【Unity開発1】uGUI(Text)でスコアを表示!【ユニティちゃん縦スクロール5】
Unity5.1.1f1 Personal(2015年6月)

前回の続きを書いていきます〜
今回はゲーム画面にスコアとハイスコアを表示したいと思います!いよいよゲームっぽくなってきました〜
【目標】スコアを表示する!
①Canvasを設定する
uGUIという、Unity標準のGUI機能を使います〜今回はuGUIの中でもTextを使います〜以下エッセンスでも詳細を載せていますので、ご参照下さい〜
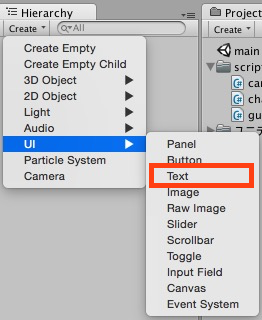
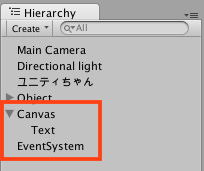
まずはHierarchy>Create>UIからTextを選択して下さい〜すると、Hierarchy上にCanvas,Text,EventSystemというオブジェクトが追加されます!


Unityでは、Canvasの中にTextやImageといったUIオブジェクトを置くことで、画面上にGUIを表示させます〜
それでは、Textを見る前にまずはCanvasを設定していきます〜
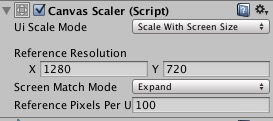
解像度やアスペクト比が異なる場合でも綺麗にUIを表示させるために、CanvasのInspectorビューにあるCanvas Scalerを設定していきます〜
UI Scale ModeをScale With Screen Sizeに変更し、Reference Resolution を1280 * 720、Screen Match ModeをExpandに変更して下さい〜こうすることで、最近主流のスマートフォンのアスペクト比である16 : 9を基準としたUI配置となります〜

Canvas Scalerの設定
②Textを設定する
続いてTextの設定をしていきます〜
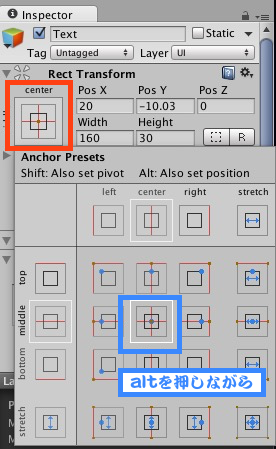
TextのInspectorにて、名前を「Score」に変更し、RectTransformにてテキストの位置を調整しましょう〜Rect Transformの詳細は以下エッセンスに詳しく載せていますので、ご参照下さい〜
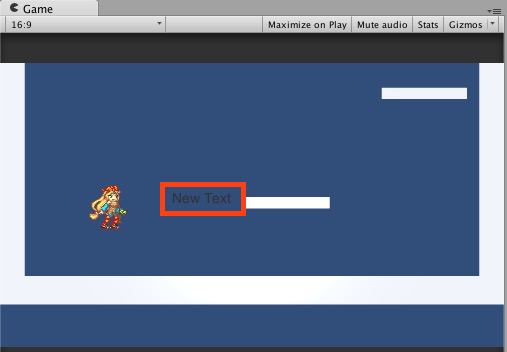
RectTransformにあるボックスをクリックすると、AnchorPresetsの選択ができるようになりますので、そこでaltを押しながら中央のAnchorをクリックしますと、テキストがゲーム画面中央へ表示されます〜


Textを画面中央に表示
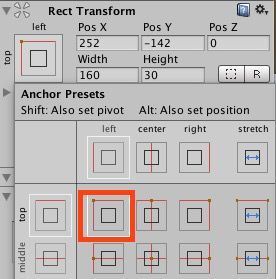
今回は左上に表示しましょう〜先ほどのAnchorPresetsにて、altを押しながら左上のAnchorを選択します!

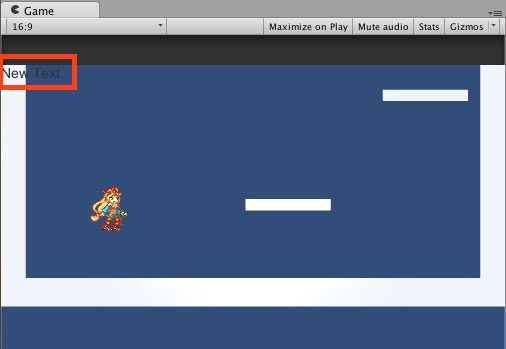
すると今度は左上にテキストが移動します〜

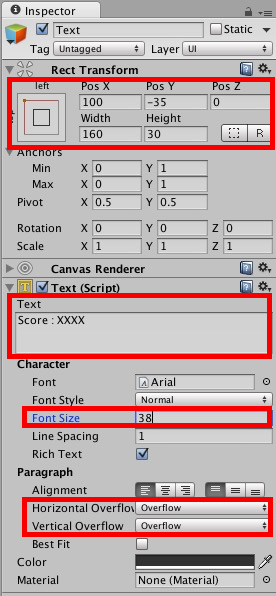
位置の微調整はRectTransformのPosXとPosYでできます〜また、Text(Script)というコンポーネントにてフォントやフォントサイズを変更することもできます〜
テキストそのものを編集するには、同じくText(Script)のText欄を変更しましょう〜今回は「Score: XXXX」としておきます〜
フォントサイズを変更した時に文字が消滅してしまった時は、文字の枠を超えてしまっているので、RectTransformのWidthとHeightを大きめ設定する、もしくはHorizontal OverflowとVertical Overflowの設定をOverflowに変更すると 再び表示されるようになります〜

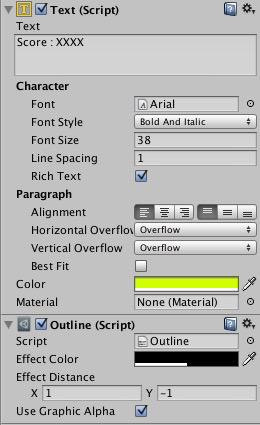
Textの設定
このままだと少し見づらいので、文字にアウトラインを入れてあげましょう〜TextのInspectorから、AddComponent>UI>Effectsと進み、Outlineでアウトラインがつきます〜
文字色はText(Script)>Colorから、アウトラインの色はOutline(Script)>EffectColorから設定できます〜

今回は黄色と黒に設定

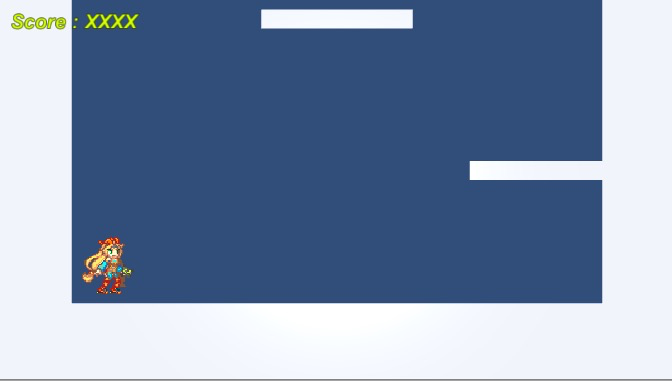
見やすくなりました
③スコアを表示する
それでは実際にゲームで使うスコアを、前回作成したCameraScriptを編集し表示してみましょう〜
2行目のusing UnityEngine.UI;は、uGUIをscriptから操作する際には必ず書きましょう〜
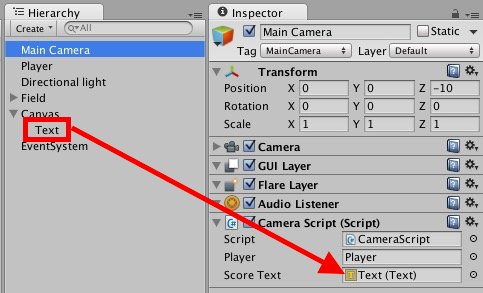
8行目でText変数をpublicで宣言していますので、cameraScriptに先ほど作成したScoreオブジェクトを取り付けましょう〜

ドラッグ&ドロップ!
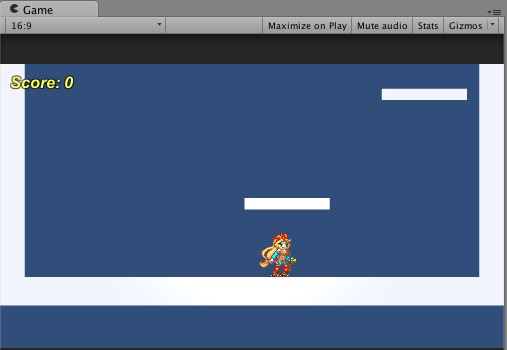
これを行った上でScoreText.textにString型の文字を代入すれば、代入した文字を画面に表示させることができます〜(15行目)

Score: 0と表示されます
④プレイヤーが上にいけばいくほど、点が加算されるようにする!
プレイヤーの高さが3を超えるごとに10点加算することにします〜
scoreUpPosという値を設定し、scoreUpPosをユニティちゃんの高さ(playerTrans.position.y)が超えた時スコアを加算して、更新されたスコアを表示するという形をとっています〜
scoreUpPosは、3の次は6,9,12...とだんだん高くなっていくというわけです〜
【結果】

点数ゲット!
ジャンプしてステージを登っていくと、点数が入るようになりました〜
今回はここまでです〜
ありがとうございました〜
【Unity開発1】キャラクターを自動で移動させる【ユニティちゃん横スクロールアクション2D:1/11】
【Unity開発1】壁にぶつかった時にキャラクターを反転させる【ユニティちゃん横スクロールアクション2D:2/11】
【Unity開発1】キャラクターをジャンプさせる!【ユニティちゃん横スクロールアクション2D:3/11】
【Unity開発1】キャラクターをカメラが追いかける!【ユニティちゃん横スクロールアクション2D:4/11】
【Unity開発1】uGUIを使って点数を表示する!【ユニティちゃん横スクロールアクション2D:5/11】
【Unity開発1】タイトル画面とゲームオーバー画面を作る!【ユニティちゃん横スクロール2D:6/11】
【Unity開発1】アニメーションを付ける!【ユニティちゃん横スクロールアクション2D:7/11】
【Unity開発1】バグ発見!無限にジャンプできちゃう!【ユニティちゃん横スクロールアクション2D:8/11】
【Unity開発1】ボタン長押しでジャンプ力を強くしたい!【ユニティちゃん横スクロール2D:9/11】
【Unity開発1】足場を下から突き抜けて、そのまま乗っかりたい!【ユニティちゃん横スクロールアクション2D:10/11】
