【Unity】2Dタイルマップ⑥ Isometricな障害物との衝突と、障害物の後ろに回り込む
Unity 2020.2.1f1 Personal(2021年3月)
前回の続きです〜
今回は2Dタイルマップを活用してIsometricな障害物を作成して、
プレイヤーのスライムが障害物の後ろに回り込む機能を実装していきます。

Transparency Sort Modeの設定
スプライトの前後関係を決定するのはSorting LayerとOrder In Layerが基本ですが、
互いの位置関係によって動的に前後を変更したい時があります。
そんな時に活用できるのがTransparency Sort Modeです。
こちらの記事でとても詳しく解説されています。
今回はスプライトのYの位置によって前後関係を変更していきます。
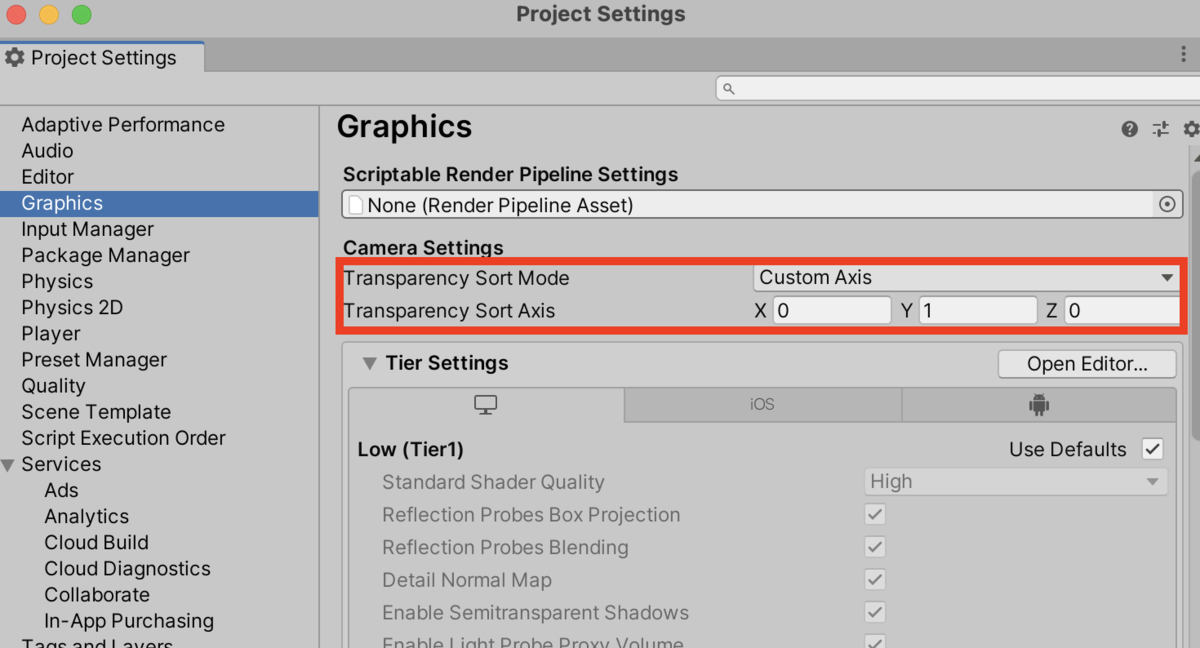
Transparency Sort ModeはメニューからEdit > Project Settingsを開き、
Graphics > Camera Settingsにて設定できます。
Transparency Sort ModeをCustom Axisに、
Transparency Sort AxisをX:0 Y:1 Z:0に変更します。

これでスプライトのYの位置が大きいほど奥に表示されるようになりました。
障害物を作成する
続いて障害物を作成していきます。
今回はこちらの画像をご活用下さい。

stone_block2.png
Unityに画像をアップしたらいつものように
Pixel per Unitを32、Filter ModeをPoint(no filter)に設定します。
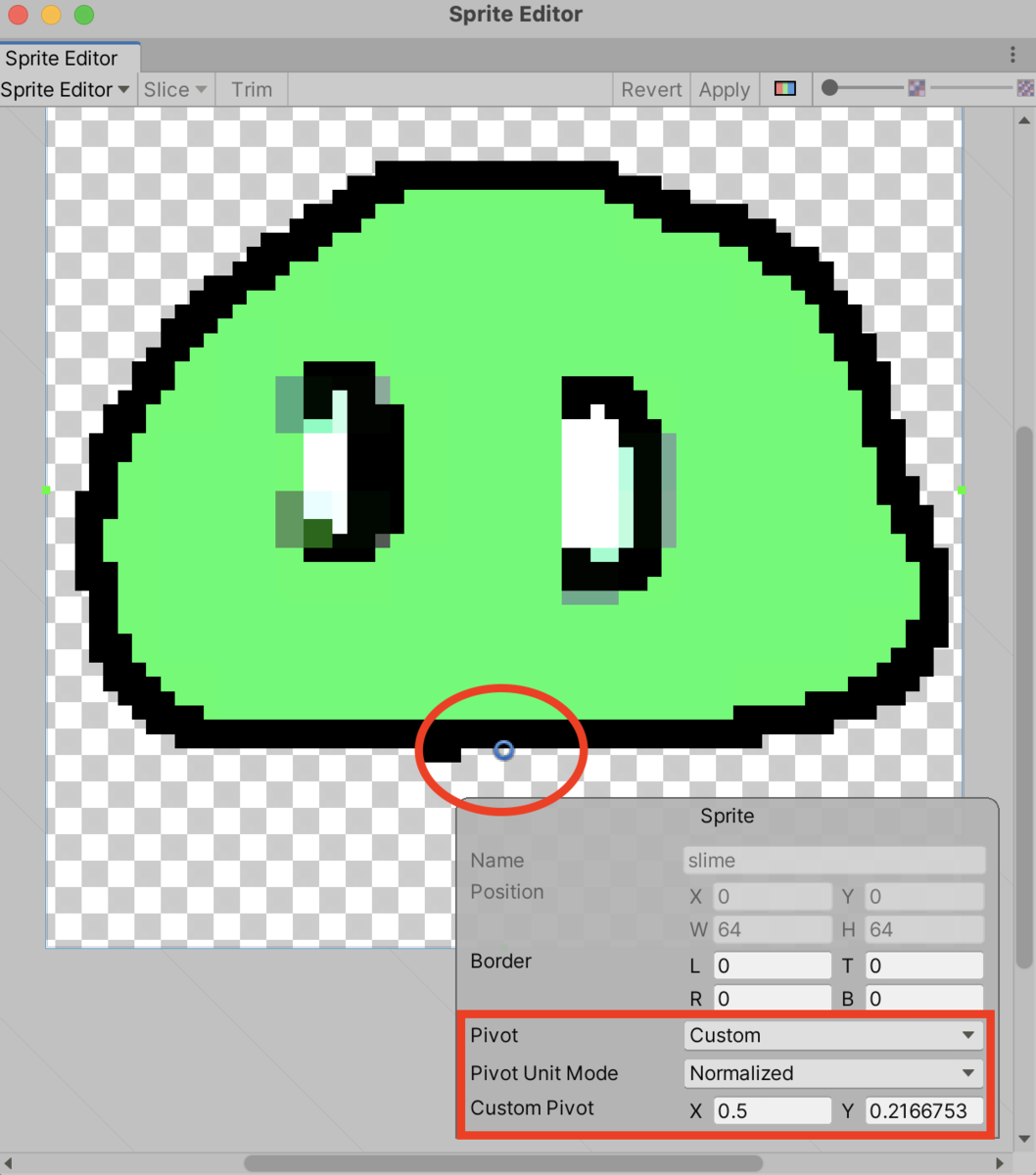
今回は追加でPivotの位置を変更します。
スプライトの前後関係が変わる境目がPivotであるためです。
スプライトを選択した時にInspectorに表示されるSprite EditorからPivotを編集します。

画像のようにちょうどプレイヤーが回り込む境目の高さにPivotを設定します。
続いて障害物の衝突判定(Collider)を設定していきます。
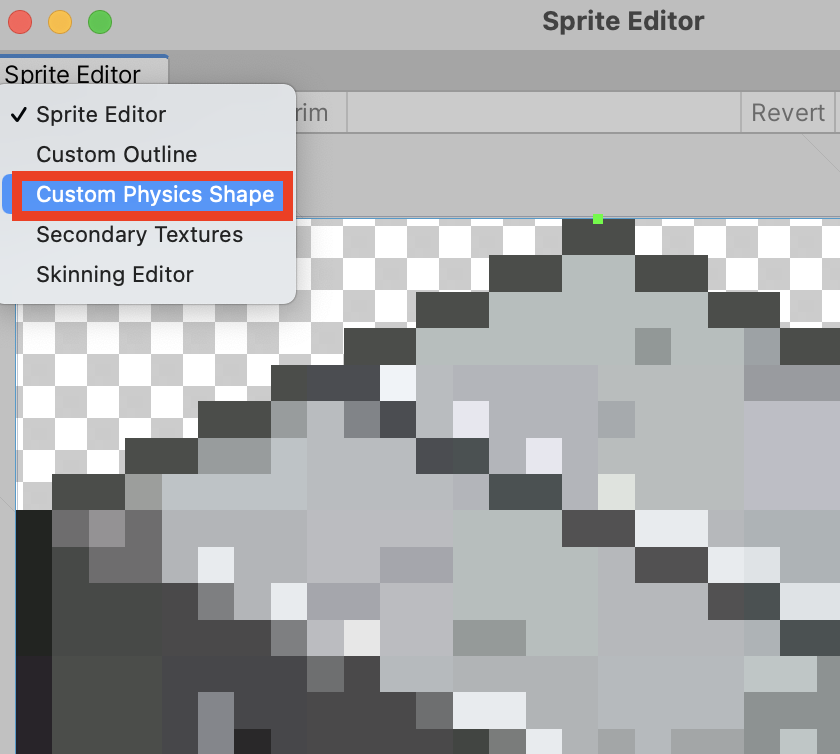
引き続きSprite Editorビューにて設定を行ます。
Sprite Editorと書かれた箇所をクリックすると一覧にCustom Physics Shapeがあるので選択します。

Custom Physics Shapeで形成した範囲がTilemap Collider2Dの範囲になるため、
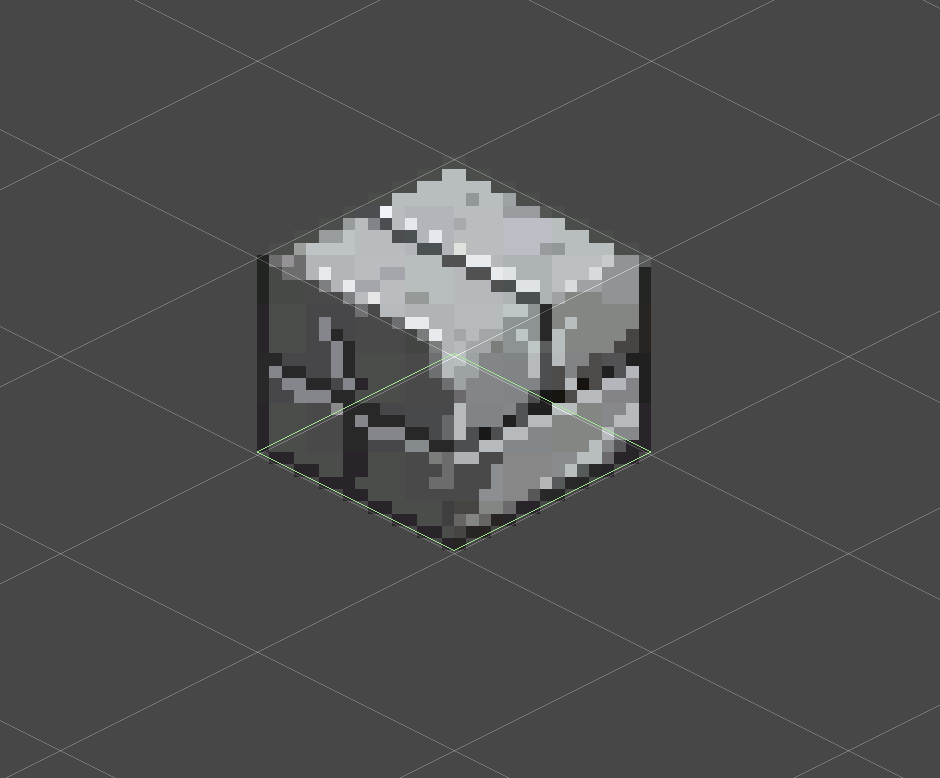
Unity公式マニュアルを参照しながら下の画像のような形で囲んで下さい。

ここまでできたら前記事を参照し、
TilePaletteにスプライトを載せTilemapに障害物をひとつ配置します。

配置完了
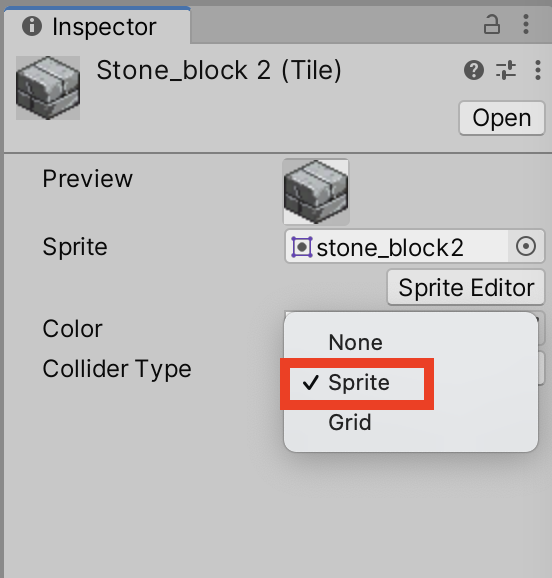
配置が完了したら衝突判定(Collider)を有効にする前にひとつ確認してもらいたいことがあります。
stone_block2 TileアセットのCollider TypeがSpriteであるかを確認して下さい。

Spriteを選択するとCustom Physics Shapeの形通りのColliderが付く
それではTilemapオブジェクトにTilemap Collider2Dコンポーネントをつけて下さい。
Custom Physics Shapeの形通りにColliderがついているはずです。

緑色の部分がCollider
プレイヤーを作成する
続いてプレイヤーを作成していきます。
こちらの記事を参照しながらPlayerスクリプトとPlayerControllerスクリプトを書きプレイヤーが動く状態にしてください。
一点追加で編集してもらいたいのはやはりPivotです。
Sprite EditorにてPivotの位置をスライムの下に設定します。

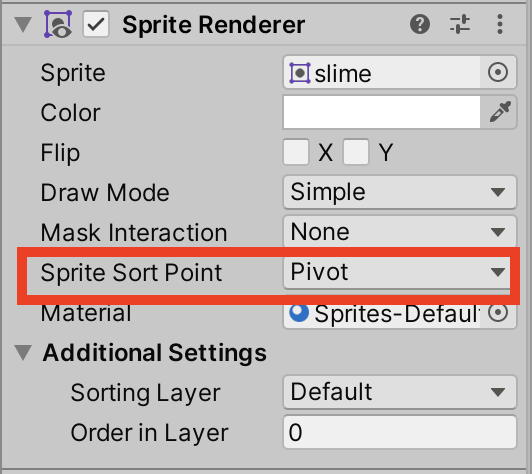
続いてPlayerオブジェクトのSprite RendererにあるSprite Sort Pointを
CenterからPivotに変更してください。

以上でプレイヤー側の設定も完了です。
それでは結果を見てみましょう。
結果

無事障害物と衝突することができました。
またPivotを境目に前後関係が変わり、障害物の後ろに回り込むこともできました。
今回は以上です。
ありがとうございました〜。