【Unity7】アニメーションを作りたい!【2Dローグライク2】
Unity5.0.0f4 Personal(2015年5月)

前回の続きです〜
今回はプレイヤーと敵キャラのアニメーションを作り、プレファブ化するところまでいきます〜
【目標】アニメーションを完成させる
2D Roguelike 2 of 14 : Animations - YouTube
【課題1】プレイヤーのアニメーションを完成させる
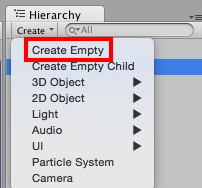
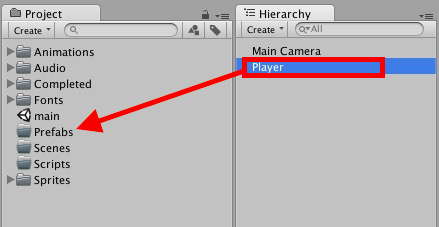
まずはプレイヤーアニメーションから作っていきます〜HierarchyビューからCreate>Create Emptyを選択し、名前をPlayerにして下さい〜

空オブジェクト作成

名前はPlayer
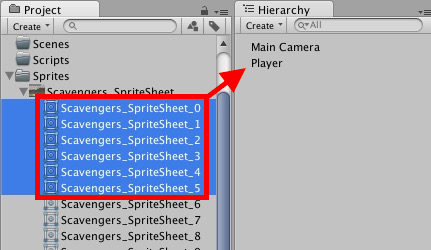
続いてProjectビューのSpritesフォルダに入っているScavenger_SpriteSheetを見て下さい〜たくさんの画像が1枚のシートになっていますが、既にスライスされているためそのまま利用します〜シートの0〜5を選択し、Playerオブジェクトへドラッグ&ドロップして下さい〜

ドラッグ&ドロップ!
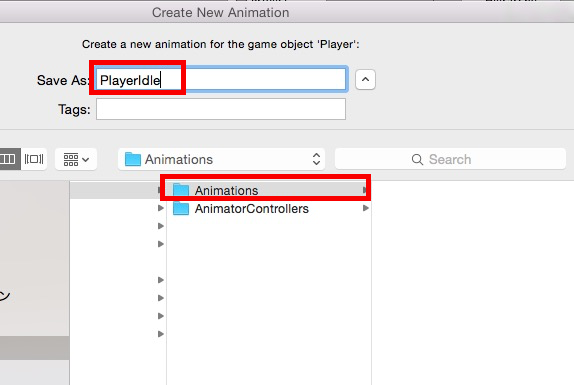
するとアニメーションを保存するウィンドウが開くので、名前をPlayerIdle、保存場所をAnimations>Animationsで保存しましょう〜

PlayerIdleアニメーション保存
※※※Unity5.1.0までのバージョンではSprite画像をドラッグ&ドロップした時に名前を付けて保存することができましたが、Unity5.1.1からは自動的にSprite画像の名前を付けて保存されるようになりました※※※
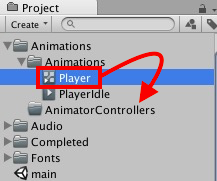
保存したAnimations>Animationフォルダを見て下さい〜PlayerIdleアニメーションが保存されていますが、もうひとつPlayerという名前のファイルがあります〜これはAnimatorControllerといって、アニメーションの切替を行うためのファイルです〜こちらはAnimatorControllersフォルダへ移動しておきましょう!

AnimatorControllerを移動
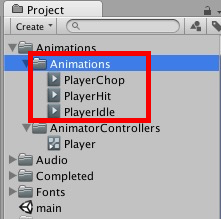
同じ要領で、PlayerChopとPlayerHitのアニメーションも作ります〜
PlayerChopはシートの40,41PlayerHitはシートの46,47を使います〜

AnimationsフォルダにPlayerChop、PlayerHitを追加で作る
この状態で再生してみます〜すると、アニメーションがちょっと早い感じなのが分かります〜

アニメーション早い
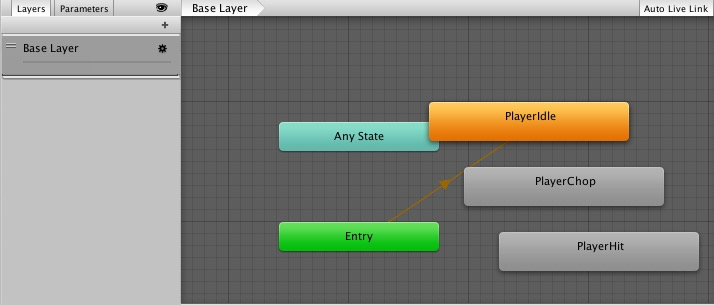
先ほど作成したAnimator ControllerのPlayerをダブルクリックし、Animatorビューを開いて下さい〜すると、アニメーション切替用の画面が表示されます〜

Animatorビューを開く
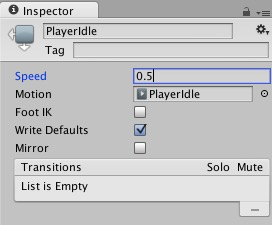
PlayerIdleと書かれたオレンジ色の四角をクリックしInspectorビューを見てもらうと、アニメーションの設定項目がいくつか出てきますので、Speedを1から0.5に変更して下さい〜

Speedを0.5に変更
これでちょうどいいアニメーション速度になりました〜

ちょうどいい
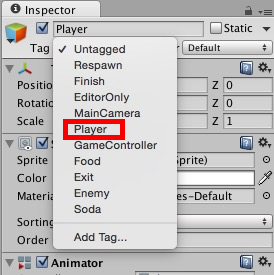
次にPlayerのTagやLayerを設定します〜PlayerオブジェクトのInspectorビューを見てもらって、TagをPlayerに変更します〜

Playerに変更
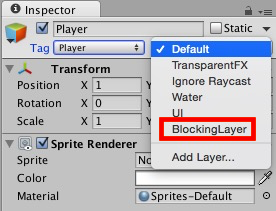
続いてLayerをBlockingLayerに変更します〜これは、衝突を有効にするオブジェクトには全てつけるようです〜

BlockingLayerに変更
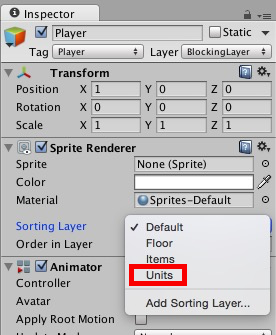
最後にSorting LayerをUnitsに変更します〜床→アイテム→キャラクターの順番に描画する感じです〜

Unitsに変更
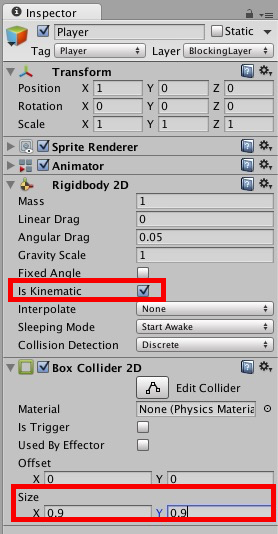
続いてComponentを2つ付けます〜Rigidbody2DとBoxCollider2Dです〜Rigidbody2DはIsKinematicをtrueに、BoxCollider2DはColliderのSizeをX、Y共に0.9に変更して下さい〜

Playerの設定
最後にPlayerオブジェクトをPrefabsフォルダへ入れ、元のPlayerオブジェクトは削除して下さい〜

ドラッグ&ドロップ! 元のオブジェクトは削除
【課題2】敵キャラ1のアニメーションを完成させる
同じような感じで敵キャラも作っていきます〜Enemy1という名前の空オブジェクトを作り、

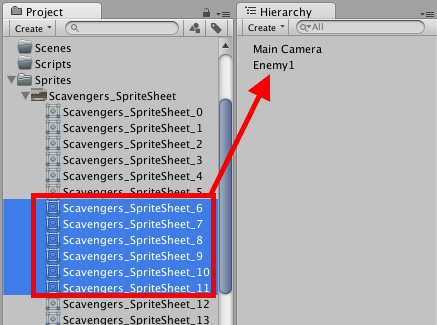
Spriteシートの6〜11をEnemy1オブジェクトにドラッグ&ドロップし、

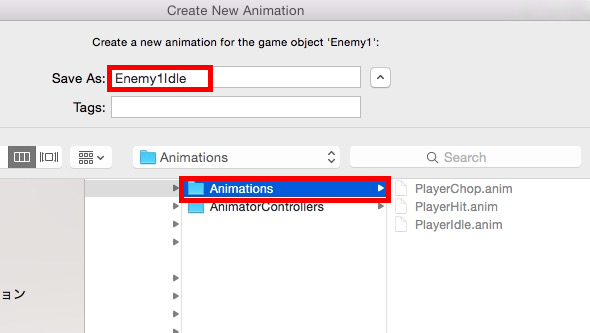
Enemy1Idleという名前をつけ、Animations>Animationsフォルダへアニメーションを保存し、保存後Enemy1のAnimatorControllerはAnimatorControllerフォルダへ移動し、

同じ要領でシート42,43をEnemy1Attackというアニメーション名で作成し、保存します〜
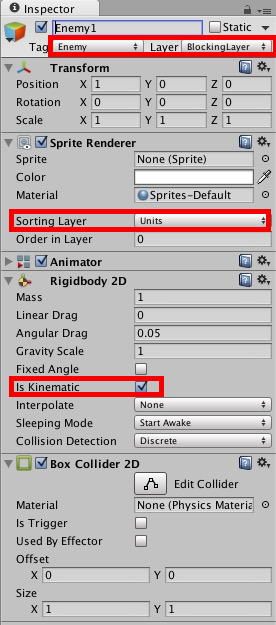
続いてTagをEnemy、LayerをBlockingLayer、SortingLayerをUnitsに変更し、RigidBody2DとBoxCollider2Dをつけて下さい〜変更箇所はRigidbody2DのIsKinematicをtrueにするだけで大丈夫です〜

うまくアニメーションされるかゲームを開始して確認してみます〜

ゲームを再生しアニメーション確認
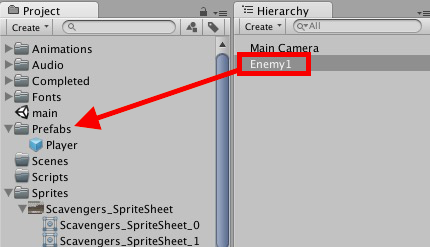
ここまで進んだら、Enemy1オブジェクトをPrefabsフォルダへドラッグ&ドロップし、Prefab化します〜今回はPrefab化後に削除はしません〜

【課題3】敵キャラ2のアニメーションを完成させる
最後にもう1匹敵キャラを作りたいと思います〜HierarchyビューのEnemy1は削除せず、名前だけEnemy2に変更します〜

名前をEnemy1からEnemy2へ変更
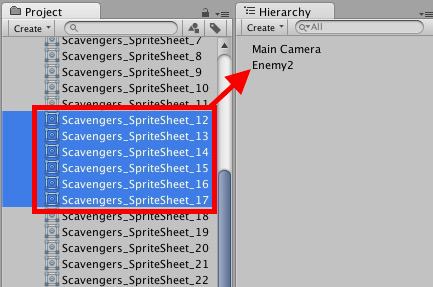
続いてSpriteシートの12〜17を選択し、Enemy2オブジェクトへドラッグ&ドロップし、Enemy2Idleという名前でAnimations>Animationsフォルダへ保存して下さい〜

ドラッグ&ドロップ!
同じくSpriteシートの44,45をEnemy2オブジェクトへドラッグ&ドロップし、Enemy2Attackという名前でAnimations>Animationsフォルダへ保存します〜
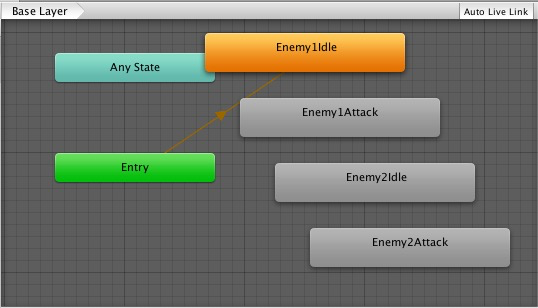
さて、AnimatorControllersフォルダに入っているEnemy1をクリックし、Animatorビューを表示してみて下さい〜

Enemy1のAnimatorビュー
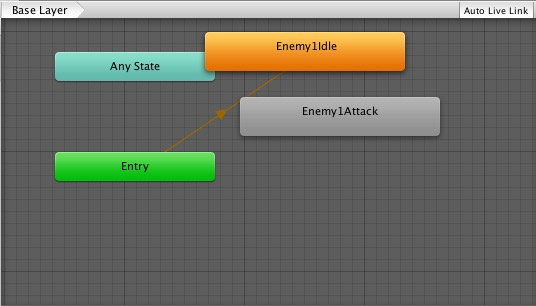
Enemy2IdleとEnemy2Attackは必要ないので削除して下さい〜削除方法は右クリックでDeleteか、command+deleteキーでできます〜

削除
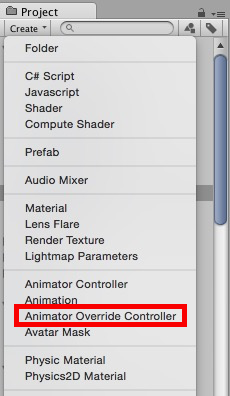
続いてEnemy2用のAnimator Controllerを作っていきます〜AnimatorControllersフォルダを選択した状態で、ProjectビューのCreate>Animator Override Controllerを選択し、名前をEnemy2にして下さい〜
Animator Override Controllerを使うと、別のAnimatorの一部アニメーションを上書き更新して使うことができます〜

Animator Override Controllerを作成
Enemy2のAnimator Override Controllerを選択しInspectorビューに表示されたController欄へ、Enemy1のAnimator Controllerをドラッグ&ドロップして下さい〜

ドラッグ&ドロップ!
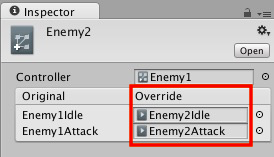
するとOverrideを設定する欄が表示されますので、Enemy1IdleをEnemy2Idleに、Enemy1AttackをEnemy2Attackに変更して下さい〜

Enemy1のアニメーションをEnemy2のアニメーションへOverride
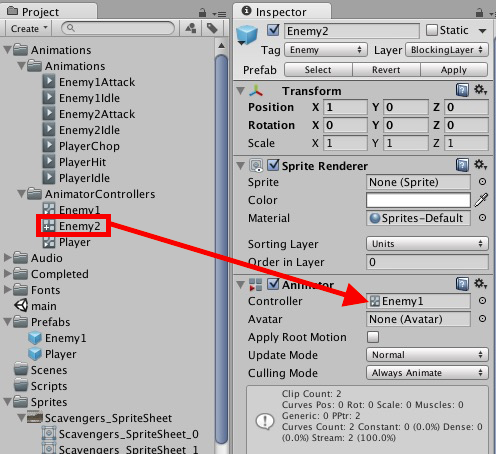
次にEnemy2オブジェクトを選択し、InspectorビューのAnimatorコンポーネントを見ます〜Controllerの部分がEnemy1のままなので、先ほど作成したEnemy2 Animator Override Controllerを指定してあげます〜

ドラッグ&ドロップ!
うまくアニメーションされるか確認します〜

Enemy2が再生されるか確認
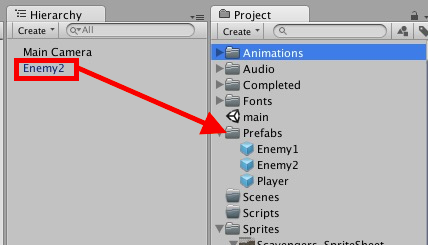
ここまできたらEnemy2オブジェクトをPrefabsフォルダへドラッグ&ドロップしPrefab化します〜元のEnemy2オブジェクトは削除しておいて下さい〜

ドラッグ&ドロップ! Prefab化後は元オブジェクトを削除
今回はここまでです〜
ありがとうございました〜
【Unity開発7】Unity公式チュートリアル2Dローグライクの導入【2Dローグライク1】
【Unity開発7】アニメーションを作りたい!【2Dローグライク2】
【Unity開発7】Floorやアイテムを作成したい!【2Dローグライク3】
【Unity開発7】床や敵キャラ、アイテム等を自動生成させたい!【2Dローグライク4】
【Unity開発7】BoardManagerを呼び出すGameManagerを作成する【2Dローグライク5】
【Unity開発7】キャラクターを動かすための抽象クラス作成【2Dローグライク6】
【Unity開発7】破壊可能な壁(Wall)を作成したい!【ローグライク7】
【Unity開発7】プレイヤーのアニメーターを設定したい!【ローグライク8】
【Unity開発7】プレイヤー用のスクリプトを設定したい!【ローグライク9】
【Unity開発7】敵キャラクターのスクリプトを作成したい!【2Dローグライク10】
【Unity開発7】敵キャラクターのアニメーターを設定したい!【2Dローグライク11】
【Unity開発7】uGUIでUIの表示とレベル機能を実装したい!【2Dローグライク12】
【Unity開発7】BGMと効果音を付ける【2Dローグライク13】
【Unity開発7】タッチパネルに対応させたい!【2Dローグライク14(Fin)】