【Unity】LINEっぽいチャットでScroll View チュートリアル②ChatNode作成
Unity 2019.2.0f1 Personal(2019年8月)
引き続きLINEっぽいチャットを作成していきます〜
今回はチャットのテキスト情報とアイコン画像をひとまとめにした
ChatNodeのPrefabを作成していきます!
ChatNode作成
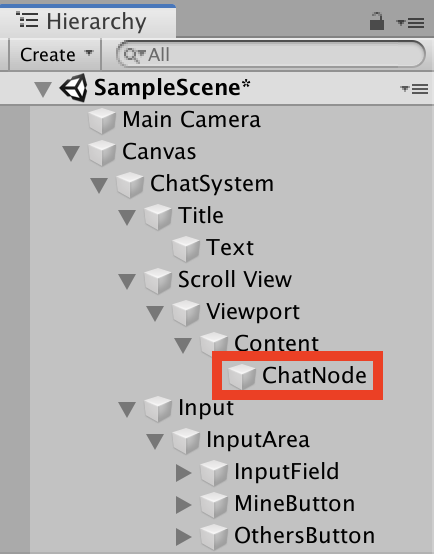
まずはHierarchyにあるScroll View>Viewport>Contentに
以下の設定でVertical Layout GroupとContent Size Fitterをつけます!

Child AlignmentがLower Centerだと最新のチャットが一番下に表示されます!
またContent Size FitterのVertical Fitを Preferred Sizeにすることで、
コンテンツが増えるごとにContentのHeightは大きくなっていきます!
続いてContentの下に、
Create Emptyで空のUIパーツを作成します!(名前:ChatNode)

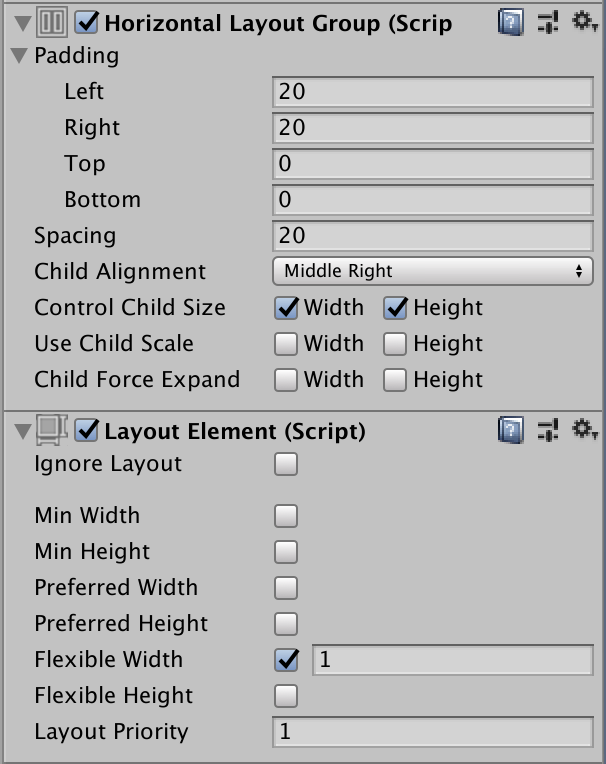
ChatNodeには以下の設定でHorizontal Layout GroupとLayout Elementをつけます!

Middle Rightにすることでチャット情報が右側に表示されるようになります!
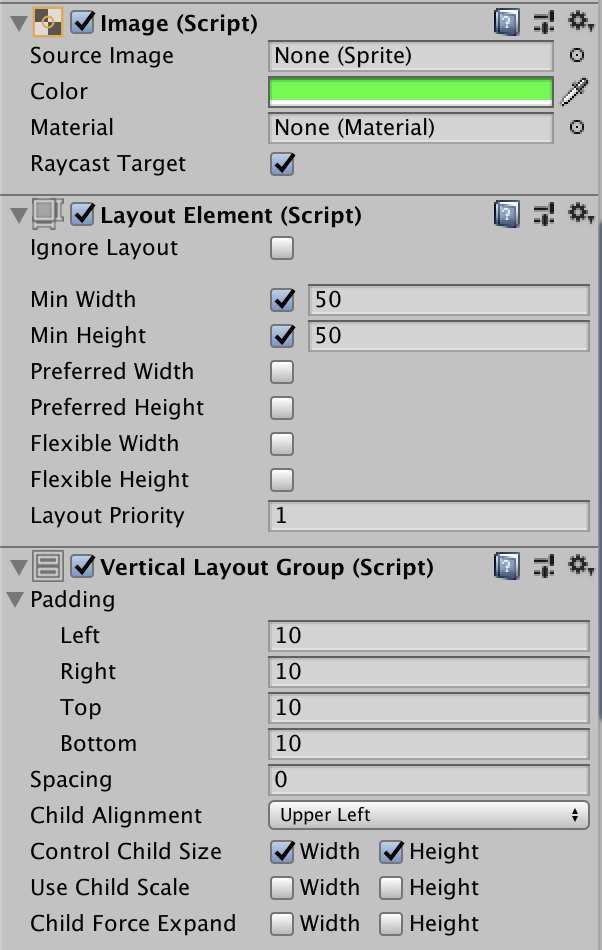
続いてChatNodeの下にImageオブジェクトを作成します!(名前:ChatBoard)
ChatBoardには以下の設定でVertical Layout GroupとLayout Elementをつけます!

(ImageのカラーはLINEっぽく緑にしました)
更にChatBoardの下にTextを作成します!
Font SizeとParagraphなど、好みの形に設定します!
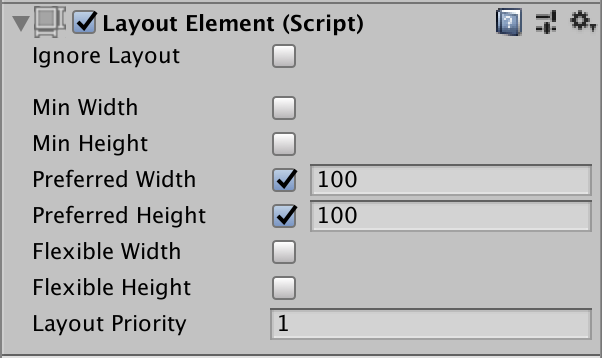
最後にChatNodeの下にもうひとつImageオブジェクトを作成します!(名前:ChatIcon)
Layout Elementをつけ、Preferred Width/Heightを100に設定します!
(いらすとやさんで猫の画像をお借りしました。)

結果
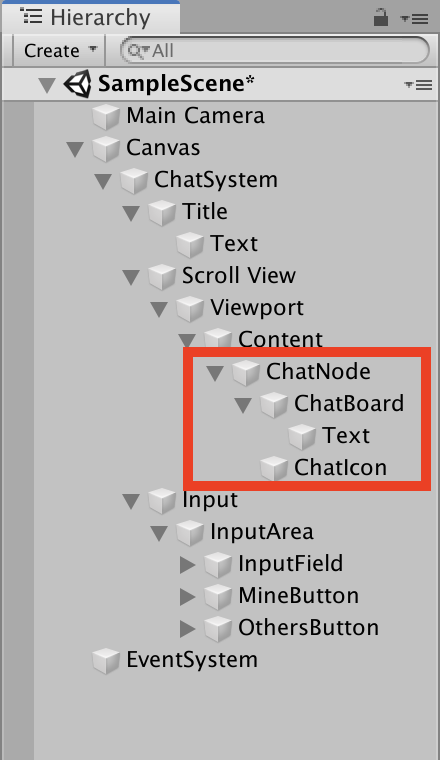
Hierarchyはこのような並びとなりました。

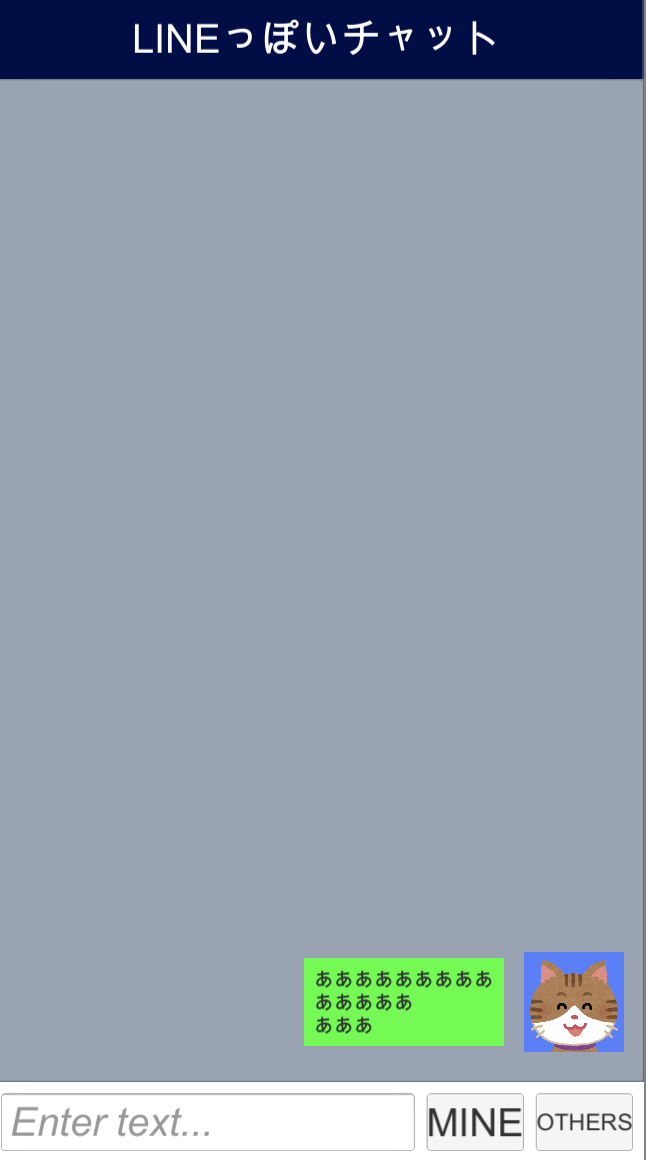
適当にTextに文字を入れるとこんな感じです。

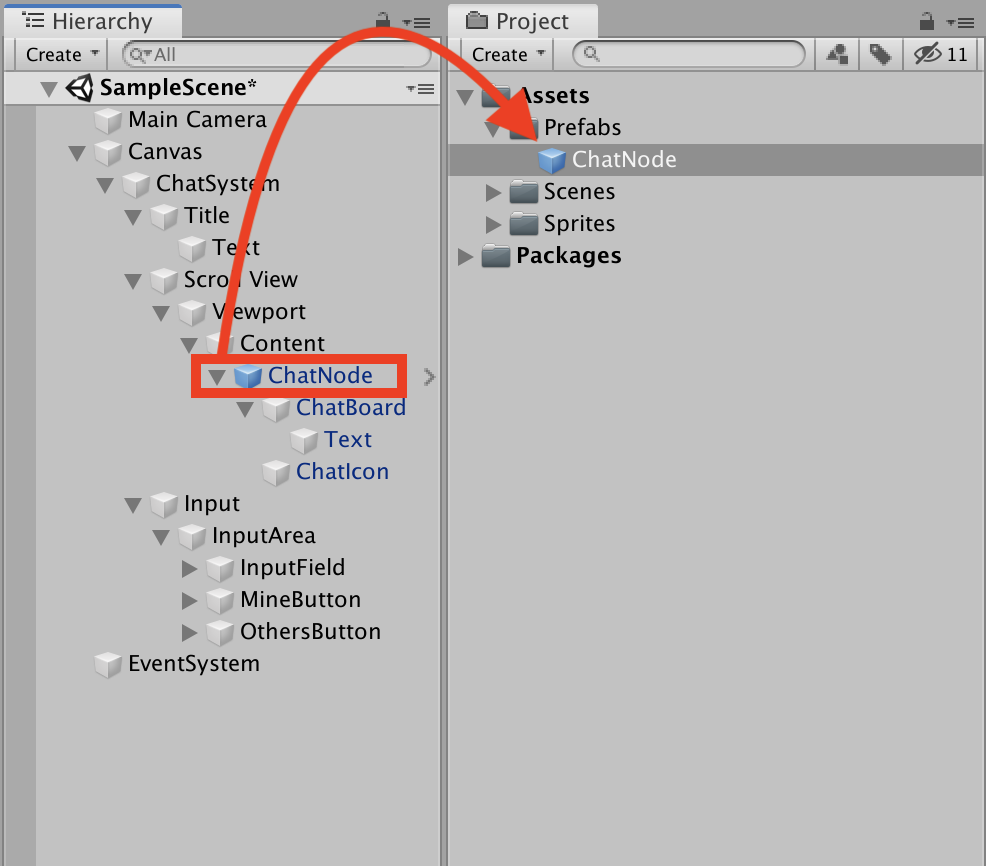
最後にChatNodeをPrefab化します。

今回はここまでです、ありがとうございました〜