【Unity開発】uGUIでタイトル画面とゲームオーバー画面作成まとめ【ひよこのエッセンス】
Unity5.0.0f4 Personal(2015年5月)

ひよこエッセンスの時間です〜
Unity開発でよく出るパターンをエッセンスとしてまとめていきます〜
今回はタイトル画面・ゲームオーバー画面の作成についてです〜
uGUIでタイトル画面とゲームオーバー画面作成まとめ
①タイトル画面作成
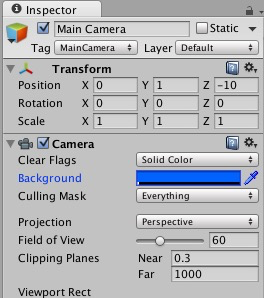
まずはタイトル画面からいきましょう〜MainCameraのInspectorビューから、Camera>ClearFlagsと進み、SolidColorを選択し、BackGroundで好きな色を選んで下さい〜

背景色設定
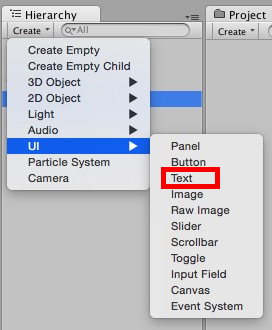
続いてタイトルを作ります〜HierarchyビューにてCreate>UI>Textを選択して下さい〜

Text選択
するとCanvasの中にTextというオブジェクトと、EventSystemというオブジェクトが生成されます〜Textの名前をTitleに変えておきましょう〜

Title作成
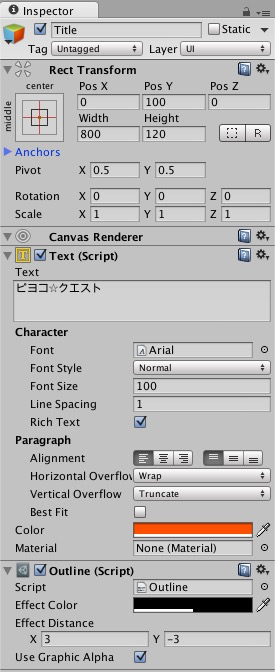
Textの設定方法については、以下エッセンスをご参照下さい〜

Title設定

こんな感じ
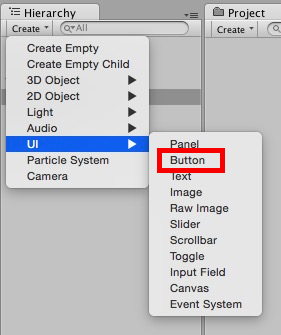
続いてゲーム画面へ遷移するボタンを作成します〜HierarchyのCreate>UI>Buttonを選択して下さい〜

Button選択
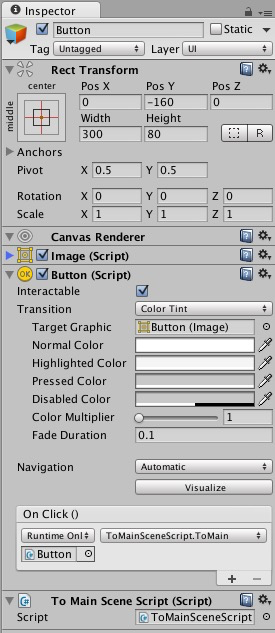
Buttonの配置・設定・BuildSettingsについては、以下エッセンスをご参照下さい〜

Button設定

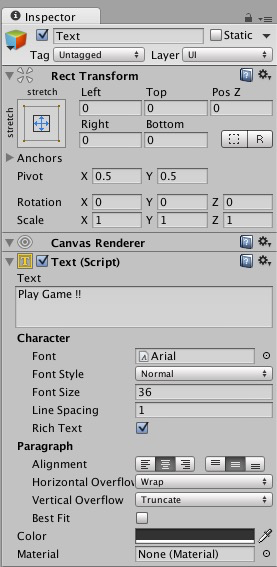
ButtonのText設定
ToMainSceneScript

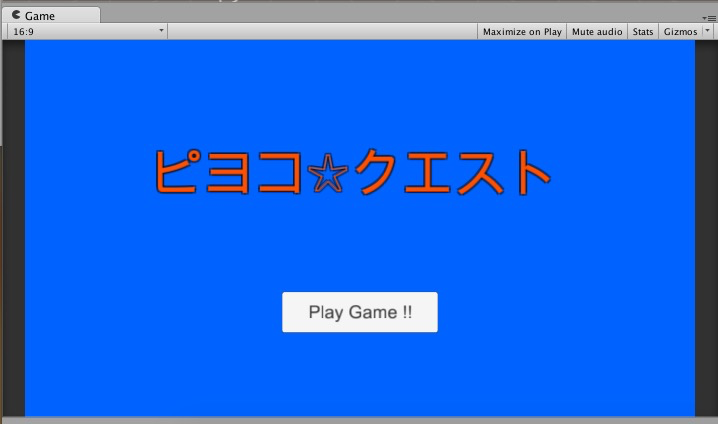
こんな感じ
「Play Game !!」ボタンを押すとToMainメソッドの中のApplication.LoadLevel ("main")が実行され、mainシーンへと遷移する、というところまで完了致しました〜
②ゲーム画面作成
先ほど作成したtitleシーンは以下エッセンスを参照してもらい保存し、続いて新しくmainシーンを作成しましょう〜
今回はゲームオーバーボタンを押した時、ゲームオーバーになるという設定にしましょう〜先ほどの要領でGameOverボタンを作って下さい〜

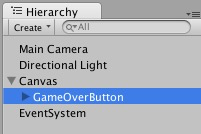
GameOverボタン作成

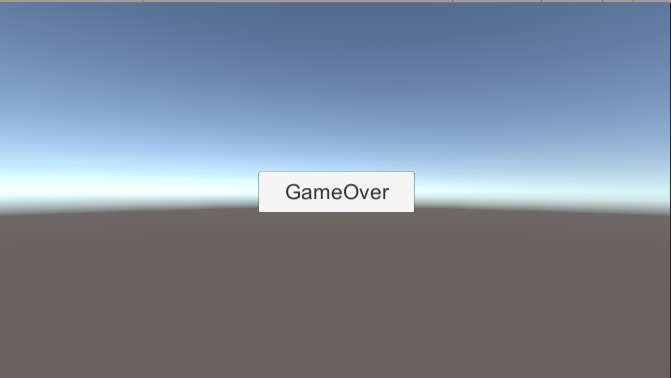
こんな感じ
③ゲームオーバー画面作成
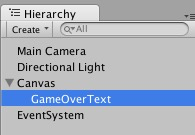
それではそのままmainシーンにて、ゲームオーバーのTextを作成しましょう〜HierarchyからCreate>UI>Textを選択し、名前をGameOverTextに変更します〜

GameOverText作成

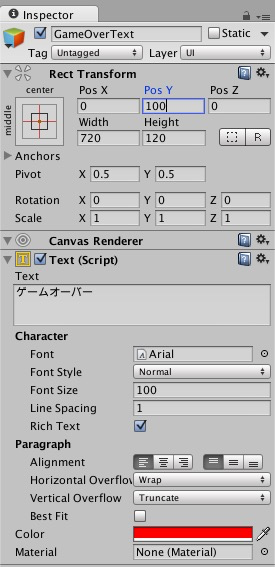
GameOverText設定

こんな感じ
続いてゲームオーバーの文字を、ゲームスタート時には隠しておいてゲームオーバーとなった時に表示させるgameOverScriptを作成し、GameOverTextに設定します〜以下ソースです〜
GameOverScript
this.gameObjectはGameOverText自体を表し、GetComponent<Text>().enabledにて、Textコンポーネントを有効にするか無効にするかを決めています〜falseならTextの表示を無効に、trueならTextの表示を有効にする仕組みです〜今回の場合、Startメソッドでfalseにすることで非表示にし、Loseメソッドでtrueにすることで表示しています〜
あとはゲームオーバーボタンを押した時に、GameOverScriptのLoseメソッドを呼び出してあげればいいだけですので、GameOverButtonにGameOverButtonScriptを設定します〜以下ソースです〜
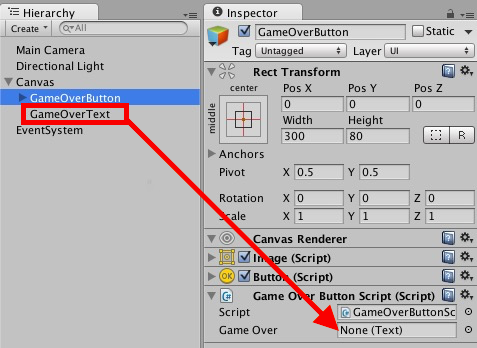
Text型の変数gameOverがpublicで書かれているので、開発画面からgameOverテキストを指定してあげます〜

ドラッグ&ドロップ!
Buttonを押した時にButtonPushメソッドが実行され、GameOverScriptのLoseメソッドが実行された結果、ゲームオーバーの文字が表示されます〜
また、ButtonPushメソッドの中のgameOverFlagがtrueになった結果、Updateメソッドが有効になり、再度画面をクリックすればtitleシーンへと戻ります〜
【結果】

タイトル画面をクリック!

ゲーム画面へ!更にGameOverボタンをクリックすると

ゲームオーバーの文字を表示!更に画面をクリックすると

タイトルへ!
以上、ひよこエッセンスでした〜
ありがとうございました〜