【Unity5】uGUIでタイトルとゲームオーバー画面を実装!Canvas, Text, Button【フラッピーバード風5】
Unity5.0.0f4 Personal(2015年5月)

前回の続きです〜
今回はタイトル画面からゲーム画面へ行き、障害物にぶつかった時ゲームオーバーとなる一連の流れを実装したいと思います〜
【目標】タイトル・ゲームオーバーを付けゲームを回す
基本的に以下エッセンスを参照して頂ければ作成できます〜
【課題1】タイトル画面を作る
まずはtitleシーンを作成します〜
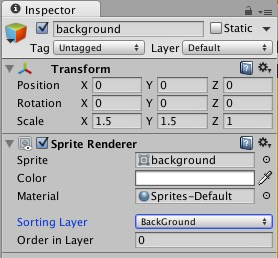
mainシーンと同じbackgroundを背景画像として使用します〜

backgroundのInspector

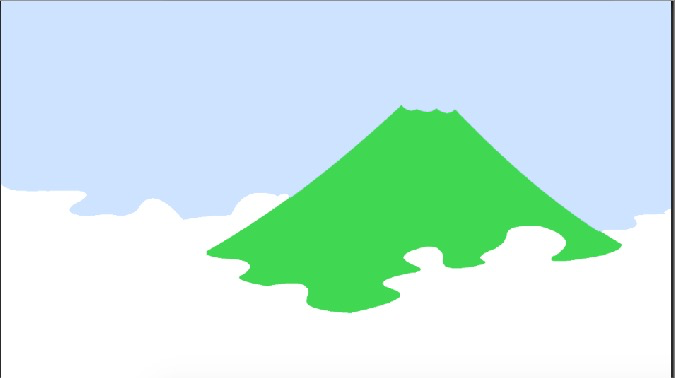
ゲーム画面
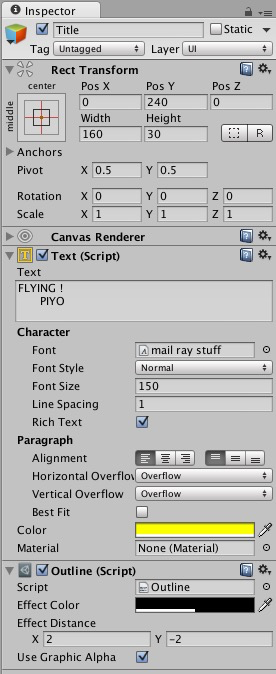
続いてタイトルとなるGUITextを作成していきます〜

GUITextのInspectorビュー

ゲーム画面
続いてボタンを作成します〜ボタンについては、以下エッセンスをご参照下さい〜
今回はエッセンスと同じく以下Sprite画像を使って、ボタンを設定していきたいと思います〜
button1

button2

button3

Create>UI>Buttonにてボタンを作成し、以下の設定にして下さい〜

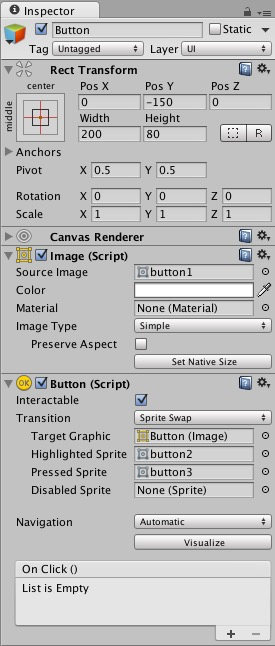
ButtonのInspectorビュー

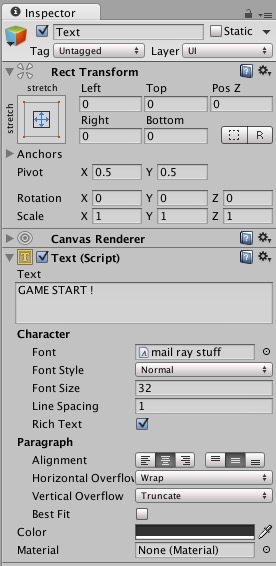
Buttonの子オブジェクトTextのInspectorビュー

ゲーム画面
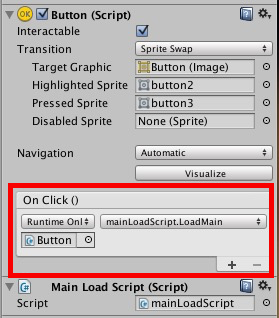
それではButtonを押した時にmainシーンへ移る、mainLoadScriptを以下に載せておきます〜
OnClickは以下のようにします〜

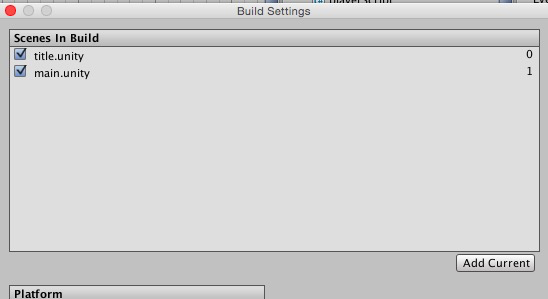
Build Settingsにて、titleシーンとmainシーンをAdd Currentします〜

titleとmainをAdd Current
次にひよこが上下に飛んでいるアニメーションを、画面左に作りたいと思います〜
2Dアニメーションについては、以下エッセンスをご参照下さい〜
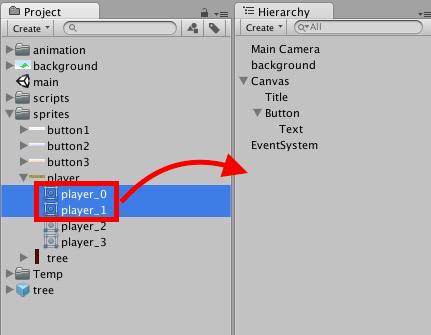
まずはplayer_0とplayer_1のSprite画像をHierarchyへドラッグ&ドロップ〜

ドラッグ&ドロップ!
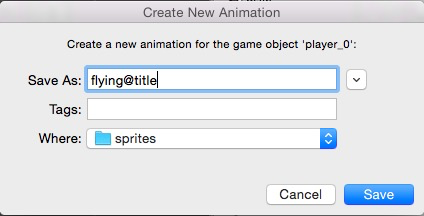
アニメーションを保存するよう聞かれるので、flying@titleという名前で保存します〜

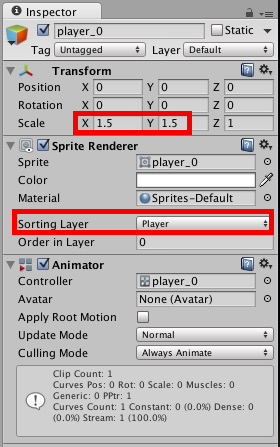
作成されたplayer_0のScaleを1.5倍にし、Sorting LayerをPlayerにしましょう〜

player_0のInspectorビュー
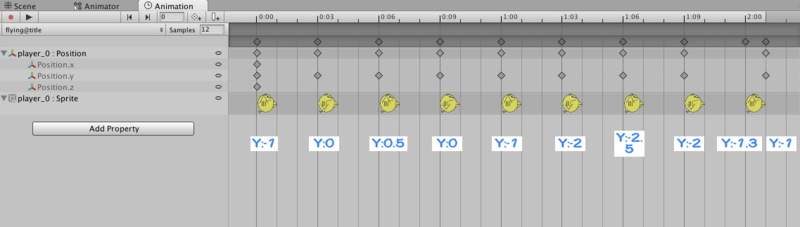
続いてanimationビューにてアニメーションの設定です〜Positionアニメーションは、X=-5、Z=0は固定で、Yの値だけ変えてますので、以下の画像ではYについてのみ記述しています〜

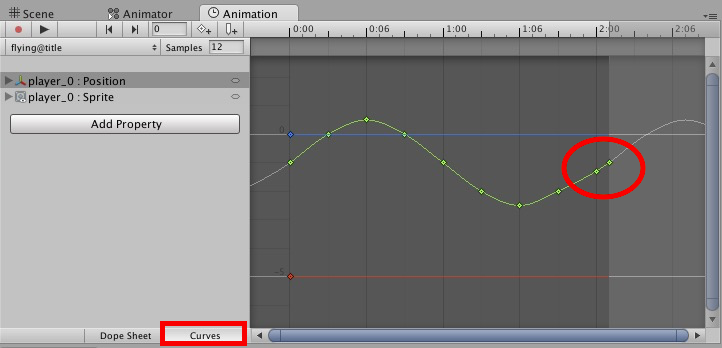
アニメーションの繋ぎ目については、Curvesより手動で微調整してください〜

Curvesから手動で微調整可能
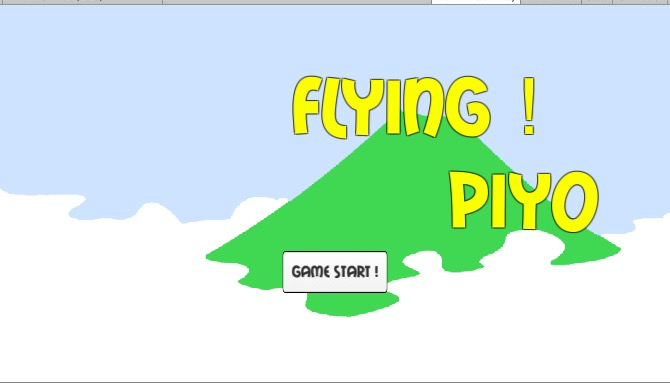
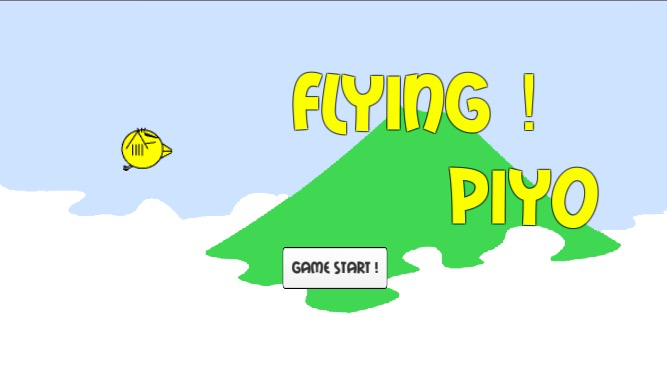
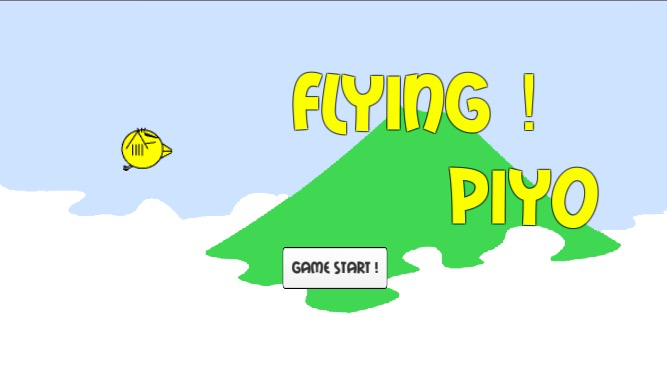
以上でタイトルシーンが完成しました〜

GAME START !を押すと

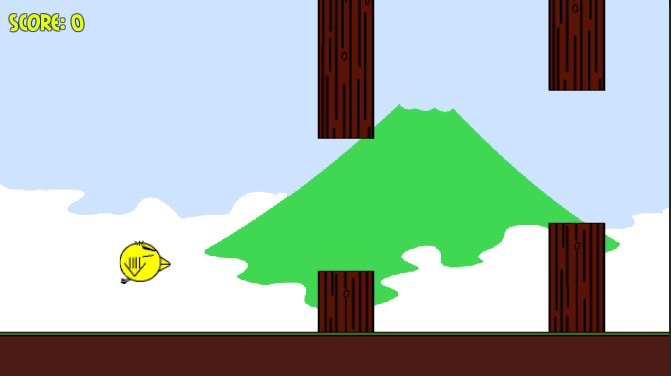
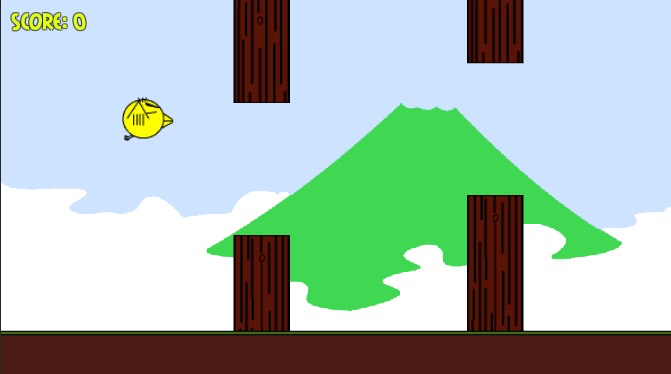
ゲームがはじまる
【課題2】ゲームオーバーを実装する
まずはゲームオーバー時にひよこのアニメーションを切り替えたいと思います〜
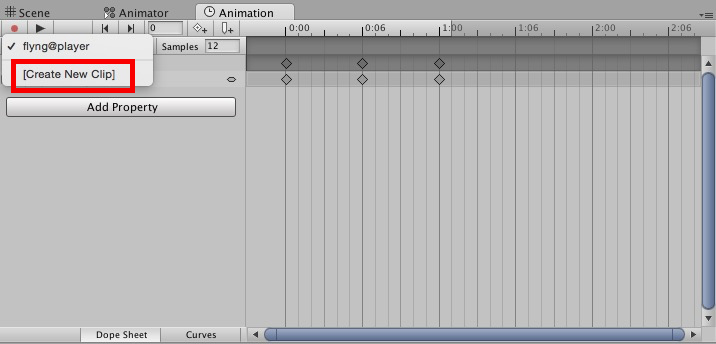
mainシーンにてplayer_0を選択した状態でAnimationビューを開き、Create New Clipを行って下さい〜

Create New Clipでゲームオーバー時のアニメーションを作る

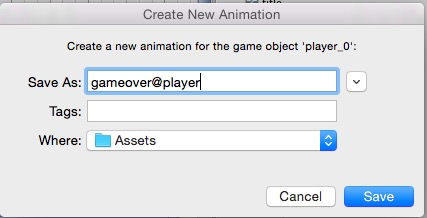
gameover@playerという名前で保存
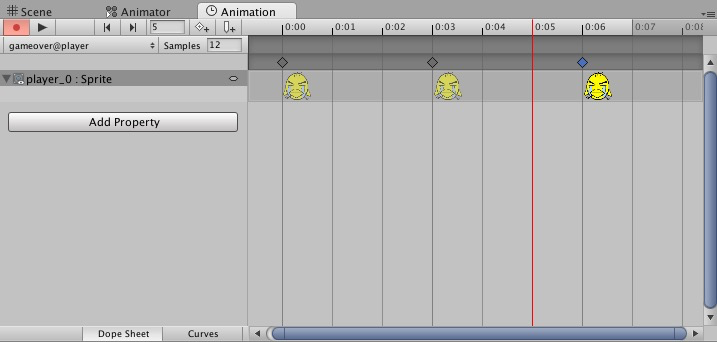
次にplayer_2とplayer_3のSprite画像を使って、gameover@playerのアニメーション設定をして下さい〜

Samples=12、泣いている画像を交互に繰り返すアニメーション
次にAnimator画面で、gameoverフラグがtrueになった時に、flying@playerからgameover@playerへ切り替わる設定を行います〜
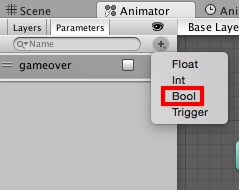
AnimatorビューにあるParametersのプラスボタンからBool型を選択し、gameoverと名づけましょう〜

gameoverフラグ
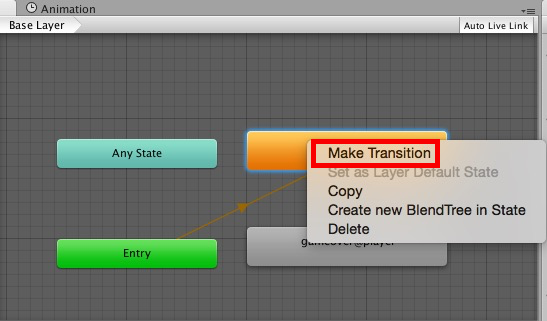
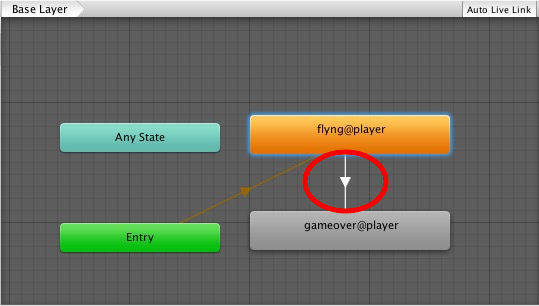
続いてflying@playerにカーソルをあわせ、右クリックからMake Transitionを選択し、gameover@playerへと矢印を伸ばします〜

Make Transition

矢印で結ぶ
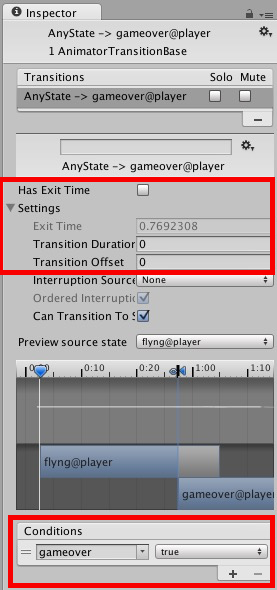
次にこの矢印にカーソルを合わせ、InspectorビューのConditionsより、gameoverフラグがtrueになった時にgameover@playerへと遷移する設定を行います〜
また、タイムラグは無くしたいので、Has Exit Timeのチェックを外し、Transition DurationとTransition Offsetを0に設定して下さい〜

Conditionsに、gameoverがtrueになった時という条件を指定
これでAnimatorの設定は完了です〜
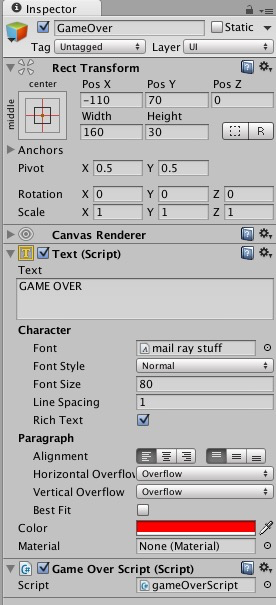
続いてゲームオーバーの文字を作成していきます〜Create>UI>Textを選択し、名前をGameOverとし、以下の設定を行って下さい〜

GameOverテキストの設定

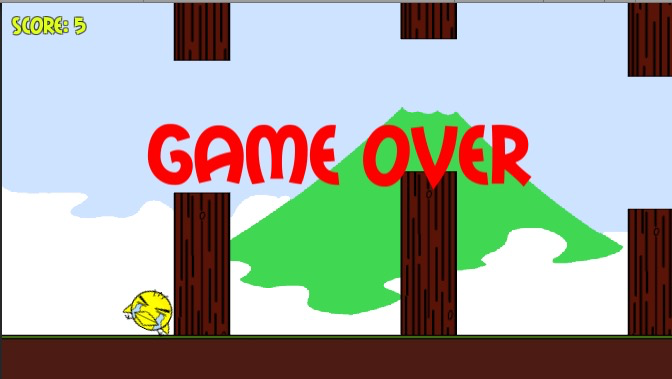
こんな感じ
次にこのGameOverオブジェクトが、ゲームオーバーになった時だけ表示されるgameOverScriptを取り付けます〜以下ソースです〜
Startメソッドにて文字を無効にし、外部からLoseメソッド が呼び出された時にGAME OVERの文字を表示するようになっております〜
続いてplayerScriptを修正していきます〜以下ソースです〜
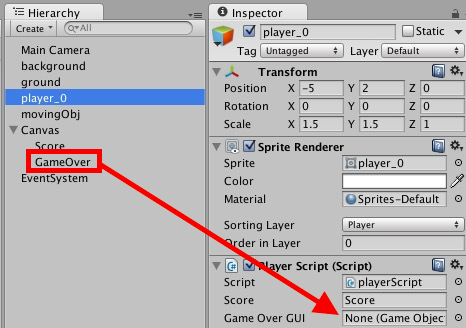
public変数のGameOverGUIが新しく出てきたので、GameOverオブジェクトを指定しておきます〜

ドラッグ&ドロップ!
障害物にぶつかった時にOnCollisionEnter内を実行し、gameoverフラグをtrueにした結果、ジャンプの制限・アニメーションの切替・gameOverScriptのLoseメソッドを呼び出すことによるGAMEOVERの文字の表示を行っています〜
GameOverメソッドでコルーチンを使っているのは、1秒間だけスコアを確認する余裕を持たせるためです〜1秒経ったら、どのタイミングで画面をクリックしてもtitle画面へ戻れます〜
【結果】

タイトル画面から

ゲーム画面へ進み

障害物に当たったらゲームオーバー

クリックするとタイトル画面へ
以上、フラッピーバード風のゲームの作り方でした〜
ありがとうございました〜
【Unity開発5】プレイヤーピヨを動かしたい!【フラッピーバード風:2】
【Unity開発5】前方に障害物を作り、くぐり抜けたい!【フラッピーバード風3】
【Unity開発5】ゲームにスコア機能を付けたい!【フラッピーバード風4】
【Unity開発5】タイトルとゲームオーバーを作りたい!【フラッピーバード風5】