【Unity5】シンプルだけどハマる横スクロール2DゲームをUnityで作ろう!【フラッピーバード風1】
Unity5.0.0f4 Personal(2015年5月)

今回はフラッピーバード的な、横スクロール2Dゲームを作っていきたいと思います〜
NewProjectを2D設定、Scene名「main」で作りましょう〜
NewProjectの作り方はエッセンスをご参照下さい〜
【目標】フィールドとひよこを表示させる
①背景画像を表示する
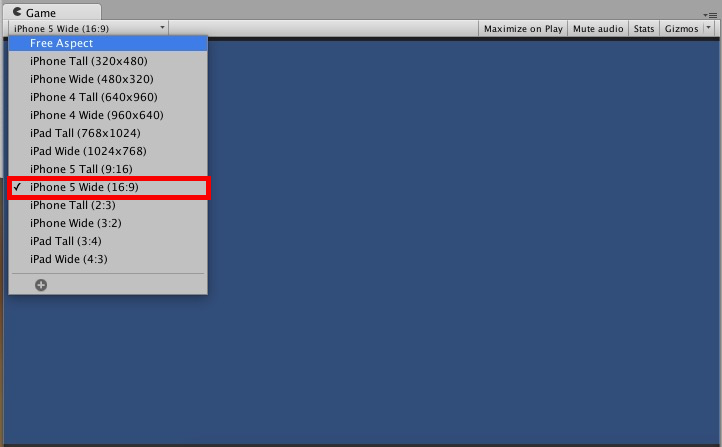
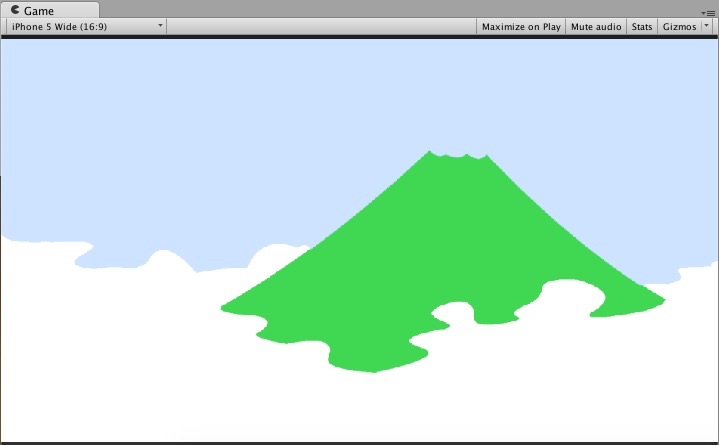
まずは背景画像を表示します〜その前に・・・画面サイズを16:9に変更しておきましょう〜〜

背景画像は下のものをProjectビューへ置いて使って下さい〜設定はデフォルトのままで大丈夫です〜

背景画像(山)
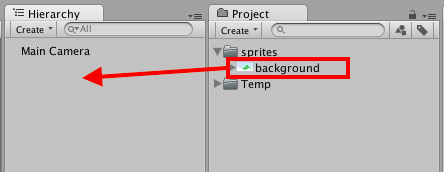
そしたらProjectビューからHierarchyビューへドラッグ&ドロップします〜

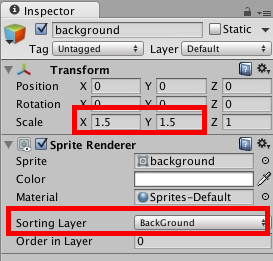
画像が少し小さいので、Scaleを1.5倍します〜また、2Dゲームの描画順を表すSortingLayer(InspectorビューのSpriteRendererにあります)に新しいLayer(BackGround)を追加して背景画像に設定しましょう〜

background設定

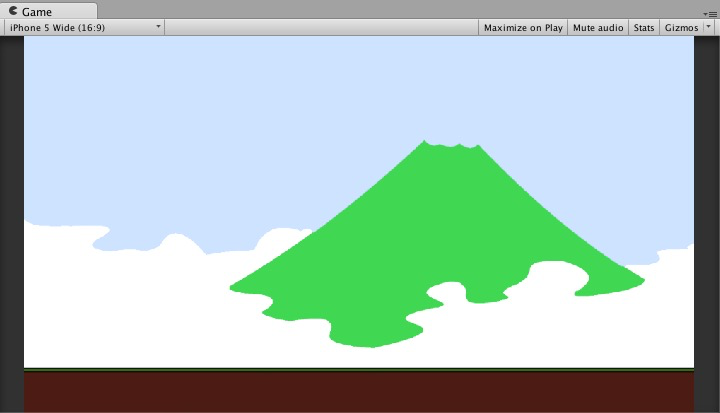
こんな感じ
②地面を配置する
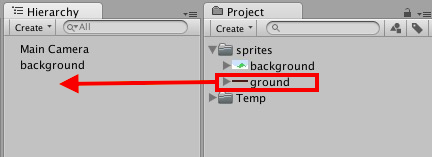
それでは続いて地面を配置しましょう〜下の画像をProjectビューに置いて、Hierarchyビューへドラッグ&ドロップして下さい〜

地面画像

ドラッグ&ドロップ!
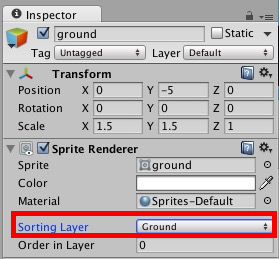
そしてbackgroundと同じように設定をしていきます〜position.yを-5、画像サイズを1.5倍、SortingLayerにGroundを作成し設定しましょう〜

ground設定
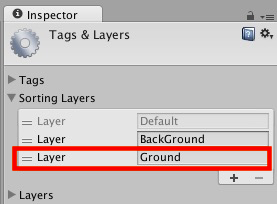
ちなみにSortingLayerは、下にあるほうを優先して表示します〜
背景よりもオブジェクトのほうを前に表示したいので、Groundを下にしておいて下さい〜

下にあるSorting Layerほど、前面に表示される

こんな感じ
③プレイヤー(ピヨ)を配置する
続いてプレイヤー画像を配置しましょう〜下の画像をProjectビューに配置します〜

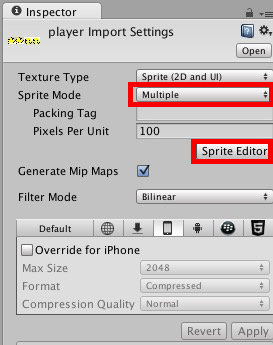
次にInspectorビューにてSpriteModeをMultipleに変更し、SpriteEditorをクリックし画像を切り分けましょう〜

Spriteの設定
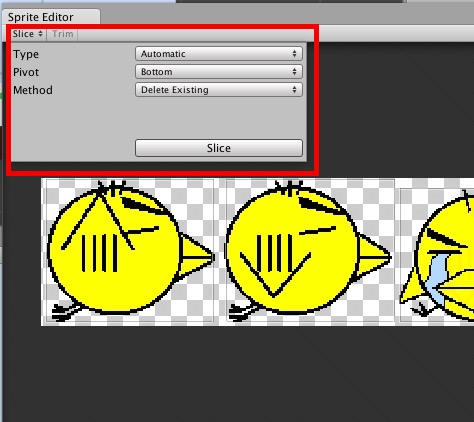
SpriteEditor画面左上にあるSliceを選択し、Type:automatic、Pivot:Bottom、Method:delete ExistingにてSliceすると、画像が自動的に4枚に分割されます〜

画像分割
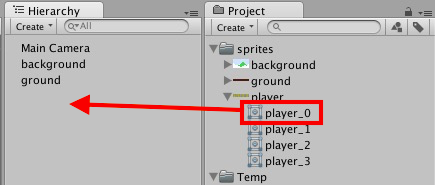
分割が終わったら元の画面に戻り、分割された画像のうち「player_0」と書かれた画像をHierarchyビューへドラッグ&ドロップします〜

ドラッグ&ドロップ!
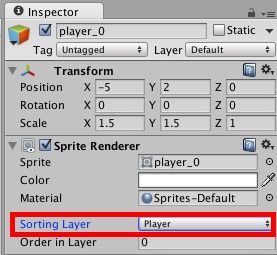
ひよこの設定は地面とだいたい一緒です〜

ひよこ設定

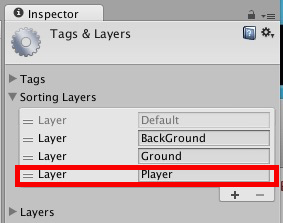
Sorting Layer のPlayerは一番下

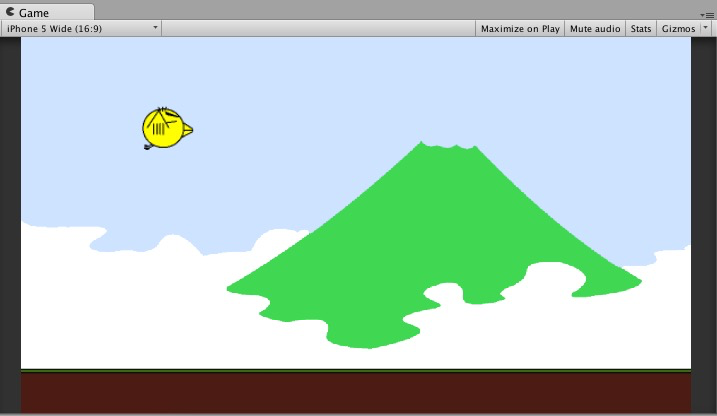
こんな感じ
下準備完了です〜次回に続きます〜
ありがとうございました〜
【Unity開発5】プレイヤーピヨを動かしたい!【フラッピーバード風:2】
【Unity開発5】前方に障害物を作り、くぐり抜けたい!【フラッピーバード風3】
【Unity開発5】ゲームにスコア機能を付けたい!【フラッピーバード風4】
【Unity開発5】タイトルとゲームオーバーを作りたい!【フラッピーバード風5】