【Unity3】uGUIでスコア機能実装!OnTriggerEnter, FindGameObjectWithTag【コインプッシャー4】
Unity5.0.0f4 Personal(2015年5月)

前回の続きです〜
今回は前方にコインが落ちた時、スコアを+3するという機能をつけていきます〜
【目標】前方にコインが落ちた時、スコアアップさせる!
【課題1】スコアを画面に表示する
まずはスコアを画面に表示させましょう〜Unity4.6から導入されたuGUIという機能を使います〜
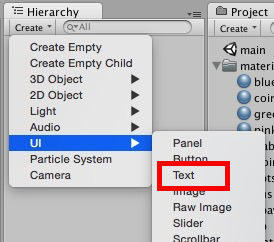
Create>UI>Textを選択して下さい〜

Hierarchy>Create>UI>Text
するとCanvasとTextとEventSystemというオブジェクトが出てきますので、まずはCanvasの設定を行います〜
Canvasは画面に表示させるGUIの基本的な設定を行います〜今回設定を行うのは、CanvasのInspectorにデフォルトで付いているCanvasScalerです〜

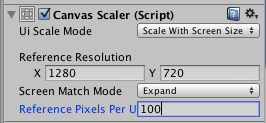
CanvasScaler
こちらのUiScaleModeをScaleWithScreenSizeにして、ReferenceResolutionで縦横の想定解像度を設定します〜これにより、アスペクト比が16:9のデバイスではGUIレイアウトはまずズレないですし、アスペクト比が変わってもある程度調整してくれるようになりました〜
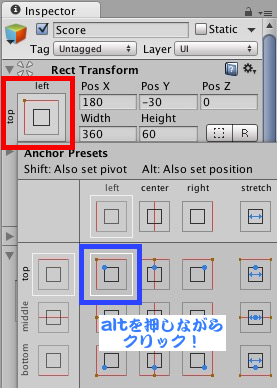
続いてTextの編集を行いましょう〜スコアを表示するので名前をScoreに変更し、Score>Inspector>RectTransformにあるAnchorPresetを左上に設定しましょう〜

AnchorはそのGUIパーツの中心点を表しています〜GUIパーツを回転させるとAnchorを中心にして周りますし、今回でいうと画面サイズやアスペクト比が変わった時も、中心点は画面左上なので、Scoreが左上から大きくズレないようになります〜
altを押しながらクリックすることにより、Anchorの位置に合わせて、GUIパーツ(今回でいうところのScoreテキスト)の位置が決定されます〜
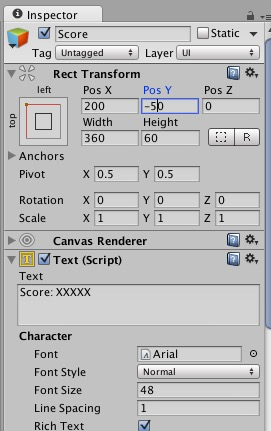
最終的なRectTransformとText(Script)の設定を載せておきます〜

Scoreの設定

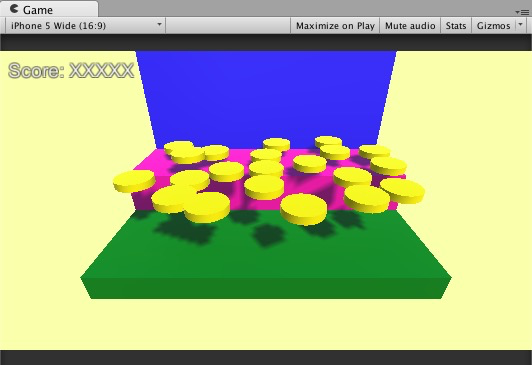
Scoreが表示された
【課題2】Coinが落ちた時の処理を作成する
コインが落ちた時にしなくてはならない処理は2つあります〜1つはコインを消すこと、もうひとつはコインが前方に落ちた時にスコアを+3することです〜
それではまずはコインを消す処理からいきましょう!
Create>CreateEmptyよりオブジェクトを作成します〜名前はRemover1として下さい〜

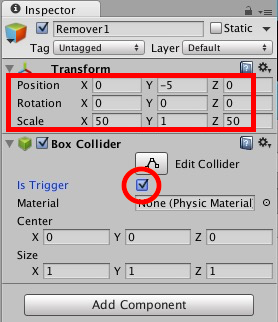
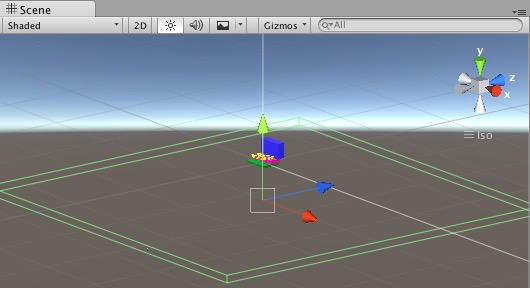
こいつをコインプッシャーの下のほうに配置します〜サイズはかなり大きめです〜そして、BoxColliderコンポーネントを取り付けIsTriggerにチェックを入れて下さい〜


かなり大きめ
それではこのRemover1にコインが落ちた時に、コインを消す処理をDestroyScriptに書いていきましょう〜以下ソースです〜
IsTriggerをOnにしたオブジェクトにぶつかったオブジェクトを削除するだけのscriptです〜
次にコインが前方に落ちた時、スコアを+3する処理を作っていきます〜
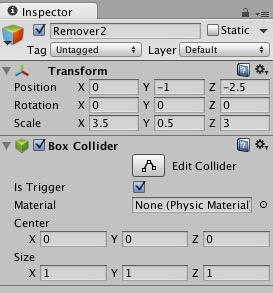
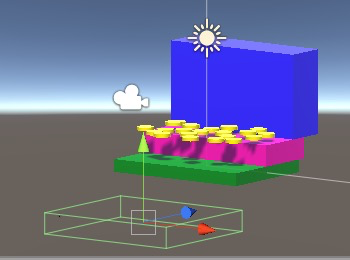
先ほどと同様にRemover2というオブジェクトを作成し、IsTriggerにチェックを入れたBoxColliderを取り付け、コインプッシャーの前方少し下に配置して下さい〜

Remover2の設定

こんな感じ
それではRemover2にコインが当たった時、Scoreを+3し、コインを削除する、removerScriptを作成しましょう〜以下ソースです〜
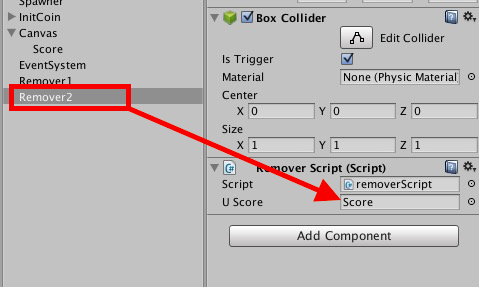
まずはpublic変数であるuScoreに、ScoreTextを設定しましょう〜

ドラッグ&ドロップ!
コインがTriggerに当たった時、コインを消してScoreオブジェクトのSendMessageにより、CountUpメソッドを呼び出しています〜
続いてCountScriptというScriptを作成し、Scoreオブジェクトに取り付けます〜以下ソースです〜
Startメソッド内で、Scoreオブジェクトを「Score」というTagで探しuScore変数に代入していますので、Scoreオブジェクトにタグを付けましょう!

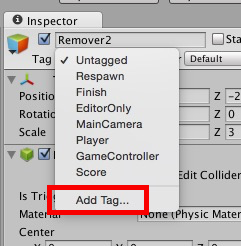
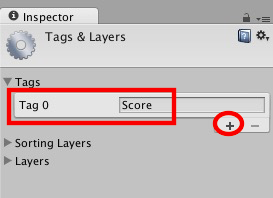
Inspector>Tag>AddTag

プラスボタンでTagを作る 名前はScore

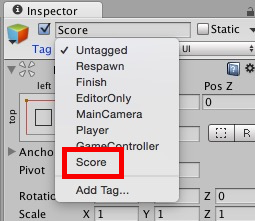
新しくできた「Score」タグをScoreオブジェクトに取り付ける
これでStartメソッド内の処理がうまくいき、ScoreオブジェクトをCountScript内で自由に使うことができるようになりました〜
16行目ではremoverScriptから呼び出されたCountUpメソッドによってスコアが+3され、Scoreオブジェクトのテキスト部分を上書きしてます〜
注意してほしいのは、Text等のGUIをscript上で扱う時は、「using UnityEngine.UI;」という記述が必要だということです〜忘れないで下さいね〜
さて、これで準備が整いました!

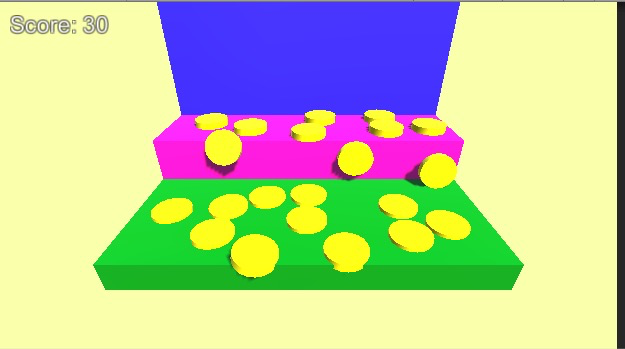
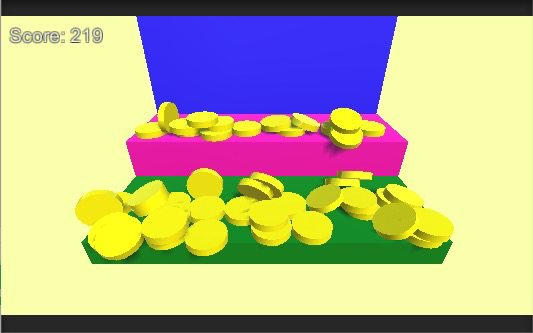
ゲームスタート

スコアアップ
今回はここまでです〜
ありがとうございました〜
【Unity開発3】プッシャーを動かしてコインを落としたい!【コインプッシャー2/6】
【Unity開発3】画面をクリックしてコインを出現させたい!【コインプッシャー:3/6】
【Unity開発3】前方にコインが落ちた時スコアアップしたい!【コインプッシャー4/6】