【Unity開発】uGUI Imageの使い方 基本からUse Sprite Mesh,Maskable, RayCast Targetまで
Unity 2021.1.0f1 Personal(【更新】2021年4月)
Unity5.1.1f1 Personal(2015年6月)

今回はuGUIのImageについて解説していきたいと思います!
Imageは画像をUIとして表示させるuGUIの中でも頻出の重要パーツです。
ButtonやPanel、ScrollViewのバックグラウンドなど他の多くのuGUIにも使われているのでぜひこちらのページで使い方を覚えていって下さい。
Imageを表示してみる
まずは適当なpng画像をImportしましょう。
適当な画像が無い方は下の画像をお使い下さい。

hiyoko.png (128px * 128px)

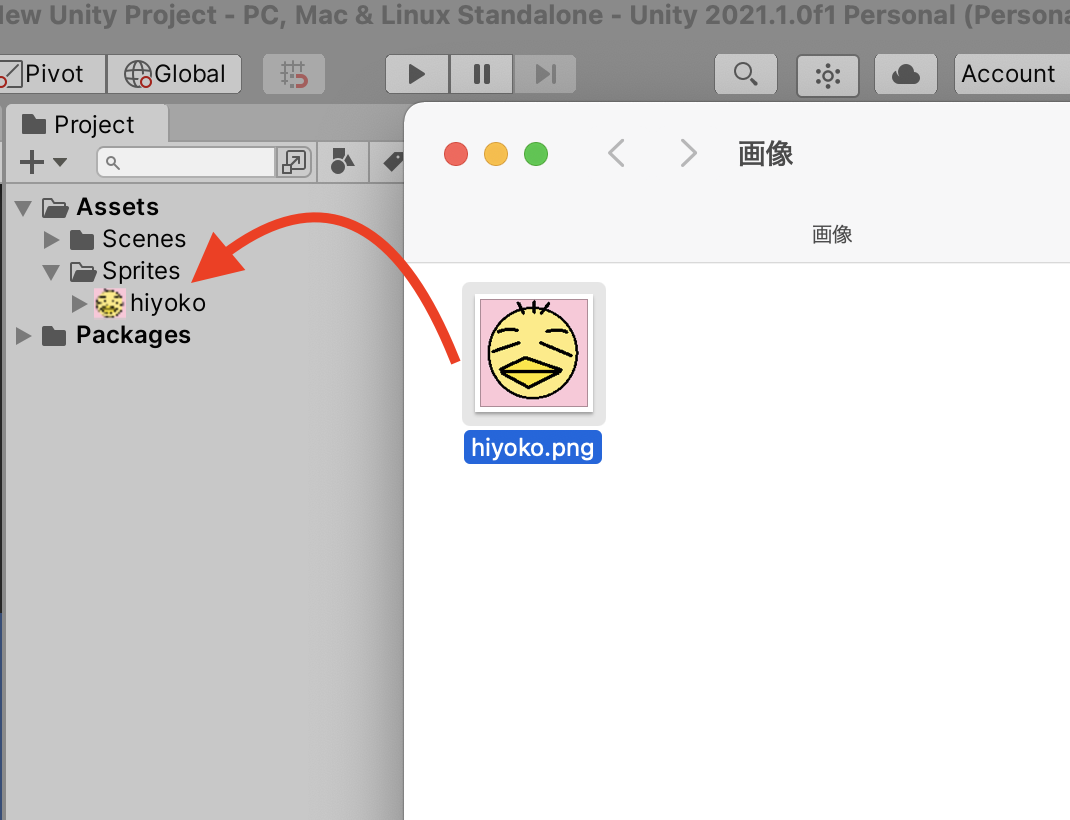
Projectビューへドラッグ&ドロップでImportできます
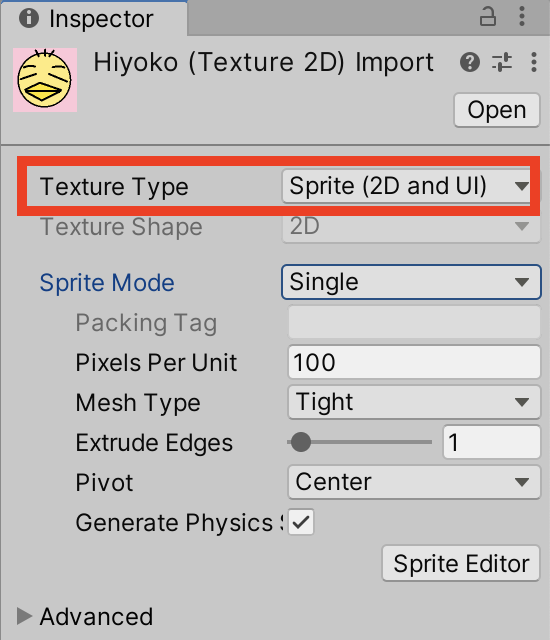
Importした画像をInspectorビューでみると、Texture TypeがSprite (2D and UI)になっているかと思います。

Texture Type:Sprite (2D and UI)
Unityで画像を扱う際のTexture Typeは基本的にこのSpriteというタイプとなります。
ここからは画像をSpriteと呼んでいきます。
続いてImageオブジェクトを作成しましょう。
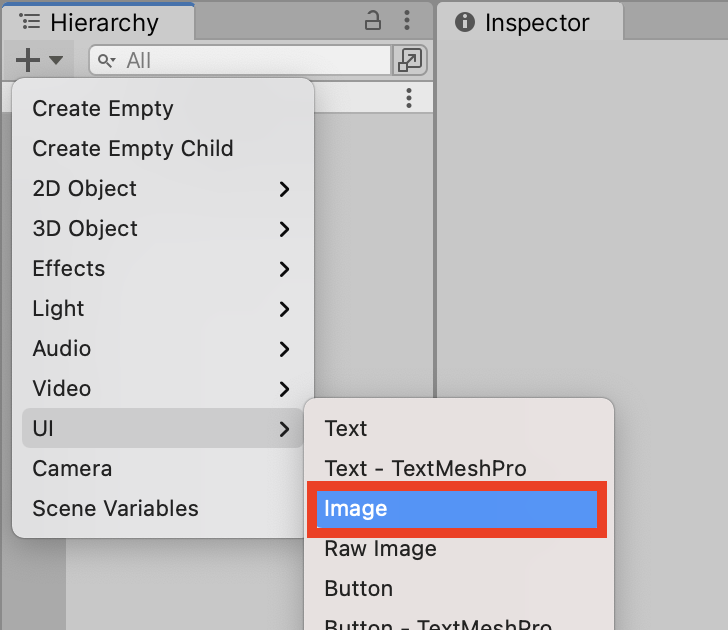
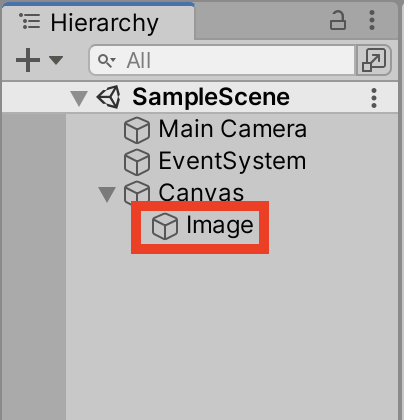
HierarchyビューのCreate > UI > Imageを選択するとCanvas、Image、EventSystemの3つのオブジェクトが生成されます。
またGameビューにImageが表示されます。

Create > UI > Imageの作成

Imageを含む複数のオブジェクトが生成される

Gameビューに真っ白のImageが表示される
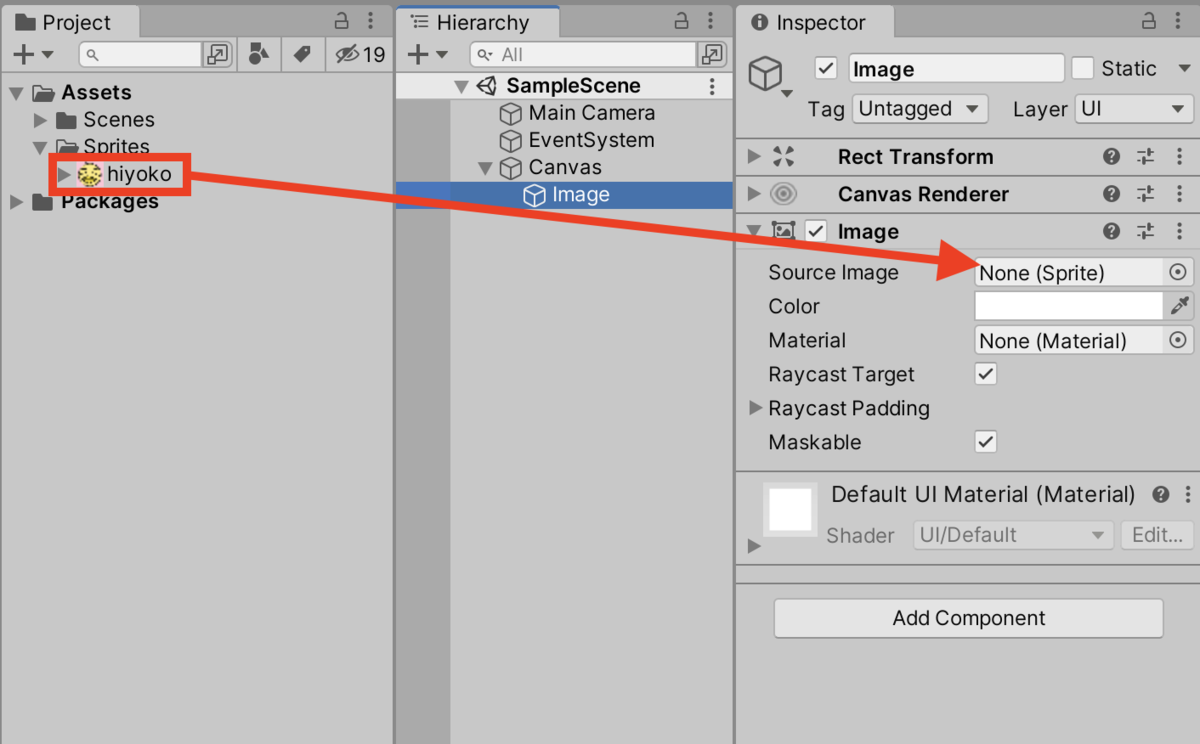
ImageオブジェクトをクリックするとInspectorビューにImageコンポーネントが表示されます。
Source Imageに先ほどImportしたSpriteをドラッグ&ドロップしてみましょう。
GameビューのImageにSpriteが表示されるはずです。

Spriteをドラッグ&ドロップで登録

GameビューのImageにSpriteが表示される
Imageの大きさを変更する
続いてImageの大きさを変更してみましょう。
InspectorビューのRectTransformのWidthとHeightを変更するとサイズが変わります。

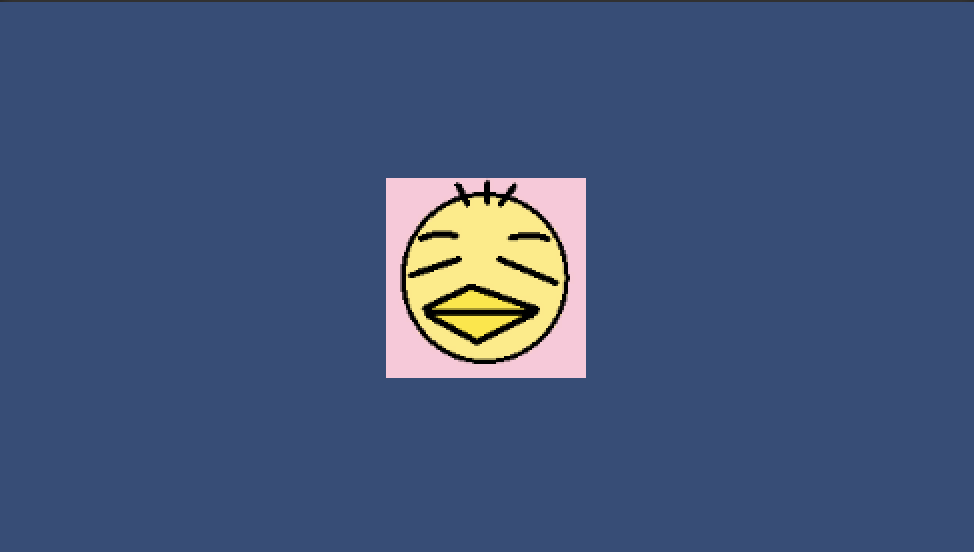
Width:200, Height:100に変更

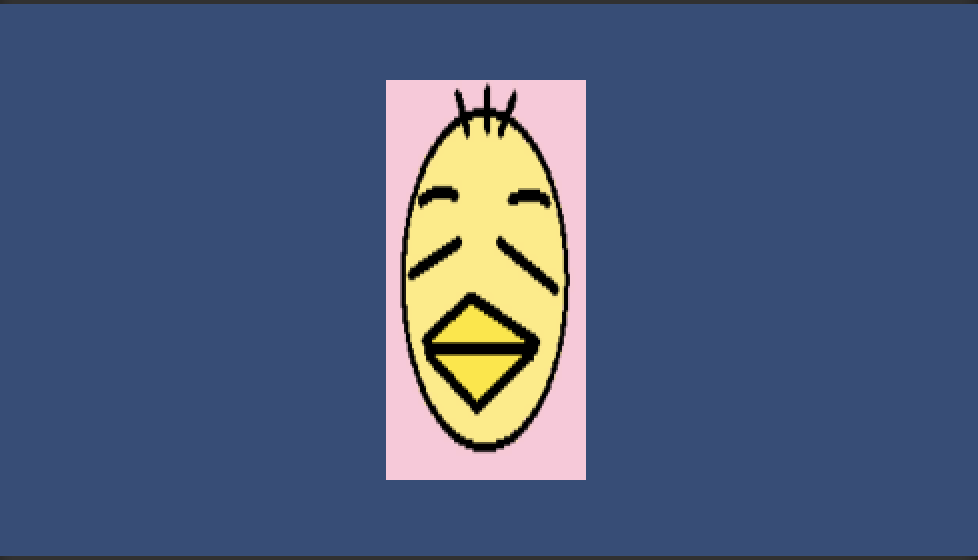
Width:100, Height:200に変更
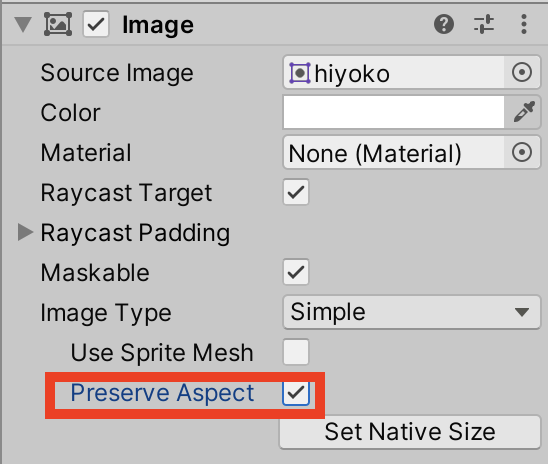
縦横比を元画像から変えたくない時はImageコンポーネントのPreserve Aspectにチェックを入れて下さい。

Width, Heightの小さいほうを基準に縦横比が保たれます。

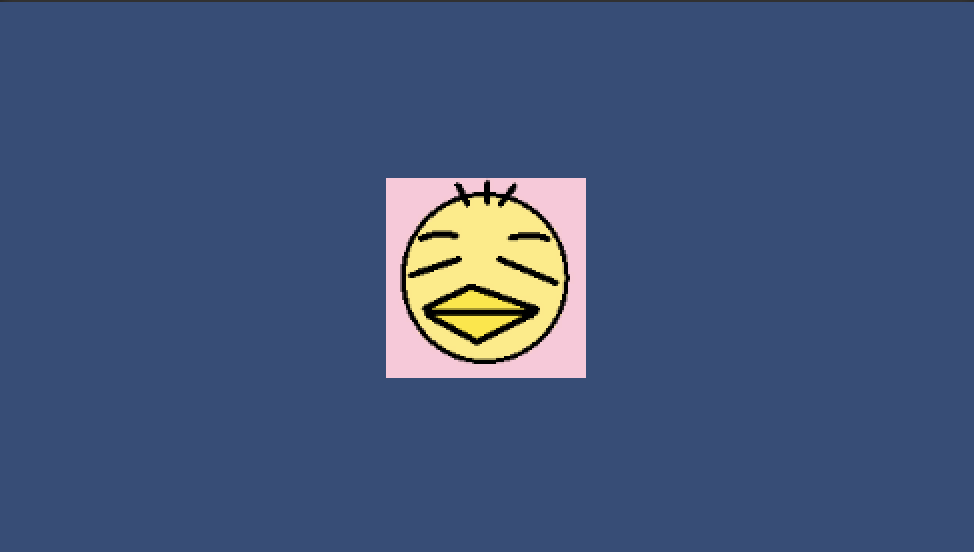
Width:100, Height:200でPreserve Aspectにチェックを入れた状態
またCanvasのCanvas Scalerを変えるとImageの表示サイズも変わります。
詳しくは関連記事をご参照下さい。
最後にSpriteの元々のサイズで表示させたい場合はSet Native Sizeボタンを押して下さい。
サンプルSpriteの場合はWidth:128, Height:128に変更されます。

他のImageコンポーネント要素解説
ここまででSource Image, Preserve Aspect, Set Native Sizeについて解説しました。
残りの要素も紹介していきます。
Image Typeについては別記事にて解説していますのでこちらご参照下さい。
まずはColorです。
Spriteの色がColorで指定した色とSpriteの色との中間色となります。
何もSpriteを設定していない場合はColorで指定した色がSpriteの色となります。

水色を指定
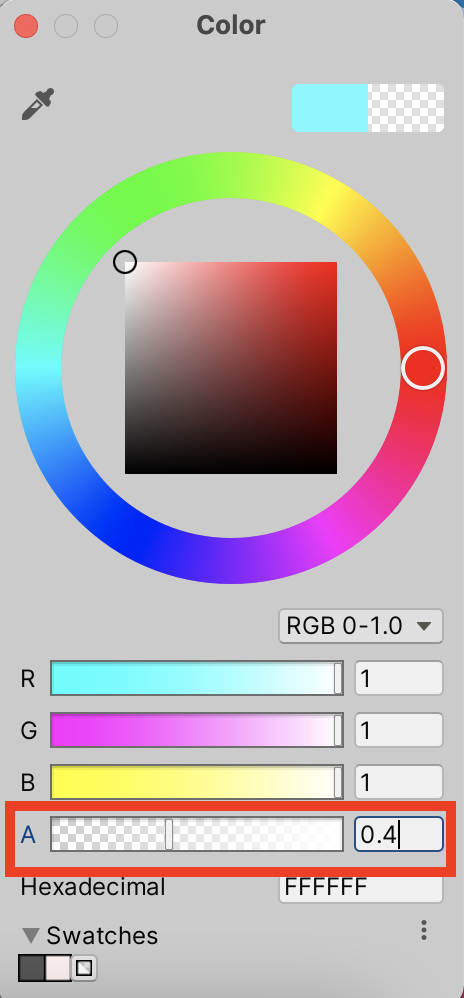
A(Alpha)を変更するとImageの透明度を変えられます。

Aを0.4(40%)に変更

40%の透明度になる
続いてMaterialです。
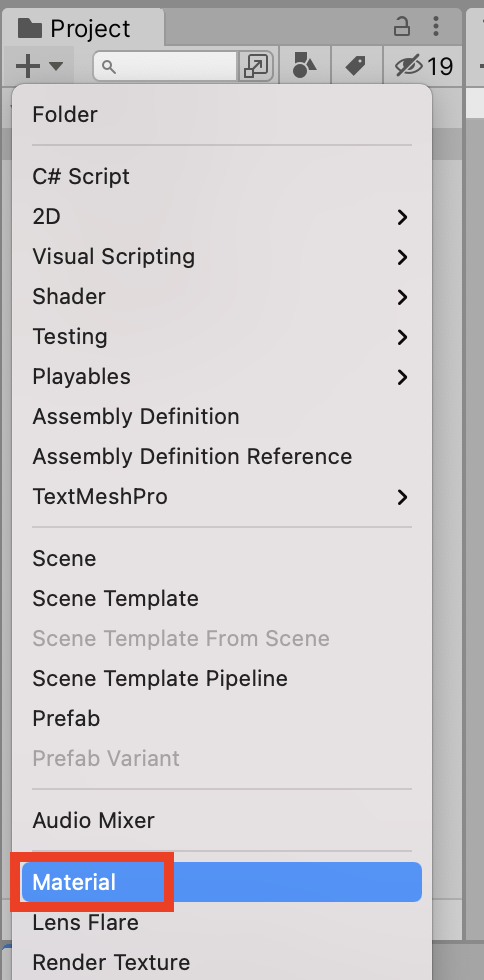
ProjectビューのCreate > Materialで作成したMaterialを指定することができます。

Material作成

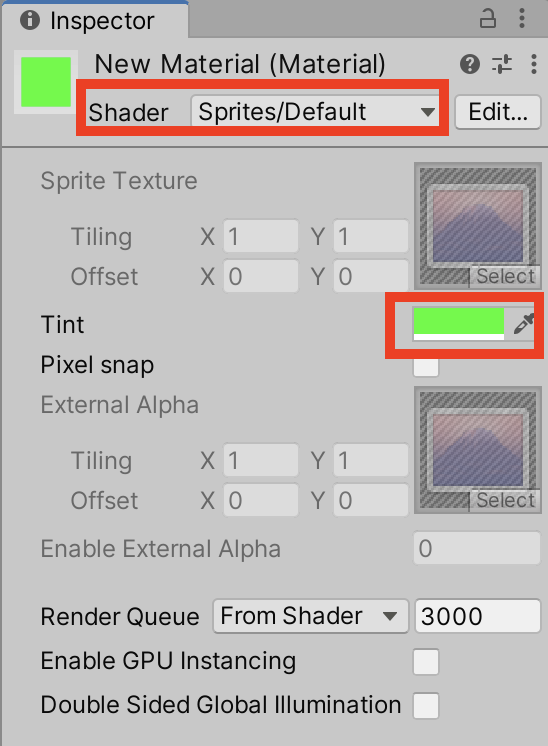
MaterialのShaderをSprite、Colorを緑色に設定

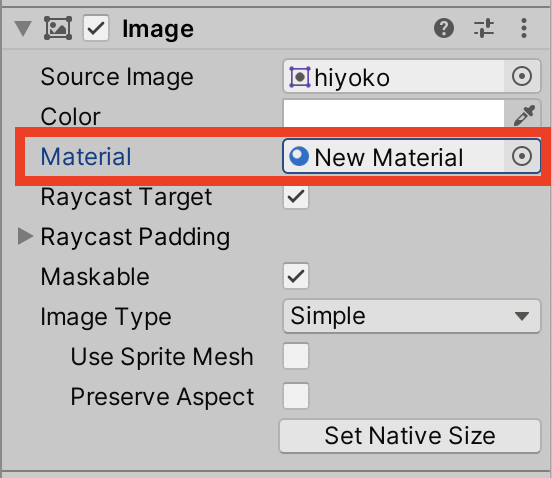
Materialを指定

MaterialがImageに反映される
続いてRayCast Targetです。
Unityではオブジェクトを確認するためにRayCastという光線を投げることがあります。
RayCast Targetのチェックを外すとRayCastのターゲットから外れます。
こちらの記事のScriptを実装するとクリックした位置にRayCastを飛ばし、uGUIと重なっていたら取得します。
RayCast Targetをオン/オフして反応を確認してみて下さい。
RayCast Paddingを設定するとRaycast対象の範囲が狭まります。
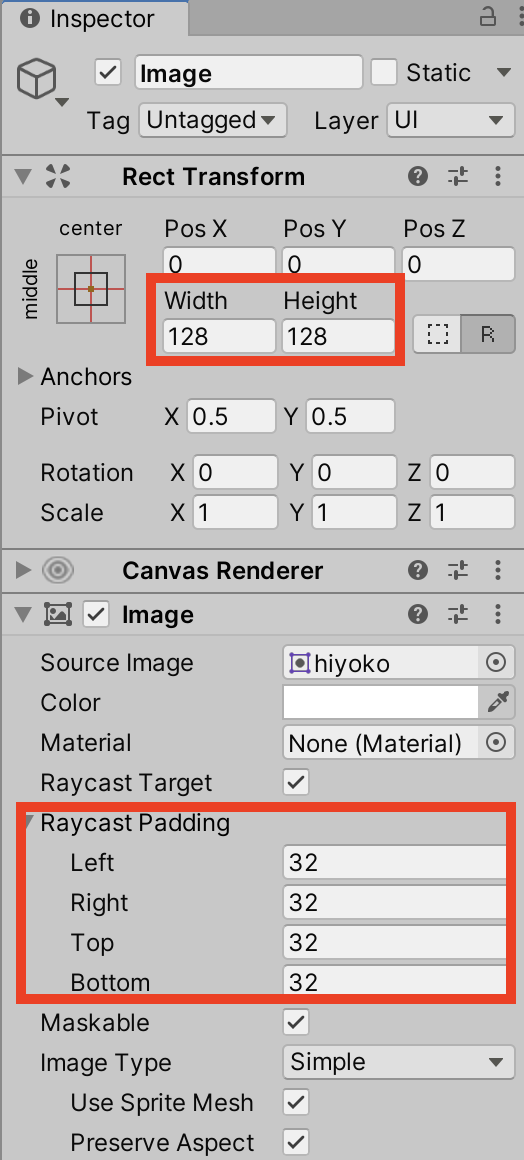
例えばSpriteのサイズをWidth:128, Height:128、Raycast Paddingの項目全てに32を入力します。

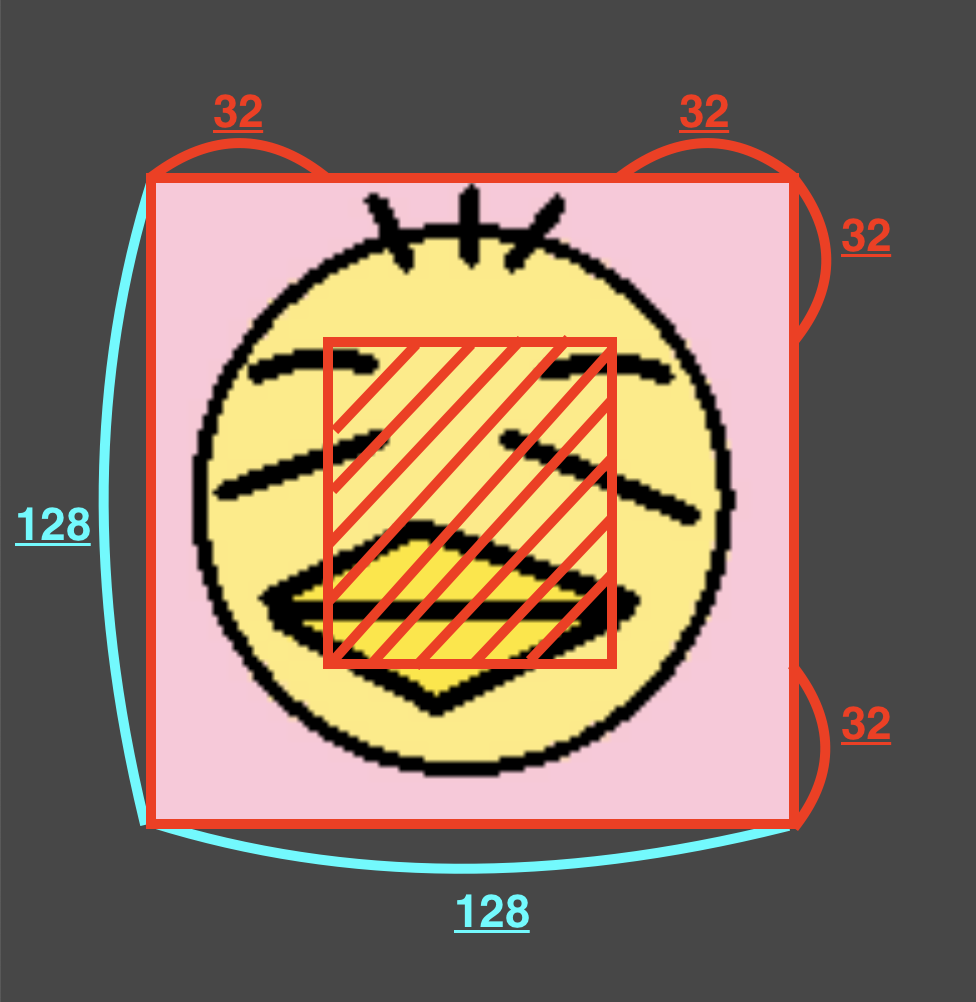
するとRaycastの対象は以下の斜線の部分のみになります。

続いてMaskableについてです。
MaskableはMaskの対象となるかどうかです。
ImageにMaskをかけるには親オブジェクトとしてImageを配置しMaskコンポーネントを取り付けます。
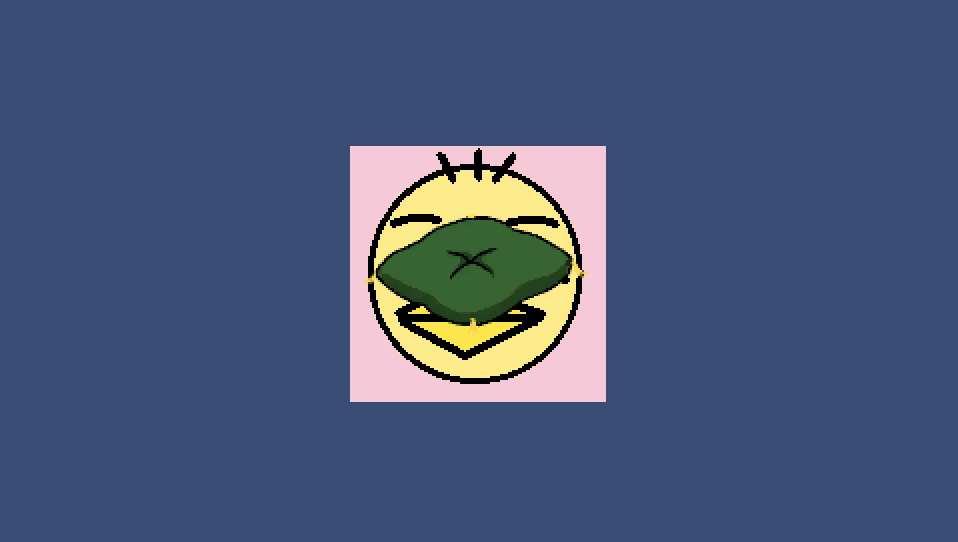
以下の画像をImportしImageオブジェクトを作成します。

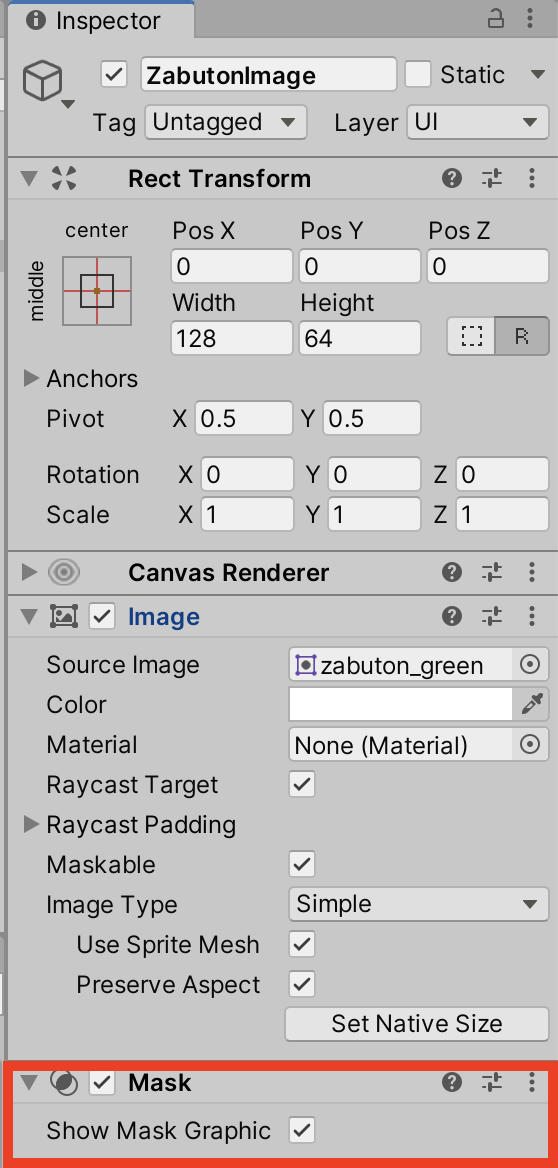
作成したらInspectorのAdd ComponentからMaskコンポーネントを取り付けます。

Maskコンポーネントを取り付ける

こんな感じ
この状態でもともとのImageオブジェクトをざぶとんのImageオブジェクトの子オブジェクトにするとMaskが機能します。

ざぶとんの子オブジェクトにする

Maskが機能する
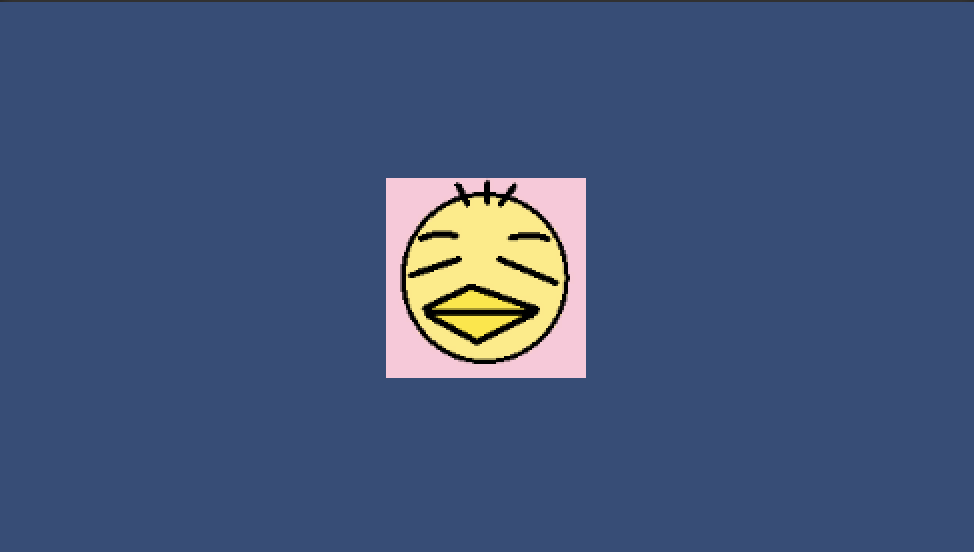
この状態で子オブジェクトのMaskableのチェックを外すとMaskの効果が無効になります。

Mask効果が切れる
最後にUse Sprite Meshです。
uGUIが何枚も重なると動作が重くなり、この現象をオーバードローと言います。
オーバードローについてはこちらの記事をご参照下さい。
Use Sprite Meshにチェックを入れるとSpriteの透明部分がオーバードロー的に描画されなくなり、UIの重なりを減らすことができます。
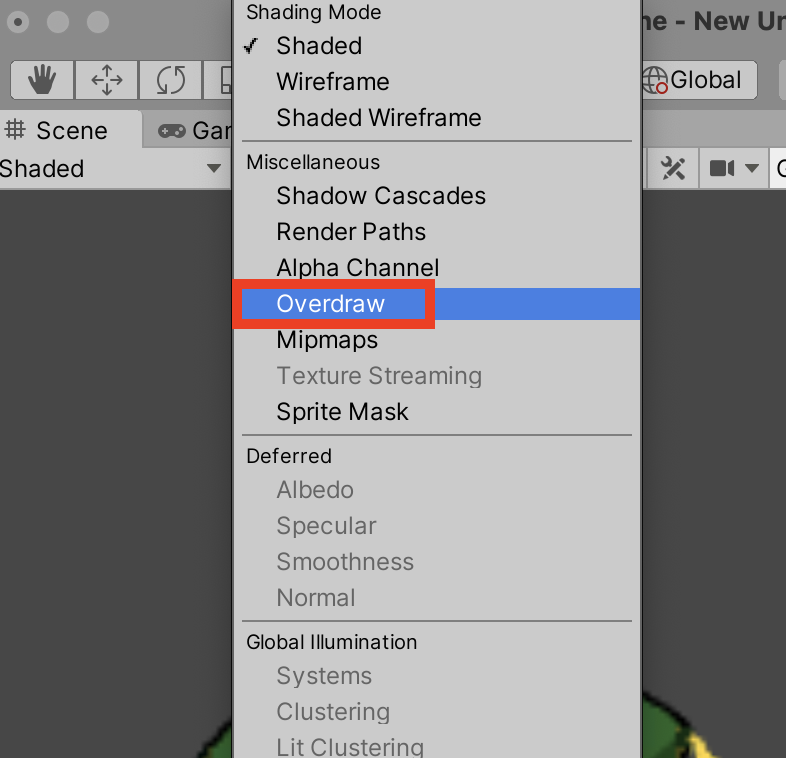
オーバードローを確認するにはSceneビューの描画方法を変更します。
デフォルトで「Shaded」と書かれている部分をクリックし、OverDrawを選択して下さい。

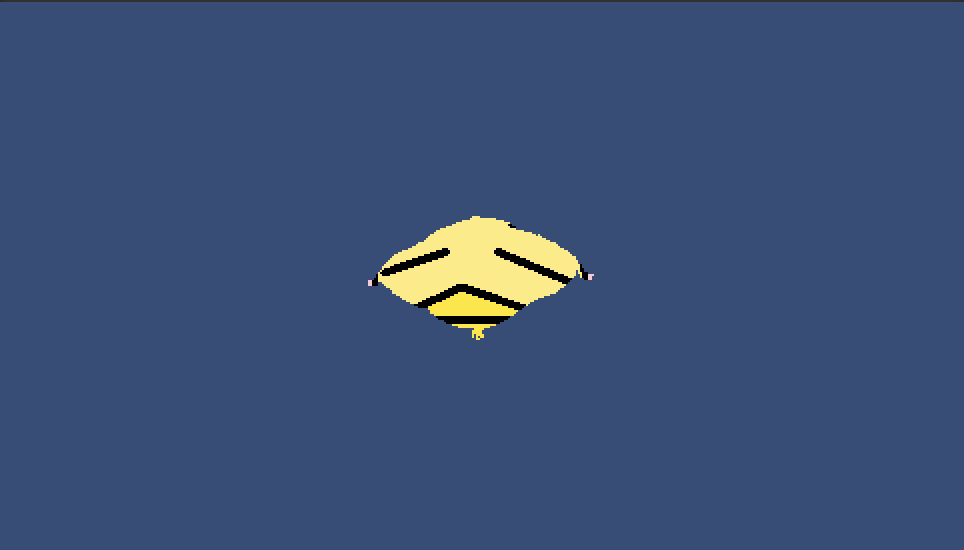
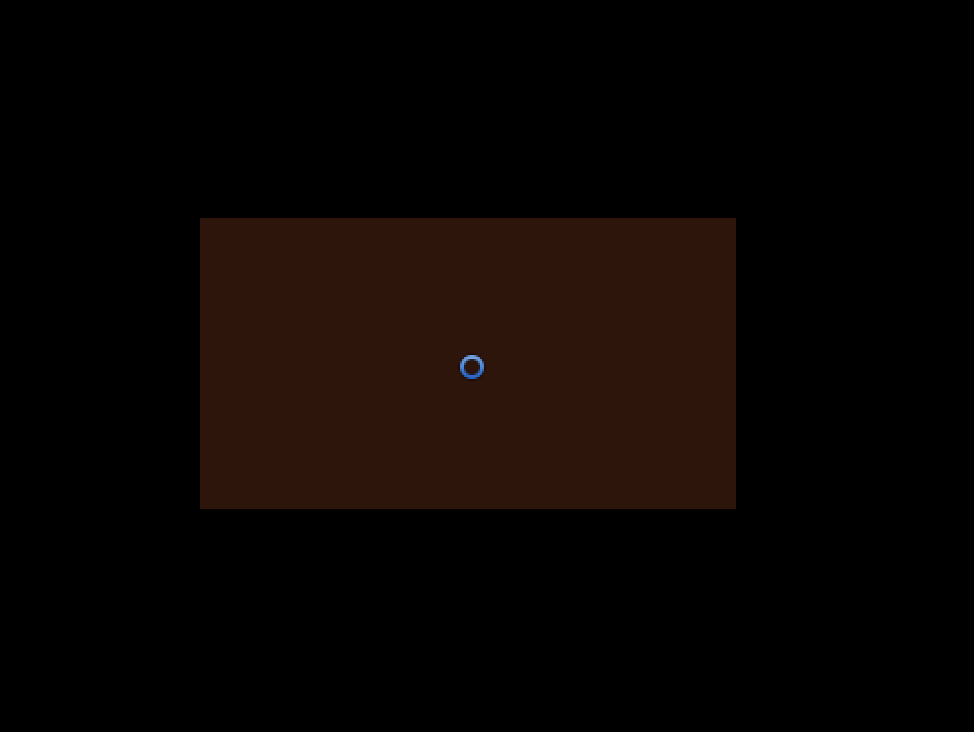
先ほどのざぶとんSpriteを見てみると、Use Sprite Meshのチェックが外れていると長方形が描画されます。

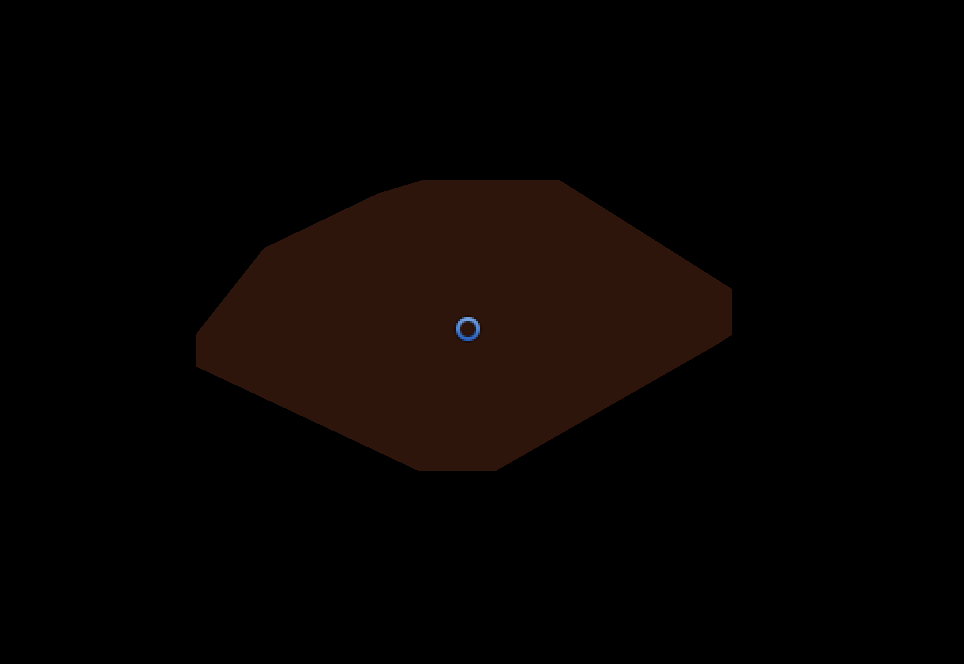
Use Sprite Meshのチェックを入れるとざぶとん型に描画されます。

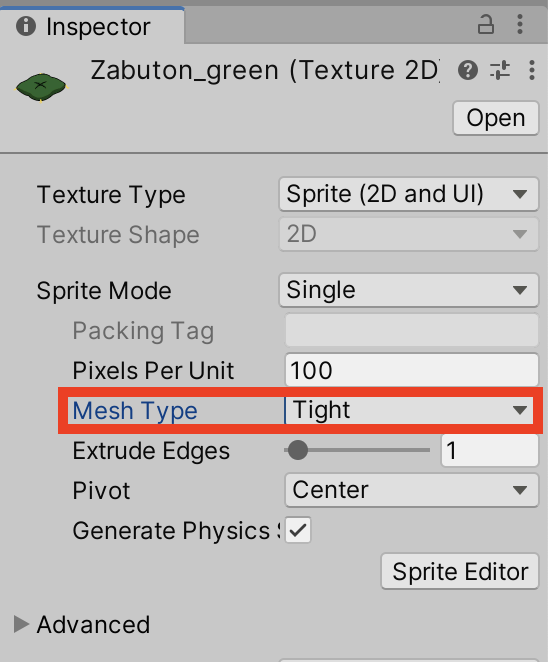
ちなみにSpriteのInspectorのMesh TypeがTightであることが条件です。

長くなりましたが、以上uGUIのImageについてでした。
ありがとうございました〜。