【Unity】2Dタイルマップ① 基本的な使い方
Unity 2020.2.1f1 Personal(2021年3月)

久々の更新です!
Unityの標準機能の2Dタイルマップの使い方をご紹介致します〜
2Dタイルマップとは
2Dタイルマップはグリッドにタイルを設定してステージを構築するシステムです。
スーパーマリオブラザーズなどの横スクロールアクションゲームや、
シムシティなどの斜め上から見下ろしたゲームなどでも
2Dタイルマップは使われています。
Unityでは2017.2バージョンから実装されました。
スプライトを準備する
今回は64px * 64pxのスプライトを2つ用意しました。

tatami.png

rouka.png
一応tatami.pngが畳、rouka.pngが廊下ということで・・・全く見えないですが笑
こちらの画像をUnityにアップします。
アップが完了したら、スプライトの設定を行ます。

まずはSprite Mode > Pixels Per Unitを64に変更します。
2Dタイルマップではタイル1つ分を1Unitとして扱うため、
幅が64pxのスプライトの場合は64と合わせていきます。
続いてFilter ModeをPoint (no filter)に変更します。
ピクセルを綺麗に表示されます。(画像によっては必須ではありません。)
TilePaletteの作成
続いてTilePaletteです。
絵の具のパレットに絵の具を出して好きな色を選ぶように、
TilePaletteにスプライトを出して使っていきます。
まずはTilePaletteを作成します。
Window > 2D > Tile Paletteからタイルパレットウインドウを開きます。

続いてCreate New Paletteを押し、
Nameに好きなパレット名(今回は「FieldPalette」)を入力し
CreateボタンでTilePaletteを作成します。

指定した場所にパレットが保存されます。

TilePaletteの設定
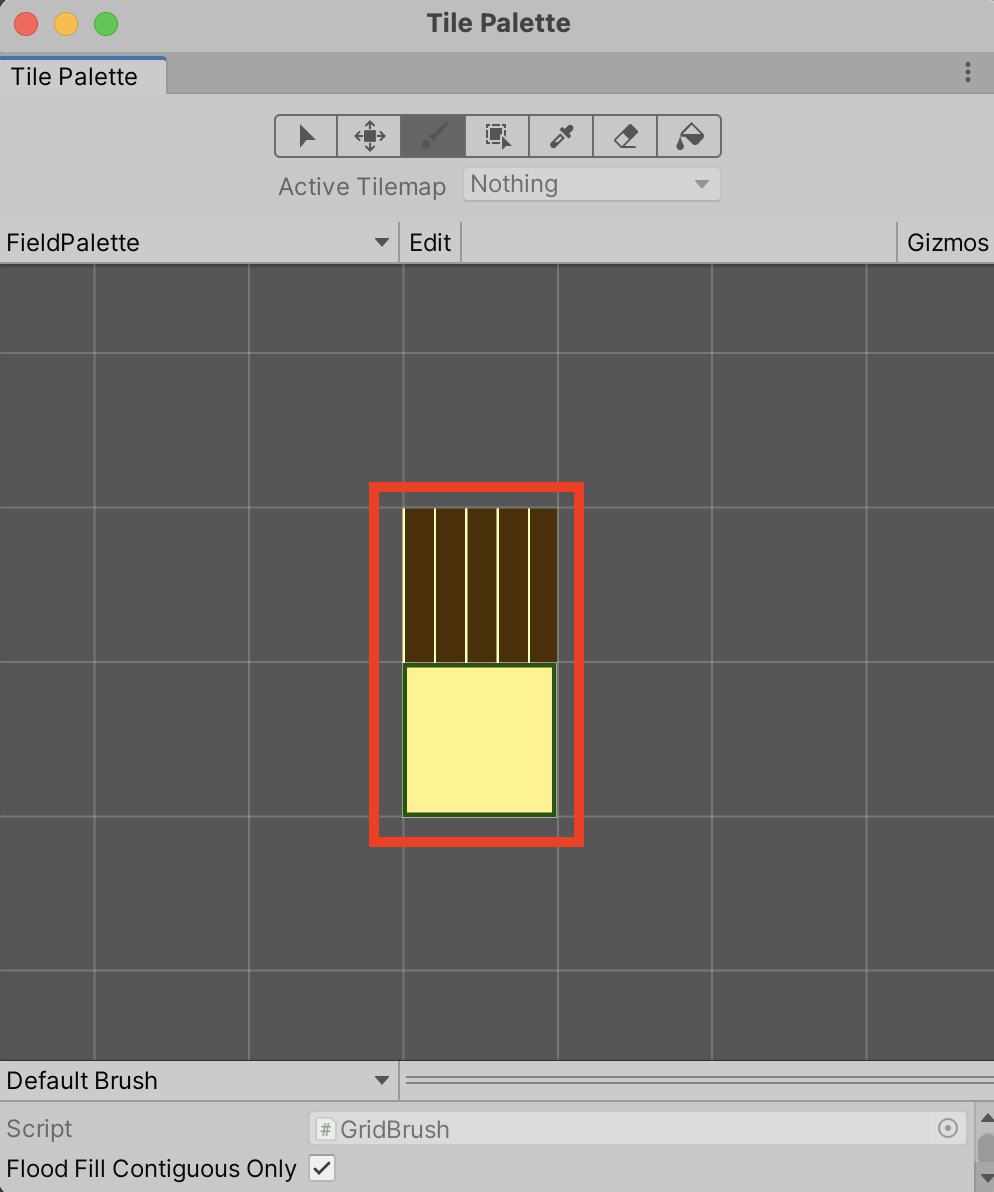
続いて作成したTIlePaletteにtatami.pngとrouka.pngを配置します。
そのままドラッグ&ドロップすれば配置されます。
その際再び保存先を聞かれます。
先ほどはTilePaletteの保存先でしたが、今回はTileアセットの保存先です。
このTileアセットをScene上に並べることで2Dタイルマップを行います。

パレットにTileアセットが配置された
TileMapを作成する
2DタイルマップはTilePaletteに配置したTileアセットを
TileMapに配置していくというのが基本的な流れです。
というわけでパレットは一旦置いておき、TileMapを作成していきます。
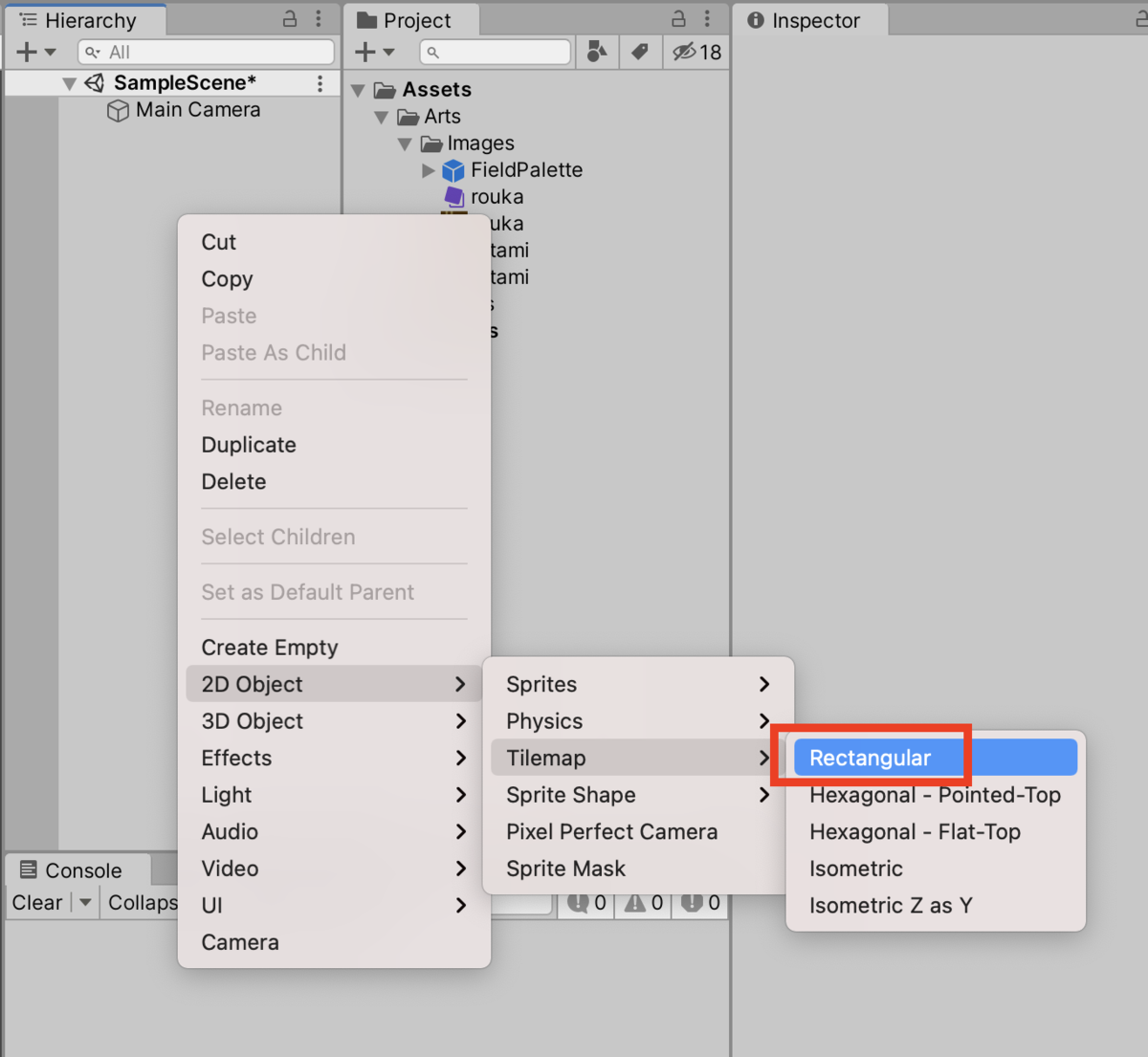
HierarchyからCreate > 2D Object > TileMap > Rectangularを選択し、
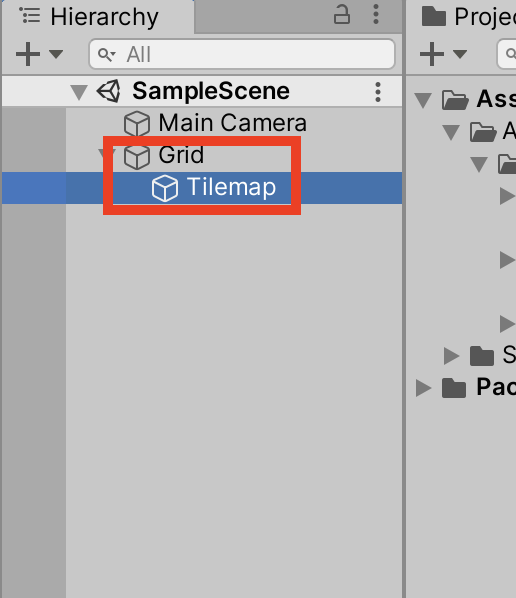
TileMapオブジェクトを作成します。
(Gridオブジェクトの子オブジェクトの形で作成されます。)


ちなみにRectangularとは長方形という意味で、他のHexagonalは六角形、
Isometricはシムシティのように斜め上から見下ろした形を意味します。
TileMapにTileを塗る
いよいよTileMapにTileを塗っていきます。
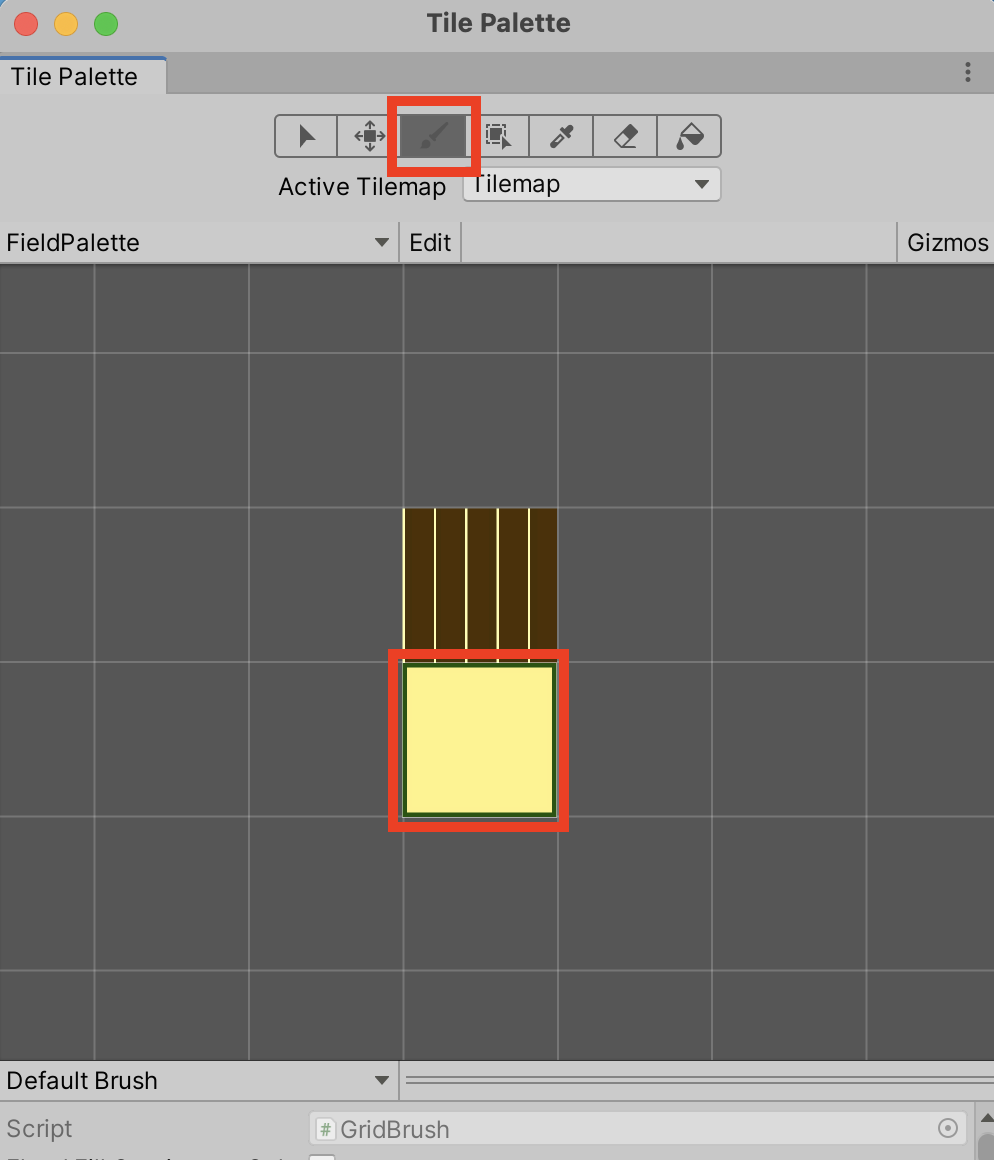
TilePaletteのモードをブラシにし、
tatamiのTileを選択します。

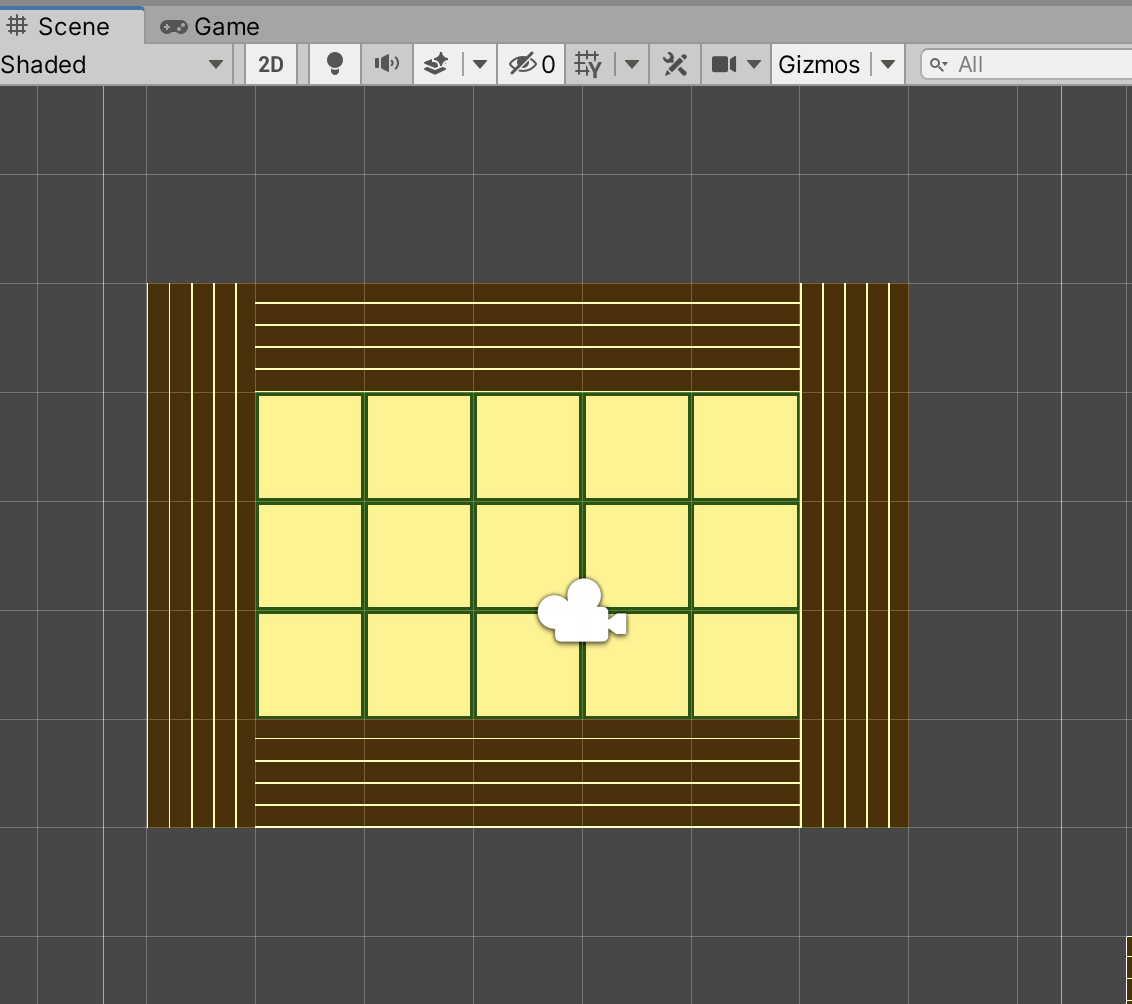
この状態でSceneビューを開くと、
TileMapにTileを塗れる状態となっています。

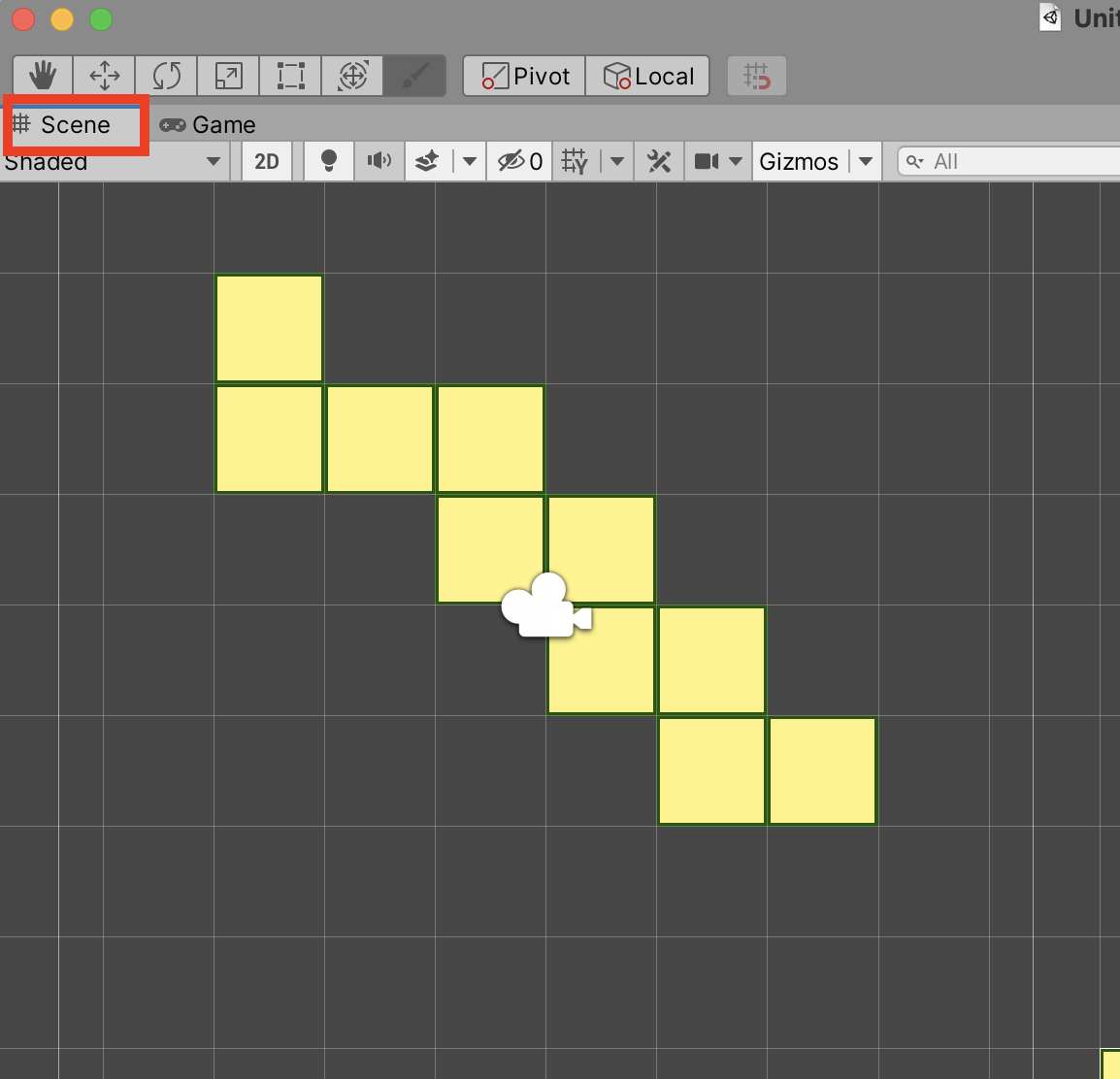
GameビューではなくSceneビューである点に注意
好きなようにTileを塗っていき、
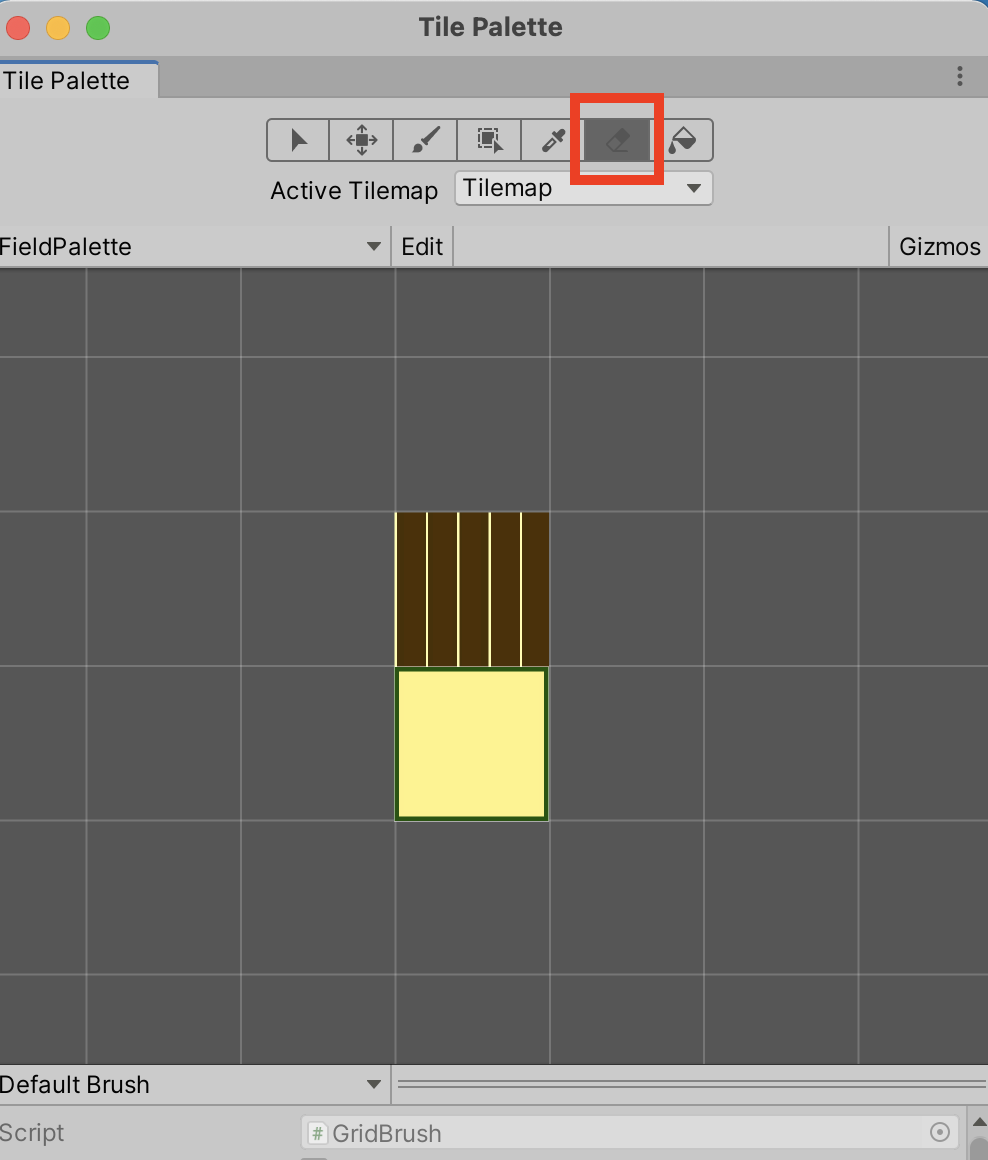
TilePaletteの消しゴムを選択してTileを消すなどして
TIleMapを整えていきます。

消しゴムモード
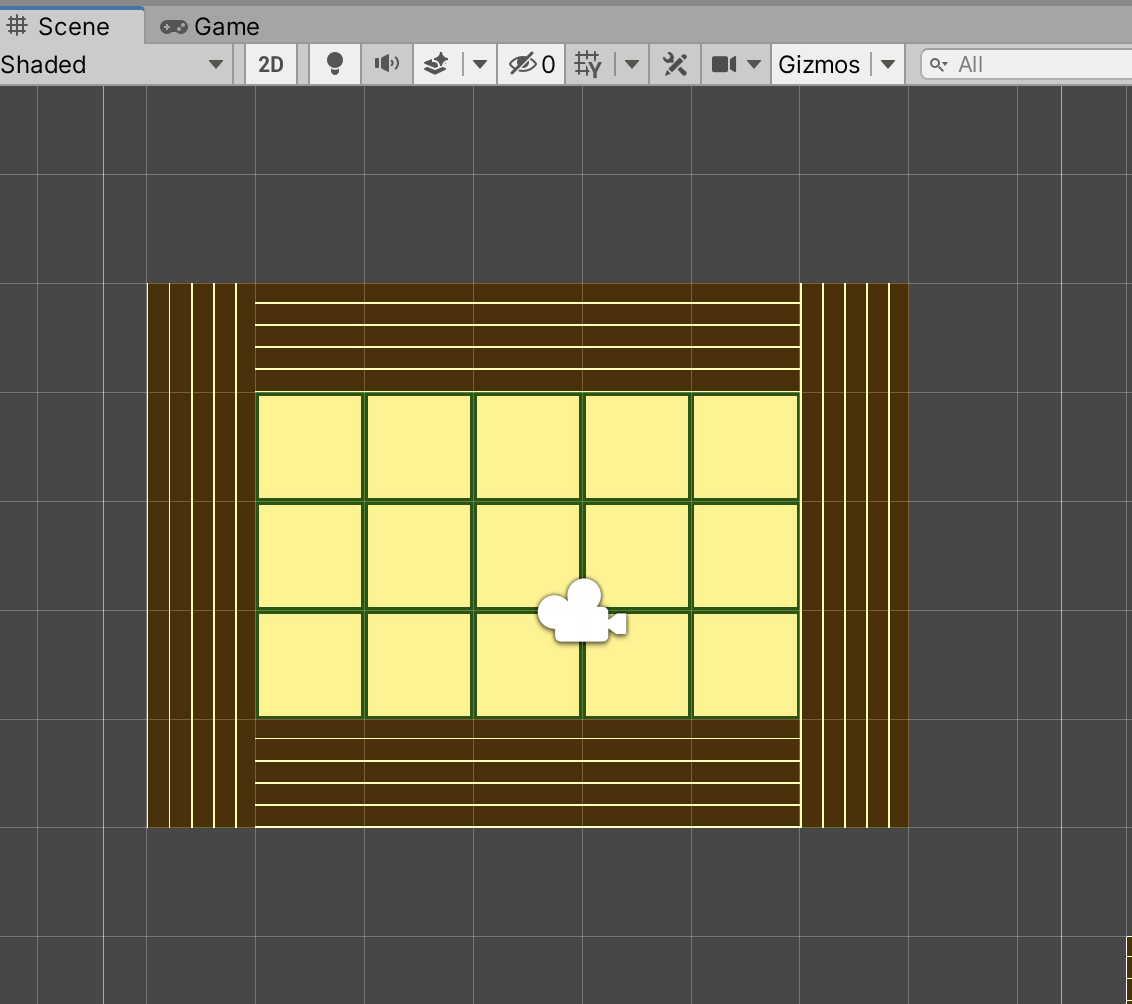
TilePaletteで別Tileを選択すると別TIleで塗ることができます。
消しゴムモードを使った場合はブラシモードに戻してください。

別Tileを塗る
ちなみにSceneビューにてTileを回転させることができます。
「[」キーで左回り、「]」キーで右回りです。

Tileを回転させて描画
というわけで今回は2Dタイルマップの基本的な使い方をご紹介しました。
もう少し突っ込んだ使い方も紹介していければと思います。
ありがとうございました〜。