【Unity開発】uGUI Imageの使い方 基本からImageTypeの使い方やFill Methodの紹介など
【更新】Unity 2021.1.0f1 Personal(2021年4月)
Unity5.1.1f1 Personal(2015年6月)
今回はuGUI ImageのImage Typeについて解説致します。
こちらの記事の続きです。
hiyotama.hatenablog.com
Image Typeを活用するとメッセージウインドウやゲージなどが扱えるようになります。
Image Type: Simple
まずはImage TypeのSimpleから見ていきます。
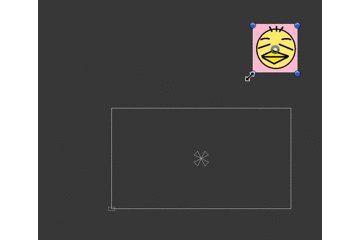
こちらは単純にSpriteを表示するのみで
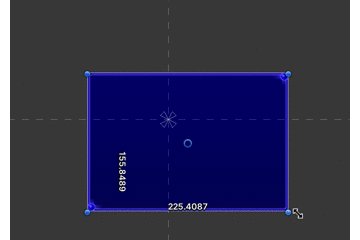
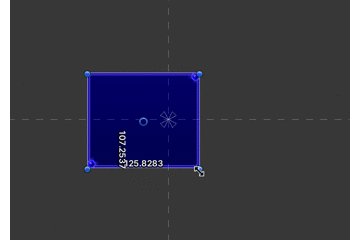
WidthやHeightを大きくするとSpriteは引き伸ばされます。

正方形のWidthを大きくすると横に引き伸ばされる
Image Type: Sliced
Image TypeのSlicedは四隅を変化させず中間部分のみを伸縮させることができます。
こちらのサイトのこちらのページの素材ファイル [ window_sozai8.zip: 4.60KB ]を使わさせて頂きます。ありがとうございます。
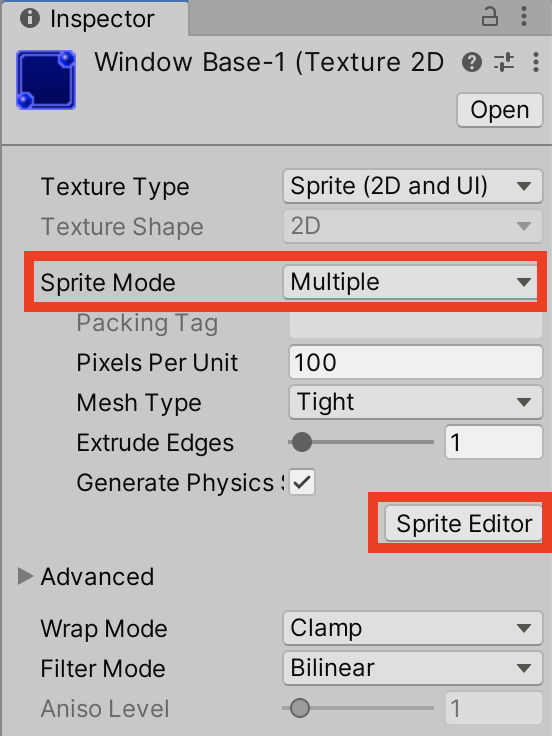
ダウンロード後WindowBase-1.pngをUnityにImportし、Sprite ModeをMultipleに変更、Sprite Editorを開きます。

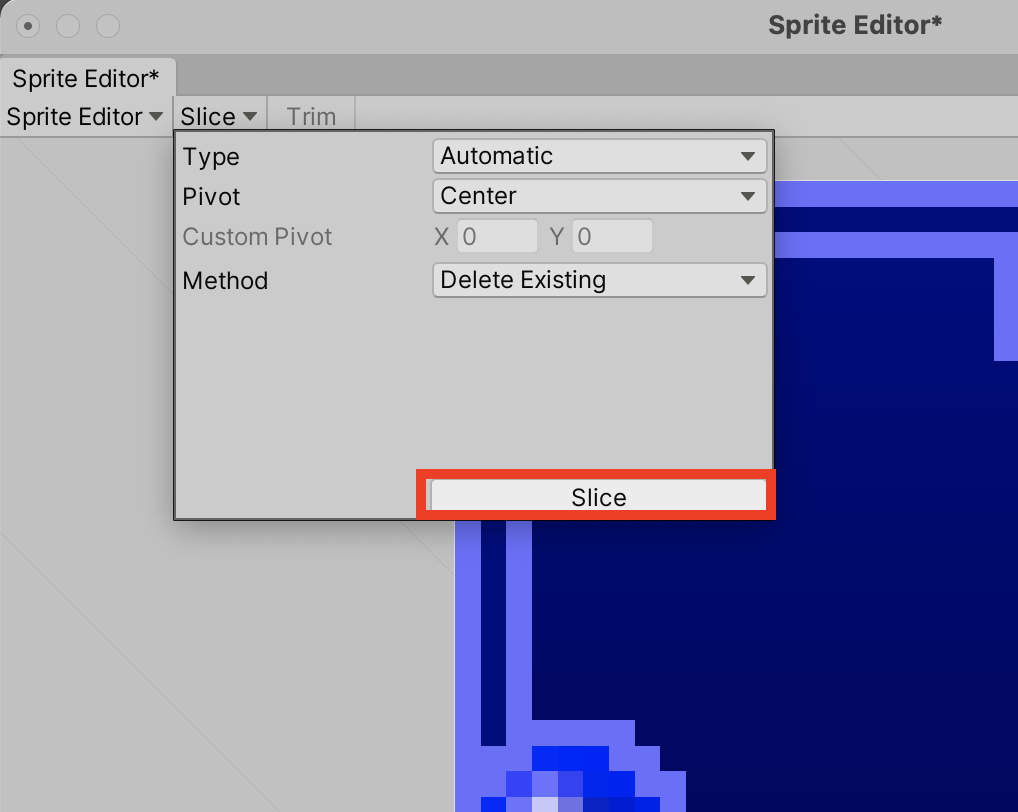
Sprite Editorにて、まずはSpriteをSliceします。

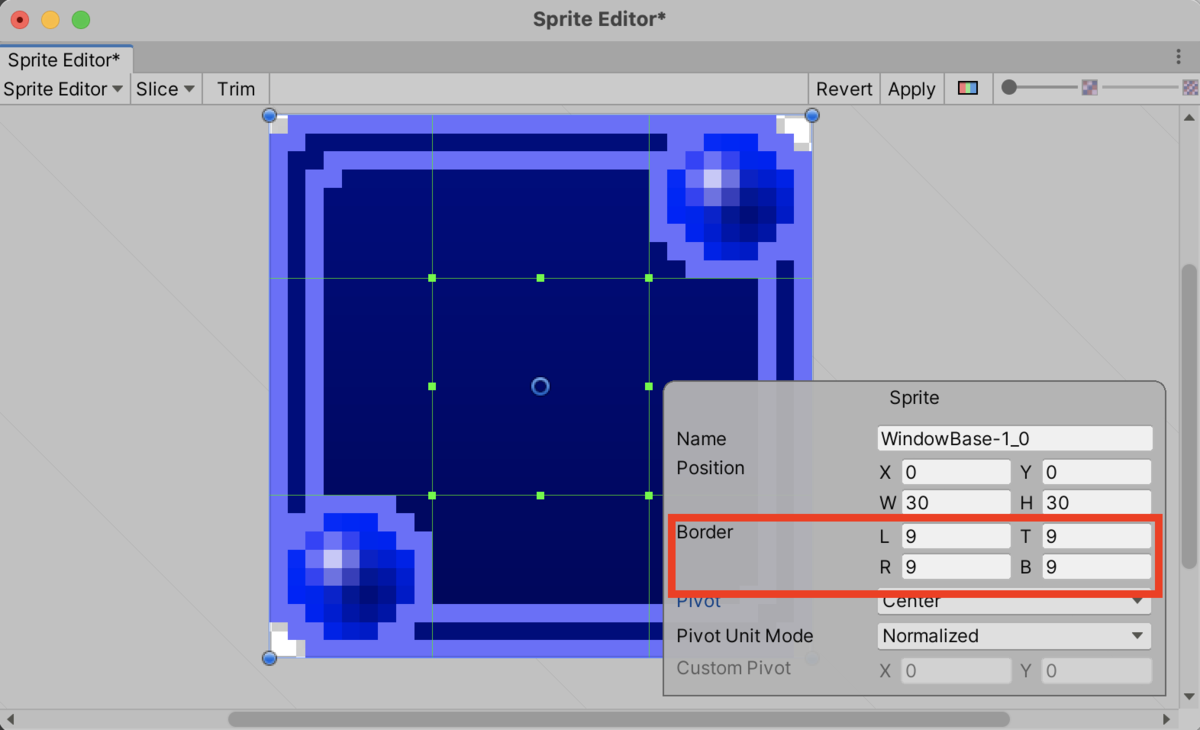
次にSliceしたSpriteを選択し、Borderを以下のように設定し9分割します。

Spriteを9分割する
以上でSpriteの設定は完了です。
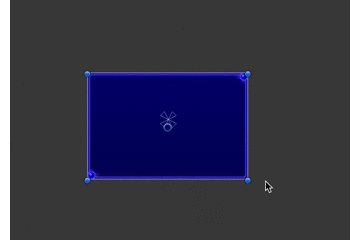
続いて設定したSpriteでImageを作成し、Image TypeをSlicedに変更します。

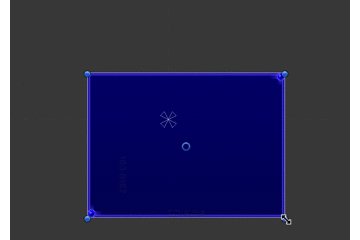
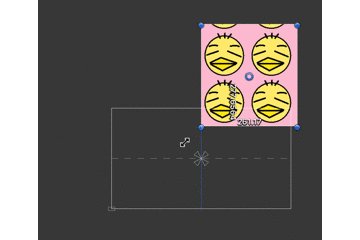
上のように、Imageのサイズを変更しても四隅の形は固定されたままです。
続いてFill Centerです。
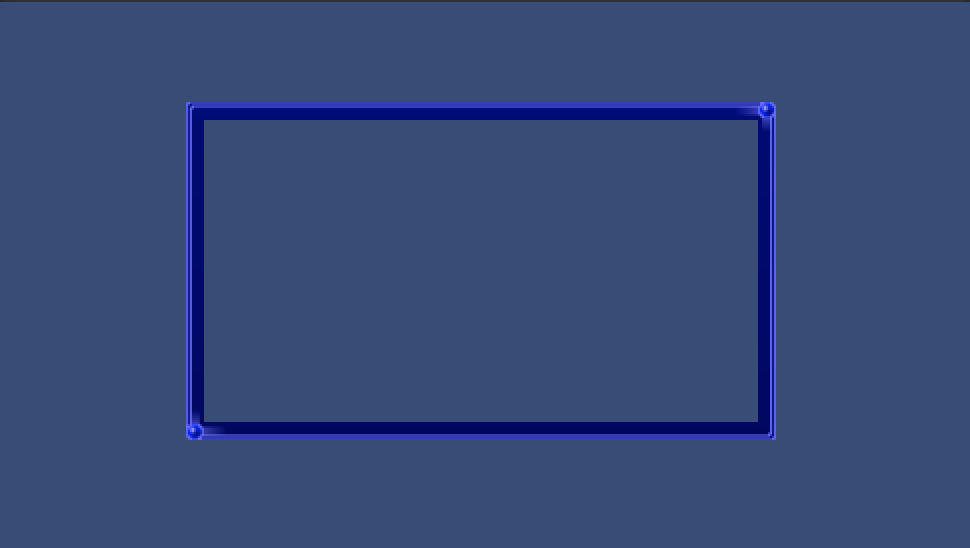
Fill Centerをfalseにすると中央部分を非表示にすることができます。

Fill Center: false
Pixel Per Unit MultiplierはSpriteのPixel Per Unitに指定した数を掛け算します。
試しに0.5と入力するとPixel Per Unitが半分となり、Spriteの大きさが2倍になります。

Pixel Per Unit Multiplier:0.5
Image Type: Tiled
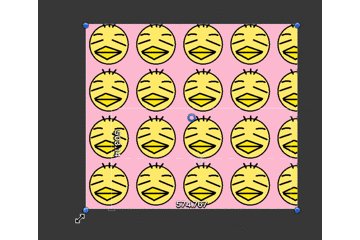
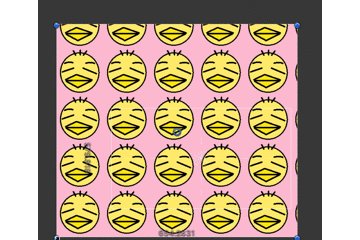
続いてImage Type:Tiledです。
こちらは単純で、Sprite画像を並べて表示してくれます。

Image Type: Filled
Image Type:FilledはSpriteの表示割合を指定することができます。
Fill Methodで表示形式が指定でき、Horizontal(横方向)・Vertical(縦方向)・Radial90(90度)・Radial180(180度)・Radial360(360度)とあります。
Fill Originで表示の始点、Fill Amountで表示割合を指定することができます。
以下はImage Type: Filledの例となります。

Horizontal

Vertical

Radial90

Radial180

Radial360
ちなみに表示割合であるFill Amountはスクリプトから操作することもできます。
以下のソースをImageオブジェクトに付けると、クリック中Fill Amountを増加させることができます。
using UnityEngine; using UnityEngine.UI; using System.Collections; public class FillAmountController : MonoBehaviour { Image image; void Start () { image = GetComponent<Image>(); } void Update () { if (Input.GetMouseButton (0)) { image.fillAmount += 0.02f; if (image.fillAmount >= 1) { image.fillAmount = 0; } } } }
FillAmountController.cs
最後にClockwiseです。
FillAmountを増やした時Clockwiseがtrueだと時計回りに、falseだと反時計回りにSpriteを表示させます。
以上、今回はImageのImage typeについての解説でした。
ありがとうございました〜。