【Unity7】破壊可能な壁(Wall)を作成したい!【ローグライク7】
Unity5.0.0f4 Personal(2015年6月)

前回の続きです〜
今回はプレイヤーが内壁(Wall)を何度か攻撃するとWallが壊れる処理を作成していきます〜
前回に比べるとかなり簡単な内容になってますので、気軽に見ていって下さい〜
【目標】破壊可能なWallを作成する!
2D Roguelike 7 of 14 : Walls - YouTube
①壁破壊用のスクリプトを作成する
Wallスクリプトを作成し、プレイヤーが何度か攻撃すると壊れる処理を書いていきましょう〜以下ソースです〜
まずはAwakeメソッドにてSpriteRendererをキャッシュしておき、いつWallを攻撃されてもすぐに画像を変更できるようにしておきます〜
ちなみにAwakeメソッドはStartメソッドのようなものですが、Startメソッドよりも早い段階、ゲームオブジェクトがゲーム画面に配置された瞬間に実行されます〜
次にプレイヤーがWallを攻撃した時に実行される、DamageWallメソッドに移ります〜引数はint型のlossです〜
まずはSprite画像をpublic変数で指定しておいたdmgSpriteに変更し、攻撃を受けた演出を表現します〜
次に、hp(デフォルトだと3)から引数loss分だけマイナスし、0以下になったらSetActive=falseにし、ゲーム画面からWallを消してしまいます〜
②WallスクリプトをWallに付ける
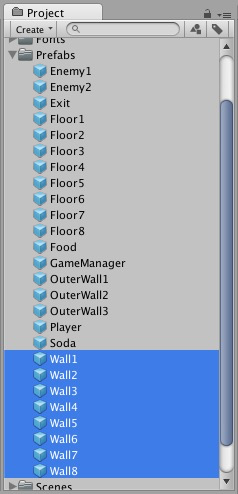
それではWallスクリプトをWallプレファブにつけていきます〜ProjectビューのWall1〜8を選択して下さい〜

Wall1〜8選択
その状態でInspectorビュー一番下のAdd ComponentからScript>Wallを選択すると、全てのWallプレファブにWallスクリプトが取り付けられます〜
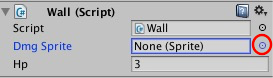
続いてpublic変数を設定していきます〜まずはWall1プレファブから〜
WallスクリプトのDmg Sprite一番右にある◎を押して、

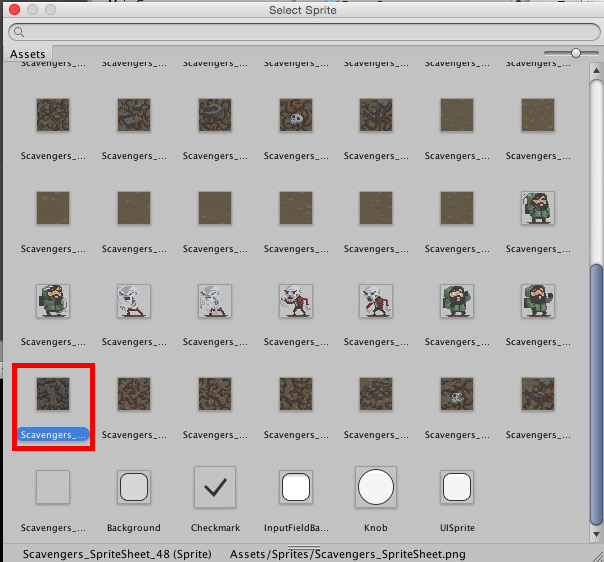
出てきたスプライト一覧から48番のスプライト画像を選択します〜

同じ要領で、Wall2には49番、Wall3には50番、Wall4には51番、Wall5には52番、Wall6にも52番、Wall7には53番、Wall8には54番のスプライト画像を指定して下さい〜
簡単ですが、今回はここまでです〜
ありがとうございました〜
【Unity開発7】Unity公式チュートリアル2Dローグライクの導入【2Dローグライク1】
【Unity開発7】アニメーションを作りたい!【2Dローグライク2】
【Unity開発7】Floorやアイテムを作成したい!【2Dローグライク3】
【Unity開発7】床や敵キャラ、アイテム等を自動生成させたい!【2Dローグライク4】
【Unity開発7】BoardManagerを呼び出すGameManagerを作成する【2Dローグライク5】
【Unity開発7】キャラクターを動かすための抽象クラス作成【2Dローグライク6】
【Unity開発7】破壊可能な壁(Wall)を作成したい!【ローグライク7】
【Unity開発7】プレイヤーのアニメーターを設定したい!【ローグライク8】
【Unity開発7】プレイヤー用のスクリプトを設定したい!【ローグライク9】
【Unity開発7】敵キャラクターのスクリプトを作成したい!【2Dローグライク10】
【Unity開発7】敵キャラクターのアニメーターを設定したい!【2Dローグライク11】
【Unity開発7】uGUIでUIの表示とレベル機能を実装したい!【2Dローグライク12】
【Unity開発7】BGMと効果音を付ける【2Dローグライク13】
【Unity開発7】タッチパネルに対応させたい!【2Dローグライク14(Fin)】