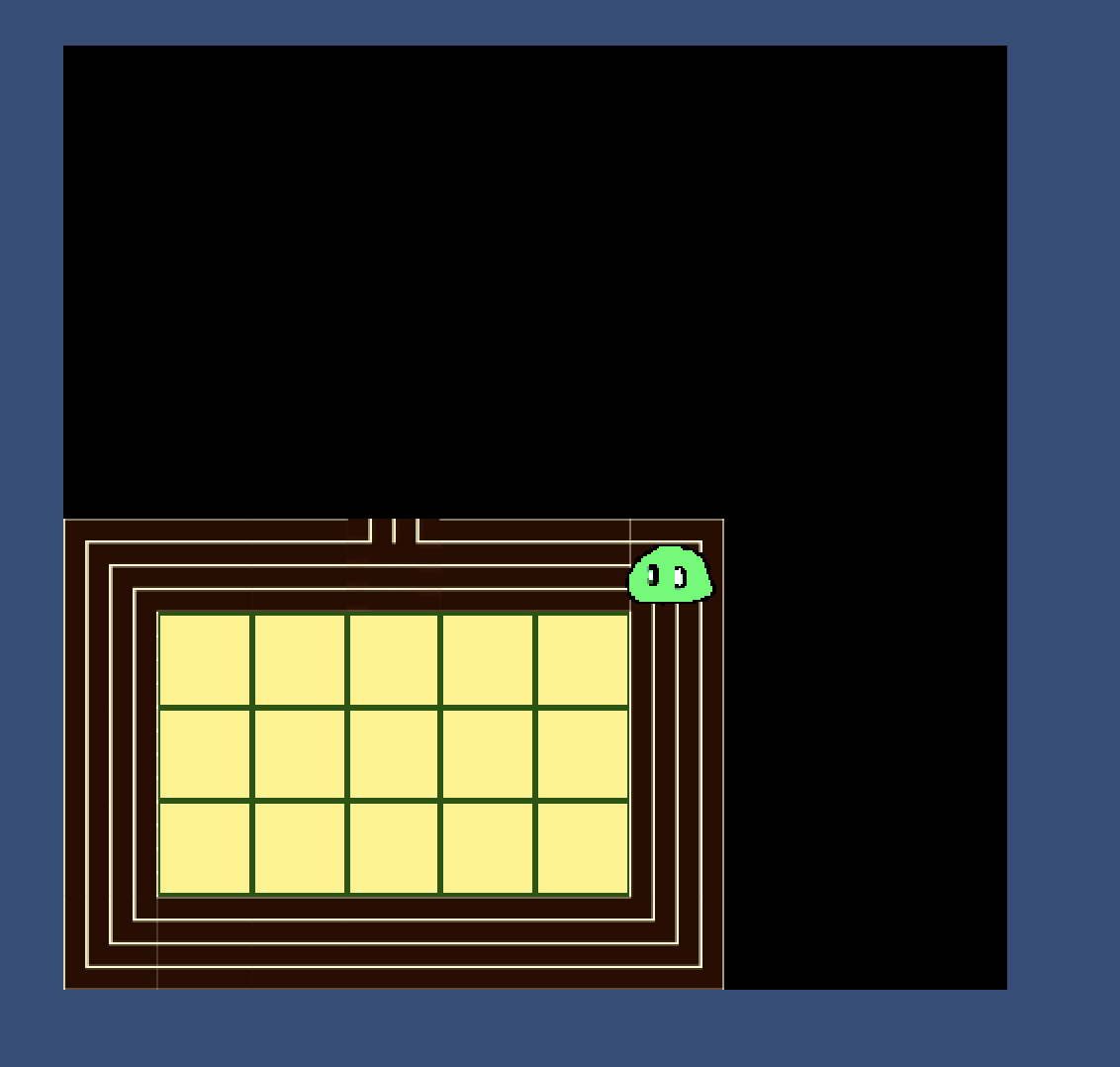
隠し通路ではない場合、近づいても表示は変わらない。

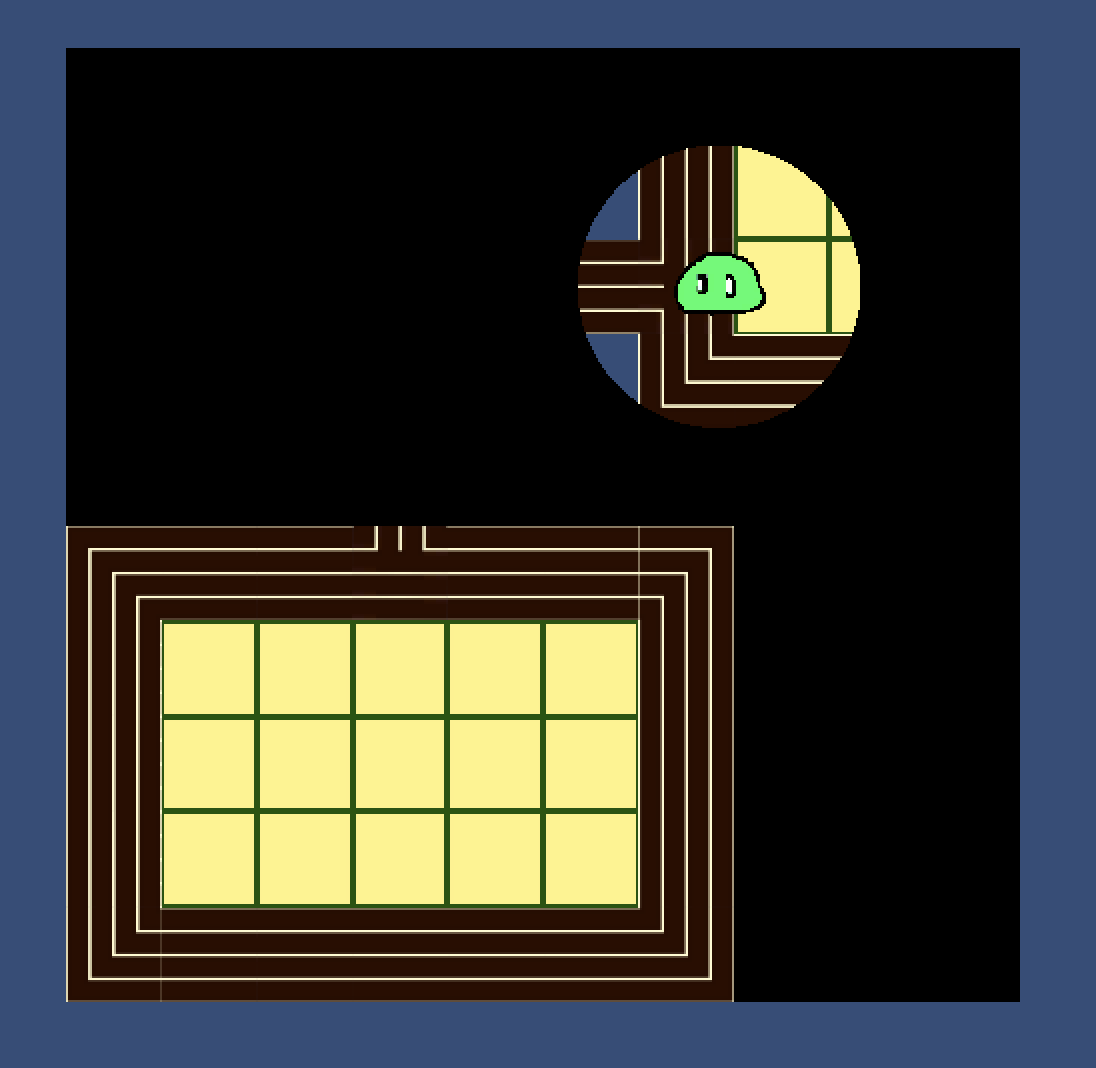
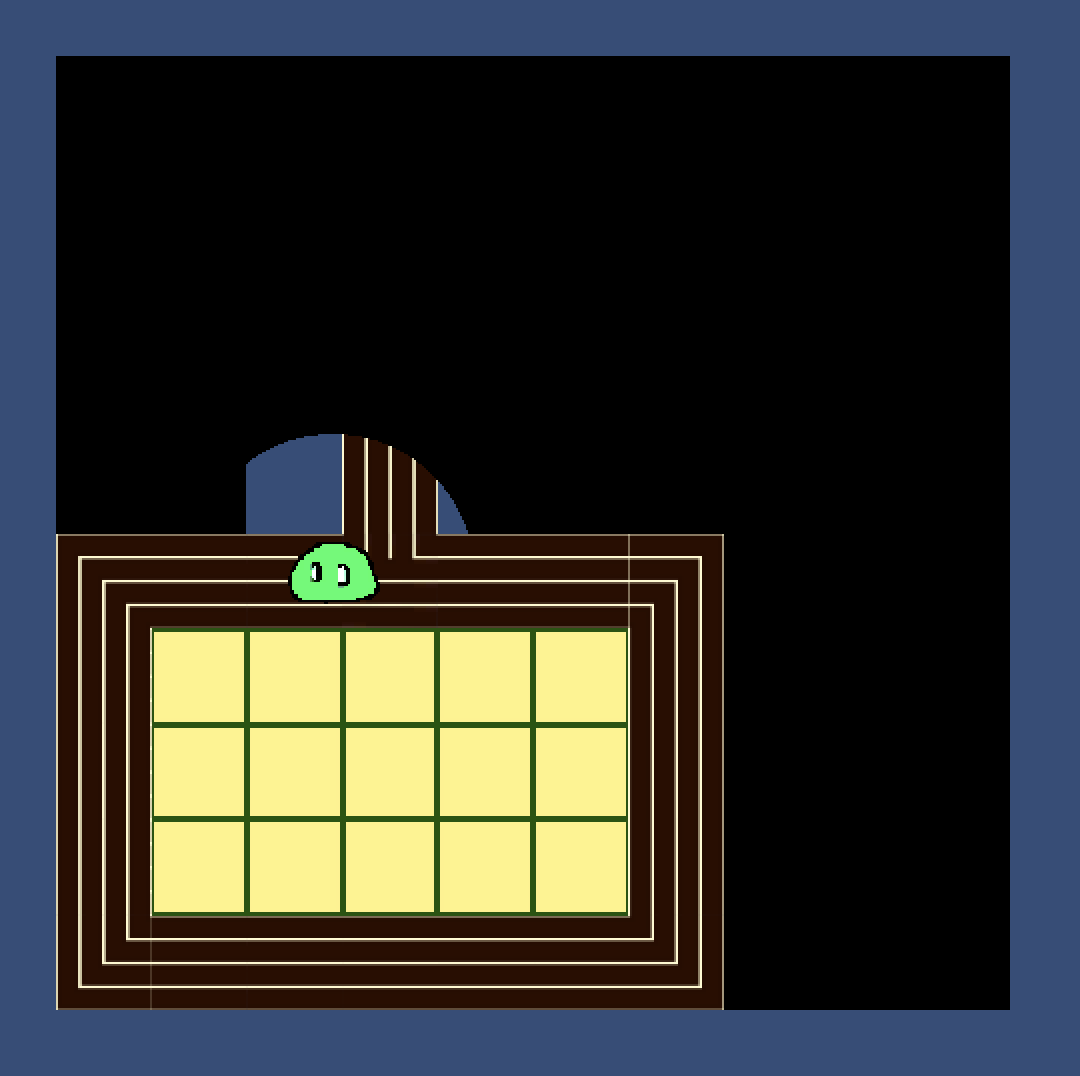
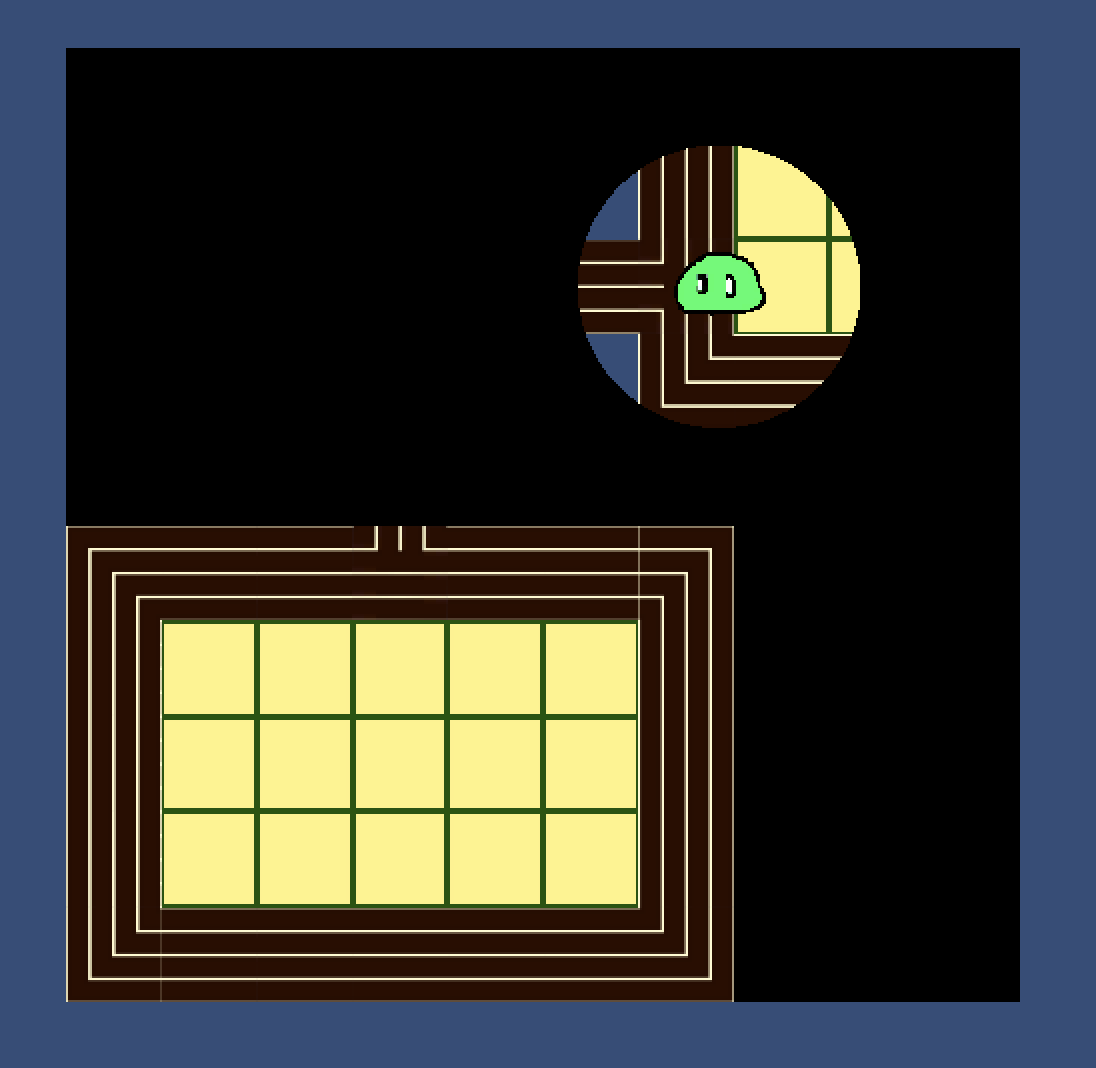
隠し通路に近づくと円形で表示される。

隠し通路を進む。
今回は以上になります。
ありがとうございました〜。