【Unity開発】uGUIのInputFieldの使い方 チャット機能
Unity 2021.1.0f1 Personal(【更新】2021年4月)
Unity5.0.0f4 Personal(2015年5月)
今回はゲーム実行時に文字入力スペースに文字を入力できるInputFieldという機能について解説していきたいと思います。
会員登録ページやチャット機能など、文字入力が必要な時に使用します。
まずはInputFieldでチャット機能を作ってみる
まずはInputFieldを使ってチャット(風)機能を作成してみて、その後InputFieldコンポーネントの内容について解説します。
Projectを新規作成し、HierarchyビューのCreate>UI>InputFieldを選択します。

InputFieldを選択して作成

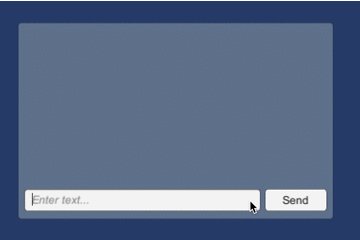
GameビューにInputFieldが表示

子オブジェクトとしてPlaceholderとTextオブジェクト
無事InputFieldを作成することができました。
Placeholderは仮の値という意味で、「Enter text...」と薄く表示されている部分です。
会員登録ページなどで「名前」や「住所」など、入力してほしい情報が薄く表示されているアレです。
TextはInputFieldへ実際に入力された文字そのものを表します。
日本語が入力できるようにするためInputFieldコンポーネントのLine TypeをMulti Line Newlineに変更しておきます。

続いてuGUIのPanel, Button, Textを作成して以下のように配置します。

Hierarchyビュー

Sceneビュー
続いてPanelオブジェクトにChatControllerというスクリプトを取り付けます。
>|cs|
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ChatController : MonoBehaviour
{
[SerializeField] InputField inputField;
[SerializeField] Text displayText;
public void SendText()
{
displayText.text = inputField.text + "\n" + displayText.text;
inputField.text = "";
}
}
||<
ChatController.cs
inputFieldに作成したInputFieldを、displayTextに作成したTextを指定します。

最後に作成したButtonのOnClick()にChatControllerのSendTextメソッドを指定します。

Buttonを押すとSendTextが実行されるよう設定
InputFieldに入力した文字にはInputField.textでアクセスできます。
displayTextにInputFieldの文字列を代入したらInputFieldの入力欄をクリアします。

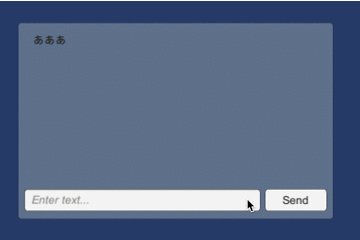
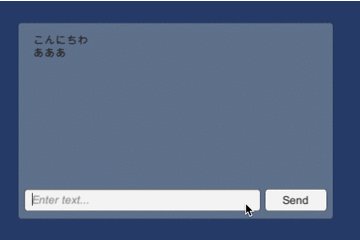
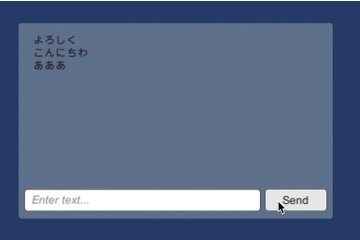
厳密にはチャットとは違いますが、InputFieldを利用したチャット風機能を実装することができました。
以上でInputFieldの使い方が掴めたかと思います。
InputFieldコンポーネントの解説
それではInputFieldコンポーネントの中身を見ていきましょう。

まずはInteractableです。
日本語にすると「対話可能な」という意味で、falseにするとInputFieldがグレーアウトして使えなくなります。
Transitionは状態変化時の見せ方を設定できます。
Noneは何も変化せず、Color Tintは色、SpriteSwapは画像、Animationはアニメーションの変化をそれぞれ設定することができます。
Normal(通常時)、Highlighted(触れた時)、Pressed(クリックした時)、Selected(選択した時)、Disabled(Interactable:false時)の状態があります。
Color Tintの中にあるColor Multiplerは設定した色にColor Multiplerの値を掛け算した色を表示します。
Fade Durationは変化が終わるまでの時間を設定でき、設定した時間(秒)をかけて徐々に変化します。
NavigationはUI同士の関係をどのように表示するかを決めます。
下のVisualizeボタンを押すと、SceneビューにUI同士の関わりを表示させることができます。

黄色い矢印で関係を表す
続いてText Componentです。
InputFieldで入力するTextを指定でき、デフォルトではInputFieldの子オブジェクトであるTextオブジェクトが指定されています。
その下のTextはText Componentで指定したオブジェクトのtext内容を表示します。
Character Limitで入力できる文字数の制限ができます。
Content Typeは文字入力方法を指定できます。
入力内容を制限したい時に使うと便利です。
Standard: 通常の文字入力
Autocorrected: 入力補完(使い方不明)
Integer Number: 数字のみ
Decimal Number: 数字とカンマのみ
Alphanumeric: アルファベットか数字のみ
Name: アルファベットとスペースしか入力できず、頭文字が大文字になります。
Email Address: アルファベットと数字?メールアドレス的な制限は確認できず。
Password: 「*」で文字内容を隠す。
Pin: 「*」で文字内容を隠す+入力制限。
Custom: カスタム設定
Line Typeでは行の設定が行えます。
Single Line: 一行のみ入力可能
Multiple Line Submit: 複数行可能。returnキーで改行はできず、改行したテキストをコピペで入力などに対応。
Multiple Line Newline: 複数行可能。returnキーで改行。
※※※重要※※※
日本語入力はMultiple Line Newlineを選択しなければできません。
ご注意下さい。
Placeholderは入力がない時に表示するTextオブジェクトを指定できます。
デフォルトではInputFieldの子オブジェクトにあるPlaceholderオブジェクトです。
Caret Blink Rateは文字入力位置にあるカーソルの点滅速度を決定します。
Caret Widthはカーソルの太さを決定します。
Custom Caret Colorはカーソルの色を決定します。
Selection Colorはテキストをドラッグして選択した時の背景色を決定します。
Hide Mobile Inputはスマホでスクリーンキーボードを使う時に隠すかを決定します。
Read Onlyをtrueにすると、InputFieldへの入力を制限します。
Should Activate On Selectは調べてみましたが、詳細は不明でした。
On Value Changed (String)はInputFieldに文字が入力される度にイベント(Scriptのメソッド)を実行することができます。
On Submit (String)もイベントを実行しますが、タイミングとしては「送信」が行われた時です。Line TypeがSingle LineもしくはMultiple Line Submitの時にEnterキーを押すと呼ばれます。
End Edit (String)はInput Fieldからフォーカスが外れた時にイベントを実行します。
以上、InputFieldの解説でした。
ありがとうございました〜。