【Unity】デバイスが縦長・横長の時に黒枠を表示させる。【Camera】
Unity 2019.2.0f1 Personal(2019年8月)
今回はUnityのCameraの値をいじって、
デバイスが縦長(iPhoneXなど)・横長(タブレットなど)の時に黒枠を表示させ、
いつでも16:9の画面を映し出すようにしていきます!
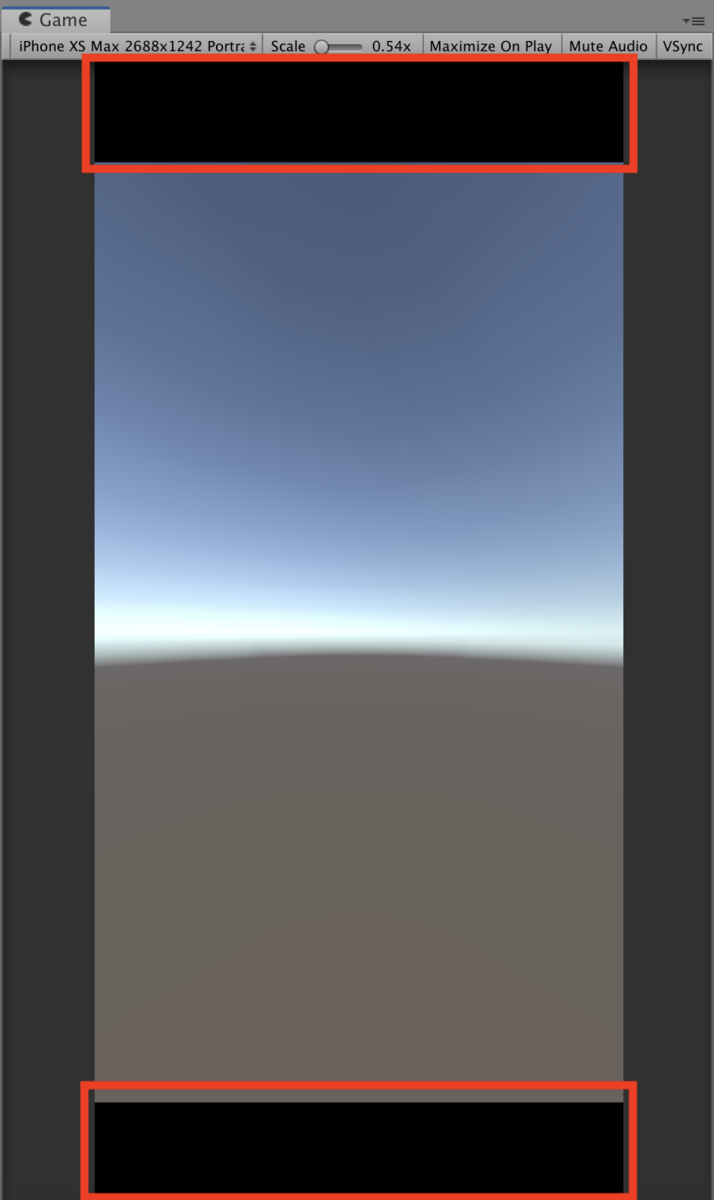
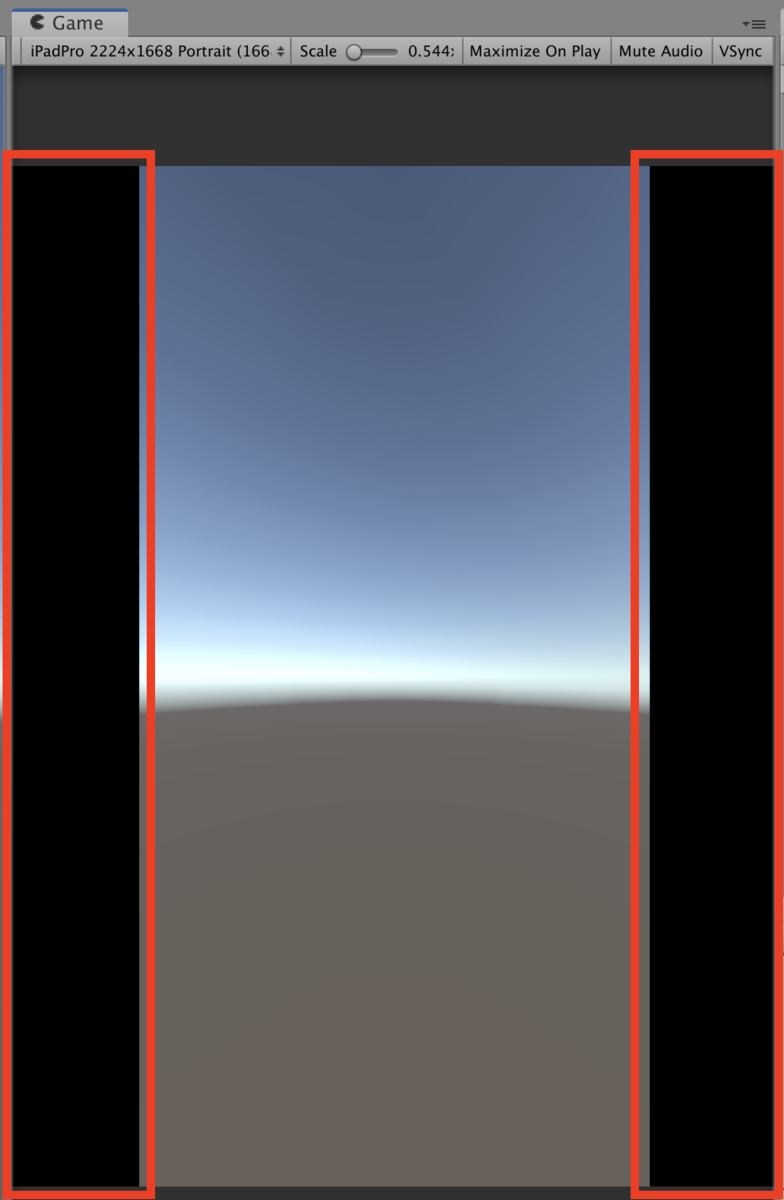
画面の例(Portrait)


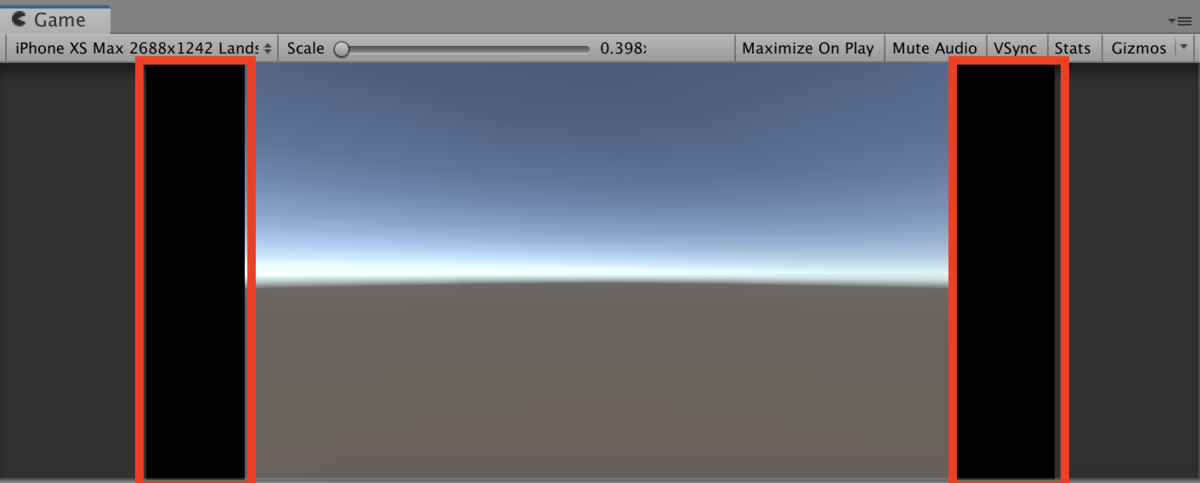
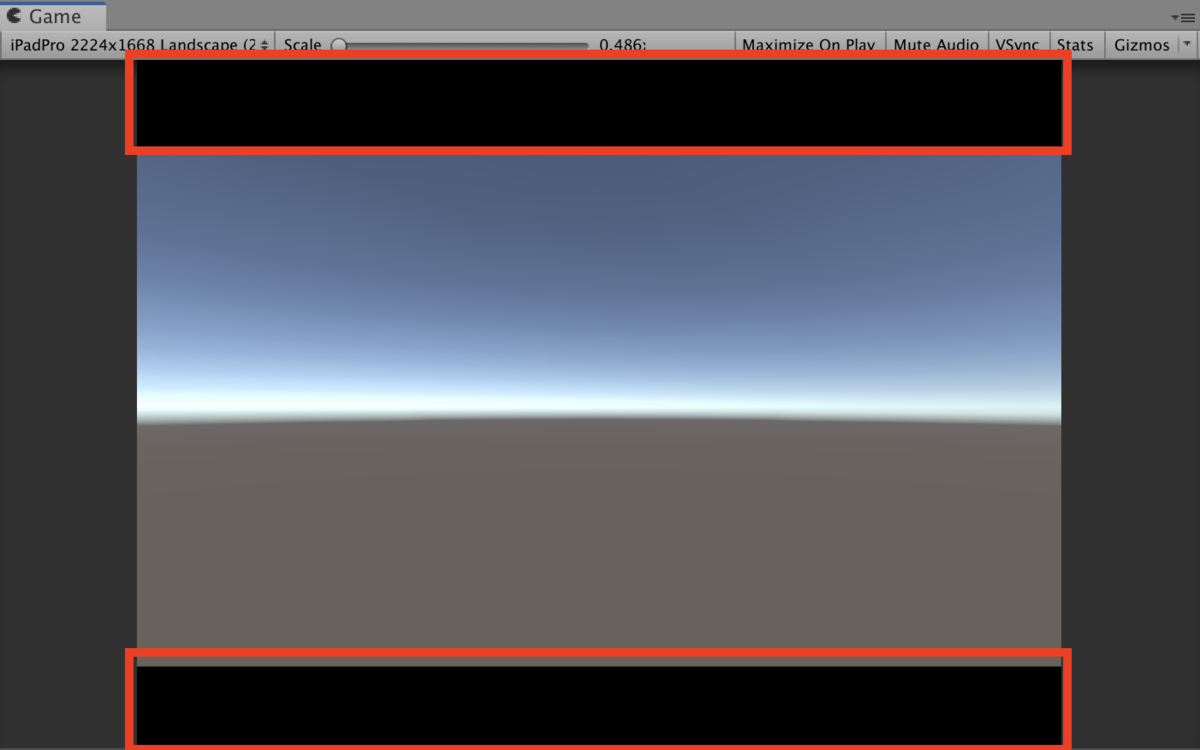
画面の例(Landscape)


スクリプト
using System.Collections; using System.Collections.Generic; using UnityEngine; public class DeviceSize : MonoBehaviour { void Start() { SetCameraSize(); } void SetCameraSize() { float deviceHeight = Screen.height; // 端末縦幅 float deviceWidth = Screen.width; // 端末横幅 float baseRatio = (deviceHeight >= deviceWidth) ? (16f / 9f) : (9f / 16f); // 基準画面サイズ割合(16:9) float deviceRatio = deviceHeight / deviceWidth; // 実際の端末サイズ割合 float resultRatio = baseRatio / deviceRatio; // 補正用端末サイズ割合 if (resultRatio <= 1.0f) // resultRatioが1以下なら横長(タブレット系) { // カメラの描画範囲Heightを狭め、その1/2中央に寄せる。 float rectY = (1.0f - resultRatio) / 2f; Camera.main.rect = new Rect(0, rectY, 1f, resultRatio); } else // resultRatioが1より上なら縦長(スマホ系) { // カメラの描画範囲Widthを狭め、その1/2中央に寄せる。 float rectX = (resultRatio - 1.0f) / 2f; Camera.main.rect = new Rect(rectX, 0f, (2f - resultRatio), 1f); } } }
DeviceSize.cs
baseRatioはアスペクト比16:9の横幅に対する縦幅の割合、
deviceRatioは実機の横幅に対する縦幅の割合を計算しています。
resultRatioはカメラを補正する際に使います。
resultRatioが1以下なら横長(タブレットなど)、1以上なら縦長(iPhoneXなど)なので、
それに合わせてCameraのRectを調整します。
以上です、ありがとうございました〜