【Unity開発】uGUIのButtonの使い方(On Click等)
Unity 2021.1.0f1 Personal(【更新】2021年4月)
Unity5.0.0f4 Personal(2015年5月)
今回はuGUIのButtonについてです!
uGUIの中でも頻出のUIパーツとなっております。
ボタン素材を作成する
まずはボタンの素材を作成します。
ネット検索したら下のサイトがヒットしましたので活用させて頂きました。
ノーマル時

マウス通過時

クリック時

選択時

無効時

サイズは縦40px横200pxにしました。
Sprite画像の設定については過去記事をご参照下さい。
Buttonの作成
それでは次に、ボタンを作ってみましょう。
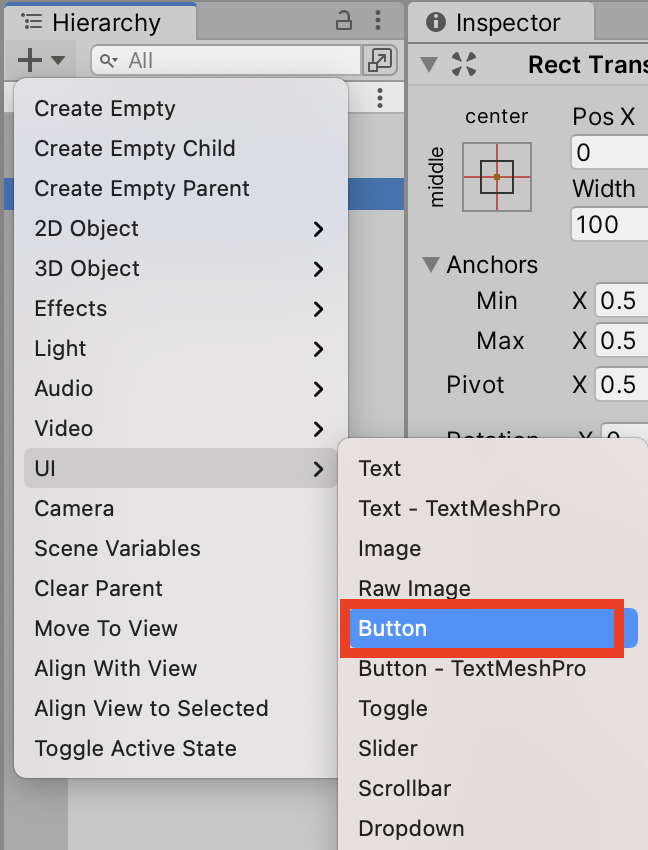
HierarchyビューからCreate>UI>Buttonを選択して下さい。

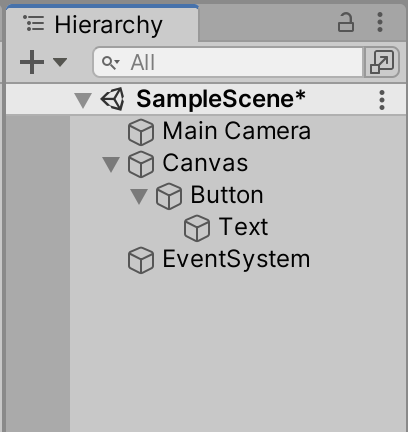
Canvas、Button、Text、EventSystemと4つのオブジェクトが作成されます。

Hierarchyビュー

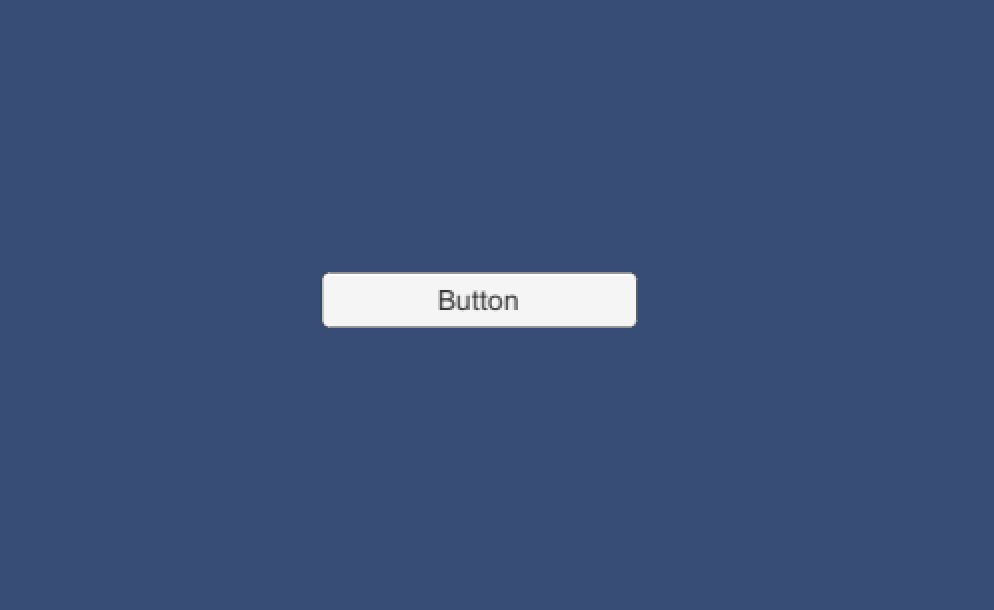
Gameビュー
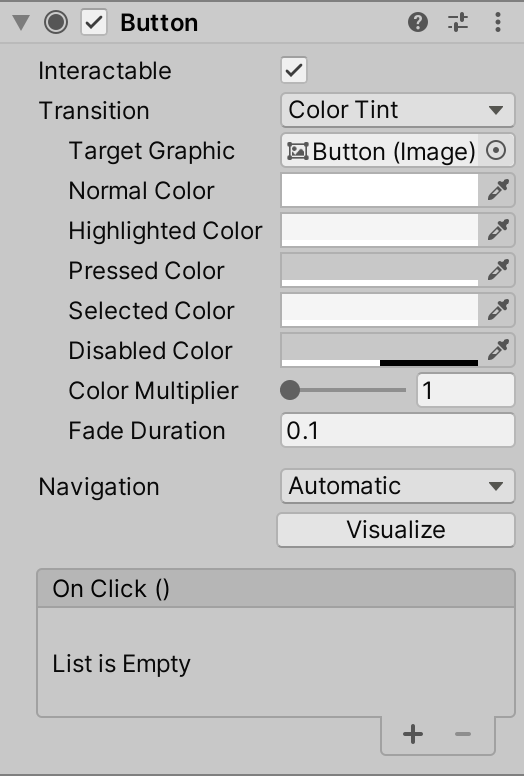
それではButtonのInspectorビューを見ていきましょう。

Buttonコンポーネント
uGUIのポジションやサイズを設定するRect Transformについては過去記事をご参照下さい。
まずはButtonの見た目であるSpriteを設定していきます。
Buttonの各状態Sprite設定
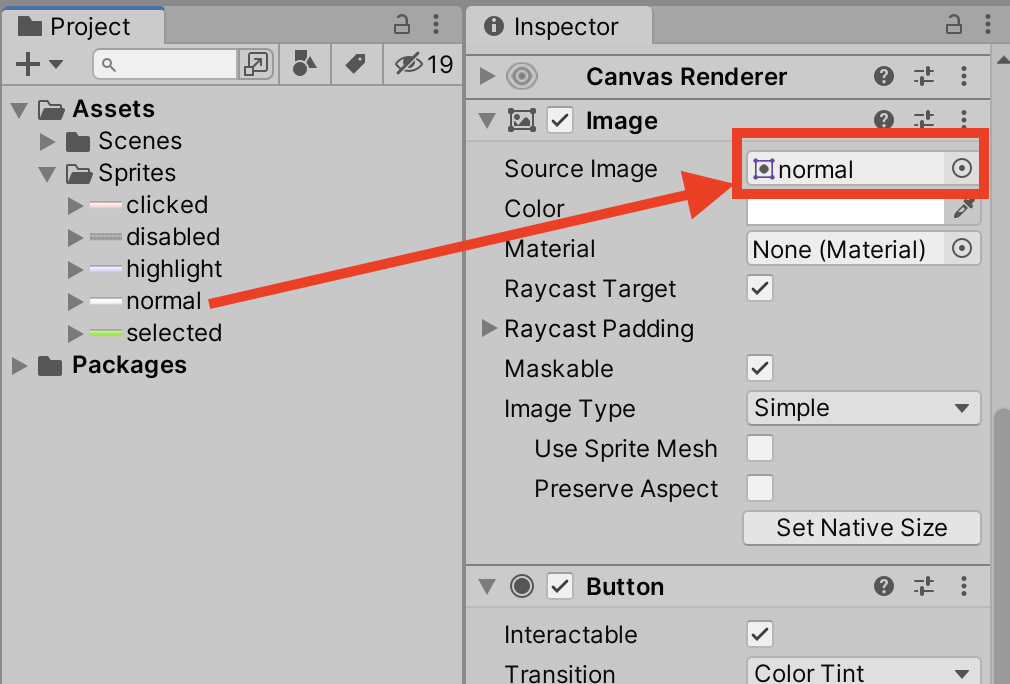
ImageコンポーネントのSource ImageでButtonの通常時Spriteを設定できます。
作成したボタンのうち、ノーマル時ボタンを設定します。

通常時Spriteを設定
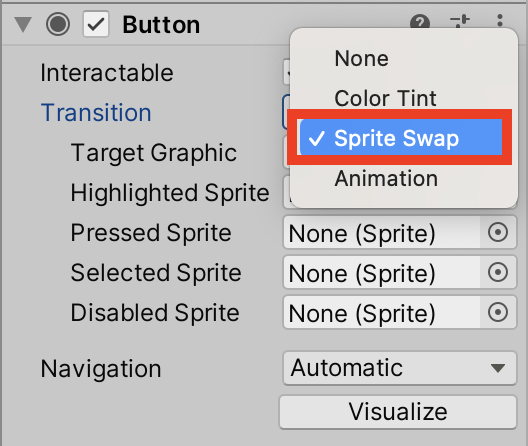
続いてButtonコンポーネントのTransitionで通常時以外の見た目を設定していきます。
TransitionにはColor Tint(色合い)、Sprite Swap(画像交換)、Animationのモードがあります。
今回は画像切り替えで状態を表現するのでSprite Swapを選択します。

Target Graphicに設定したImageコンポーネントが状態変化の対象になります。
それでは各状態のSpriteを設定します。
マウス通過時:Highlighted Sprite
クリック時:Pressed Sprite
選択時:Selected Sprite
無効時:Disabled Sprite(Interactable: false)

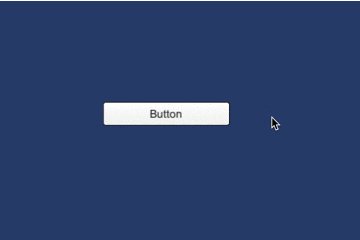
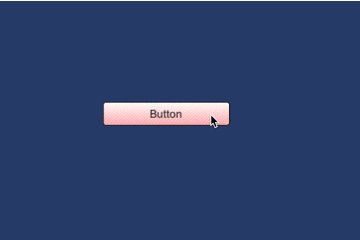
実行結果
Buttonコンポーネントの他要素解説
それでは他の要素についても見ていきます。
Interactableはボタンを有効にするか無効にするかを決めます。
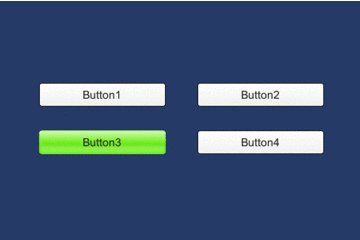
Navigationはキーボードの矢印キーで選択中UIを遷移するルールを決めます。

キーボードで選択UIを変更
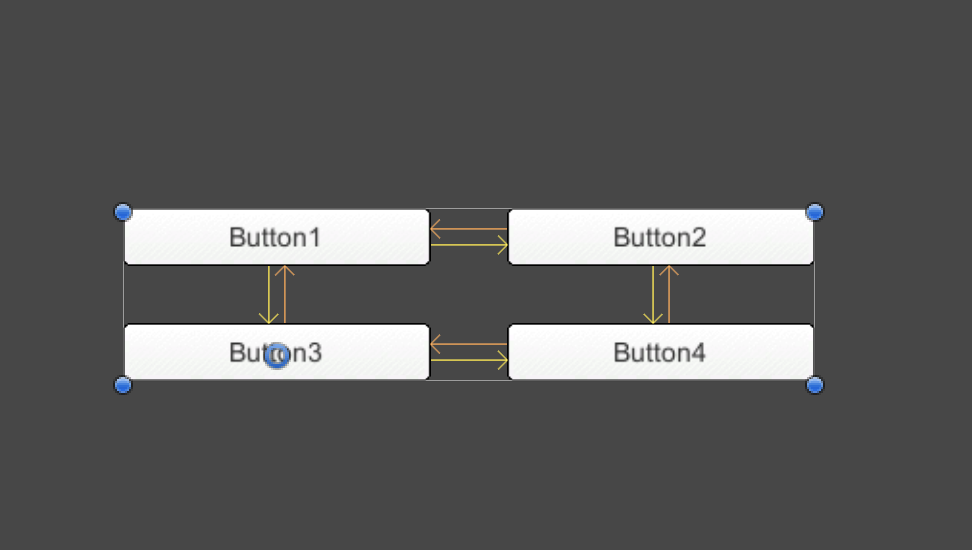
Visualizeをクリックすると遷移ルールをSceneビューで確認できます。

Visualizeモード
AutomaticはUnity側が遷移を自動設定してくれます。
Horizontalは横移動、Verticalは縦移動を許可します。
Explicitは上下左右のキーを押した時にどのuGUIに遷移するかを個別設定します。
Buttonクリック時の動作設定
最後に最も大切なButtonをクリックした時の動作設定です。
まずは以下のbuttonScriptを作成し、適当なオブジェクトに取り付けます。
Button自体に取り付けてもOKです。
>|cs|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonController : MonoBehaviour
{
public void OnClickButton()
{
Debug.Log("ボタンがクリックされました。");
}
}
||<
ButtonController.cs
「ボタンがクリックされました。」というメッセージを呼び出しているだけのメソッドです。
Buttonで呼び出したいメソッドはpublicにして下さい。
次にButtonコンポーネントのOn Clickの設定をしていきます。
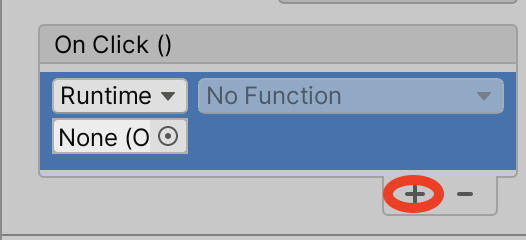
まずはOn Clickのプラスボタンを押して新しいイベントを作成して下さい。

プラスボタンを押してイベント作成
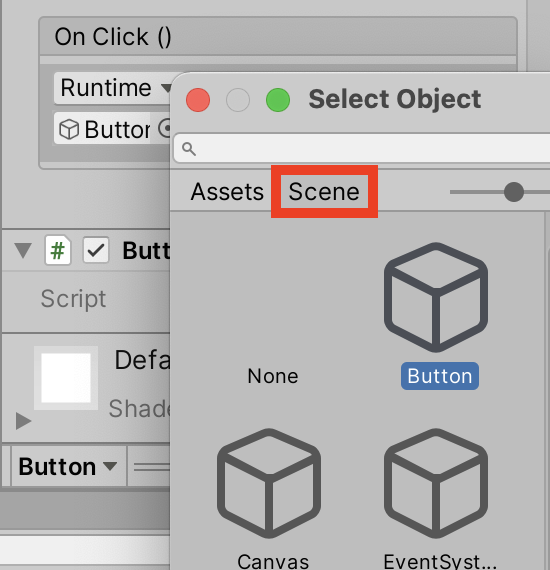
続いてNoneと書かれているところをクリックしSelectObjectウインドウを開きます。
続いてSceneタブを選択しScriptを取り付けたオブジェクトを指定して下さい。

SelectObjectのSceneタブからオブジェクトを選択
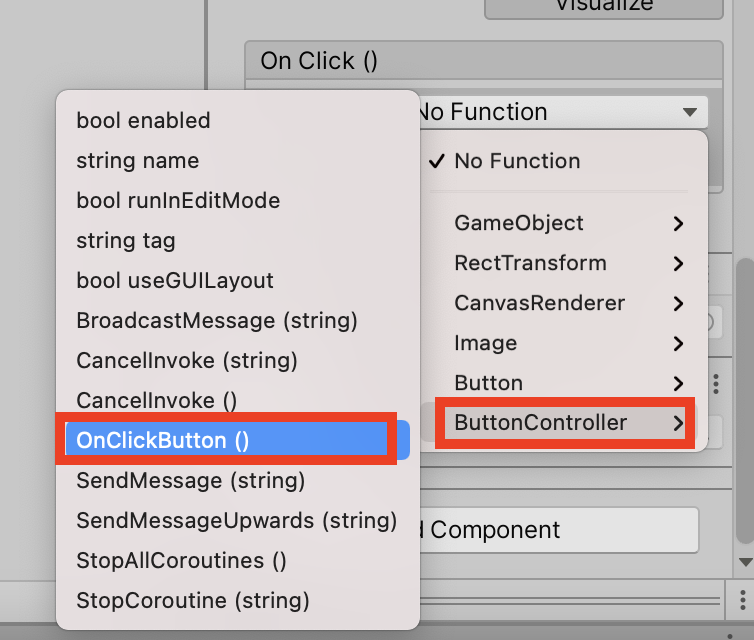
最後にNo Functionと書かれているところをクリックし、先ほど作成したButtonController.OnClickButtonメソッドを選択して下さい。
指定できない場合は恐らくScriptをつけ忘れたかpublicメソッドにし忘れたかなので、ご確認下さい。

OnClickButtonメソッドを選択
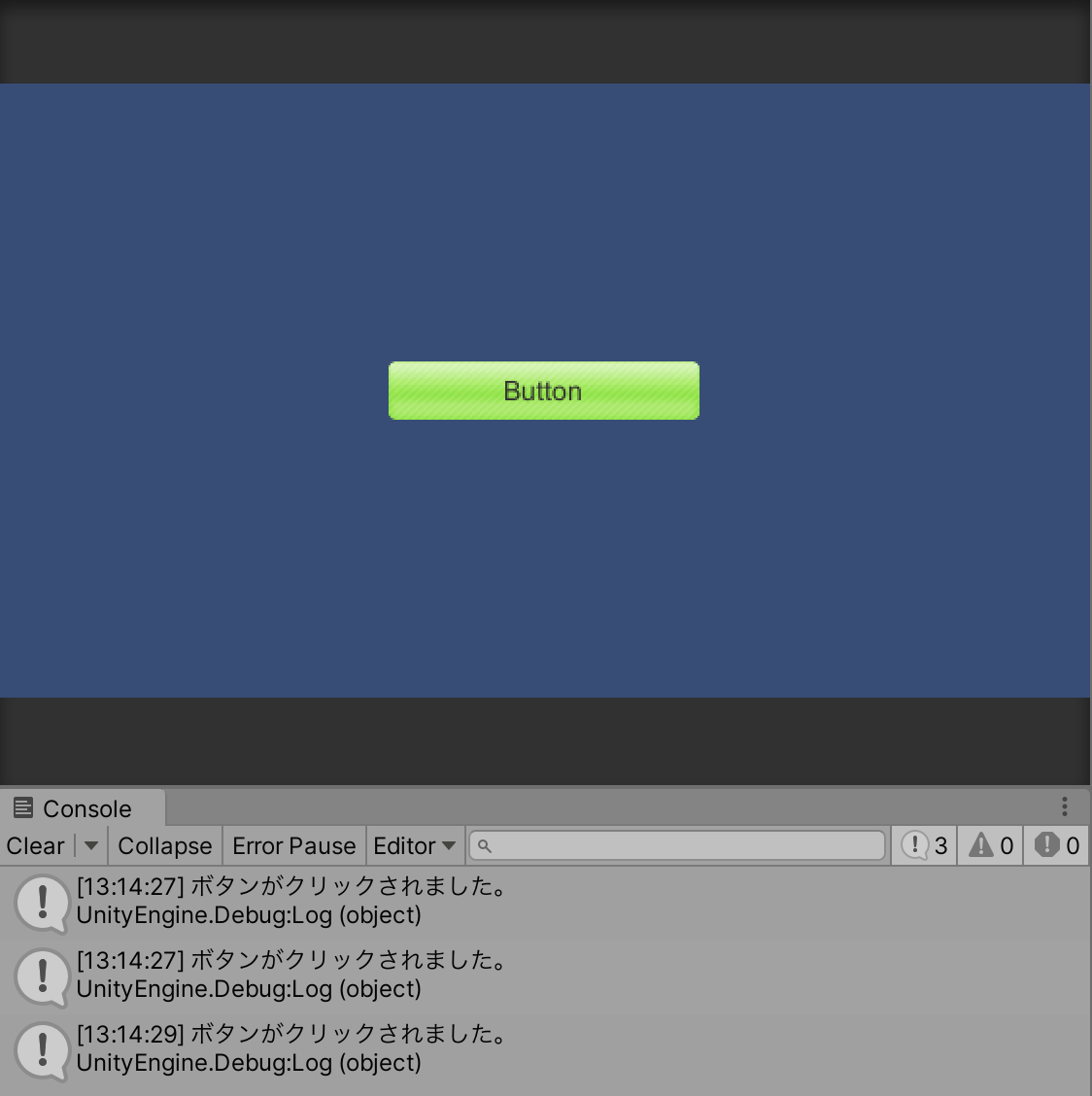
以上でButtonを押した時にConsoleビューに「ボタンがクリックされました。」というメッセージが表示されます。

実行
以上、uGUIのButton解説でした。
ありがとうございました〜。