【Unity開発】uGUIのPanelの使い方
Unity 2021.1.0f1 Personal(【更新】2021年4月)
Unity5.1.1f1 Personal(2015年7月)
今回はuGUIのPanelについて解説したいと思います!
PanelはButtonやTextなど他のUIパーツを載せてまとめるのが主な役割です。
・全画面表示である。
・Colorが半透明である。
の2点を除けばuGUIのImageとほぼ変わりません。
Panelの解説
それではまずPanelを作ってみましょう。
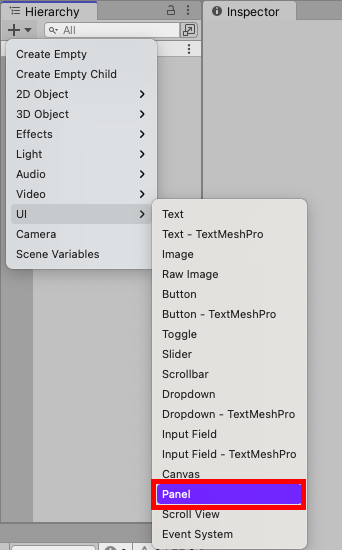
HierarchyビューからCreate > UI > Panelを選択します。

Panel作成
ゲーム画面全体にモヤがかかったようになりますがこれは画面全体をPanelが覆っている状態です。
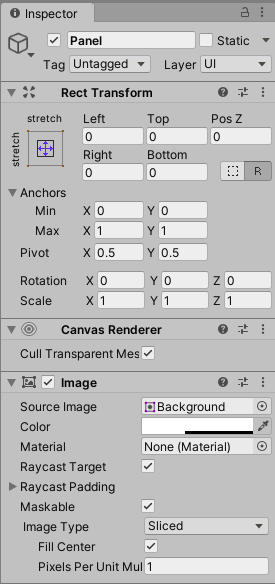
それではPanelオブジェクトを選択してInspectorビューを見てみます。

PanelオブジェクトにRectTransform・CanvasRenderer・Imageコンポーネントがついています。
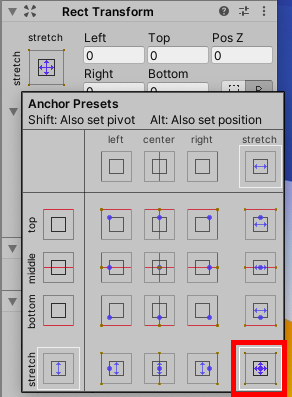
RectTransformはuGUI用のTransformで、Panelはデフォルトでは全画面表示となっています。

AnchorPresetが全画面表示
RectTransformについてくわしくは過去記事をご参照ください。
CanvasRendererは存在しているけど透明なuGUIの描画をスキップする時に使うようです。
ImageコンポーネントはデフォルトでBackgroundというSpriteがついており、Colorが半透明となっています。
Imageについてくわしくも過去記事をご参照ください。
Panel自体の解説については以上となります。
全画面表示である以外はほぼImageと同じですね。
Panelを使ってみる
それでは実際にPanelを使ってUIをデザインしてみましょう。
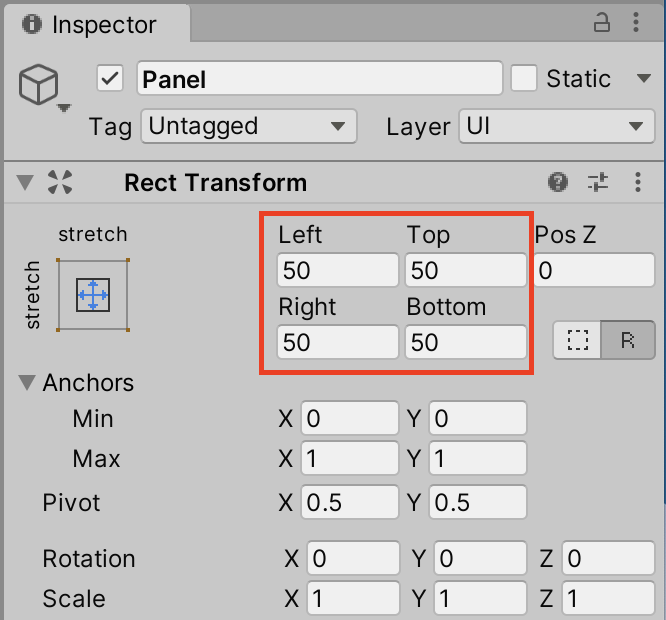
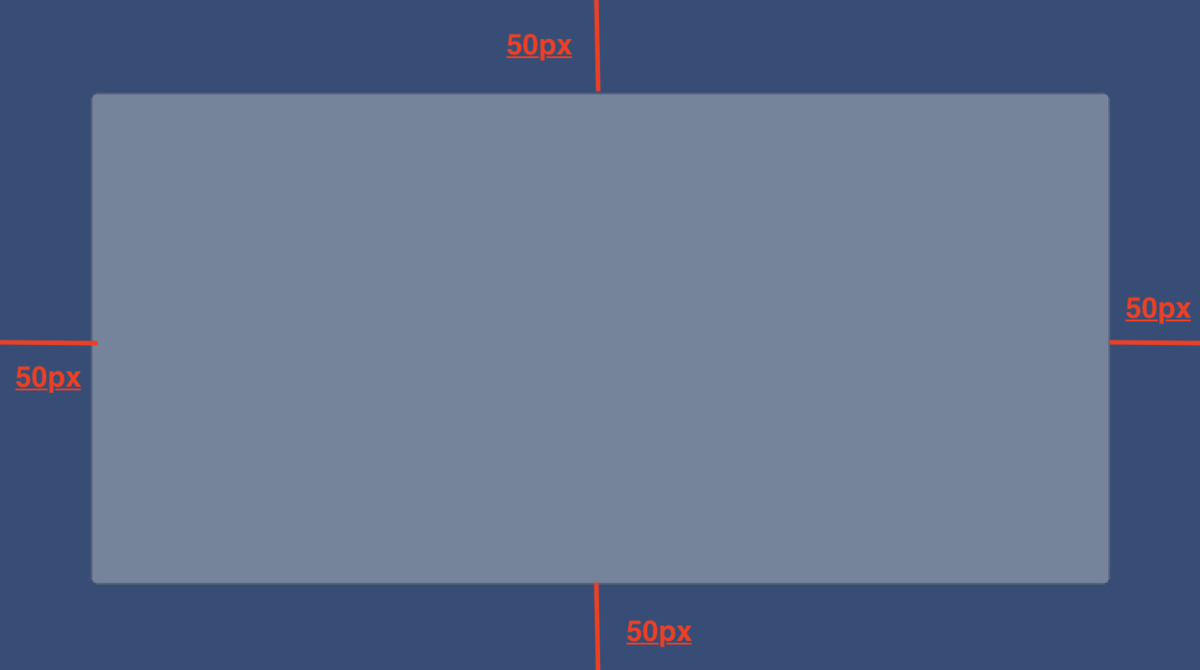
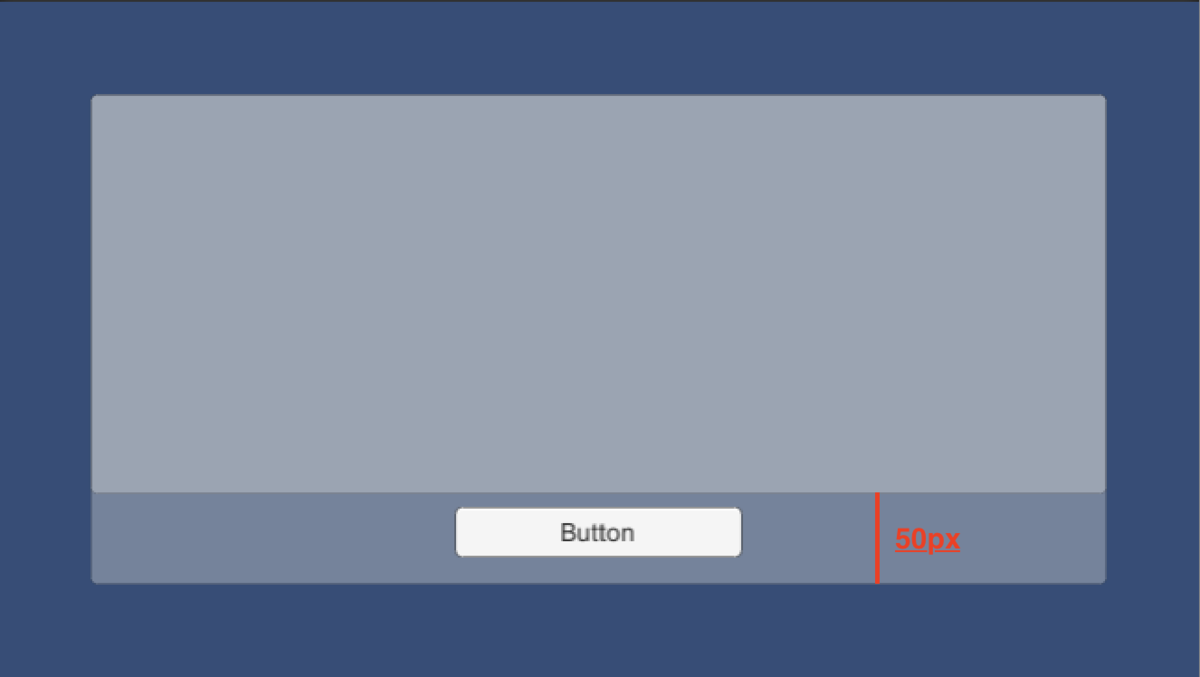
先ほど作成したPanelのRectTransformを以下のように設定します。


ウインドウ端から50pxずつ離す
続いてPanelの中にButtonを配置します。
Panelにカーソルを合わせた状態でCreate > UI > Buttonを選択し、Panelの子オブジェクトとしてButtonを作成します。
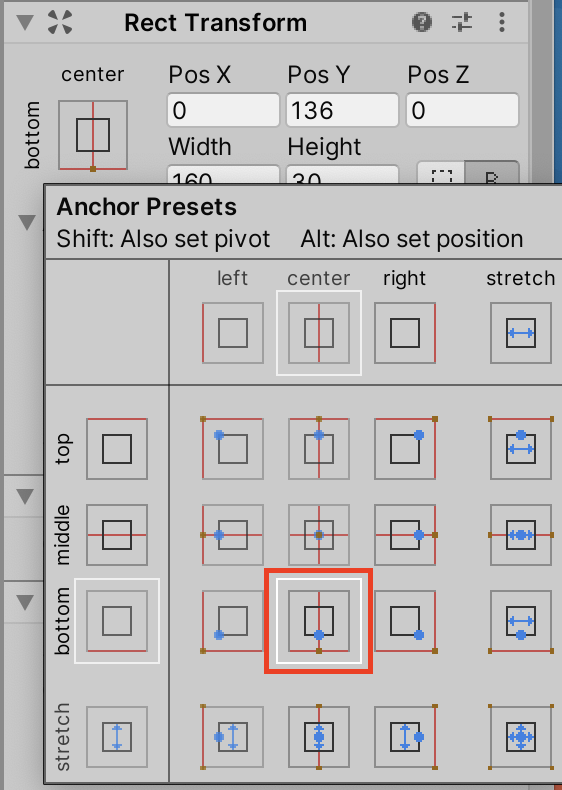
作成したらButtonのRectTransform>AnchorPresetを表示し、キーボードのaltを押した状態でcenter-bottomを選択します。

ButtonのAnchorPresetをcenter-bottomに
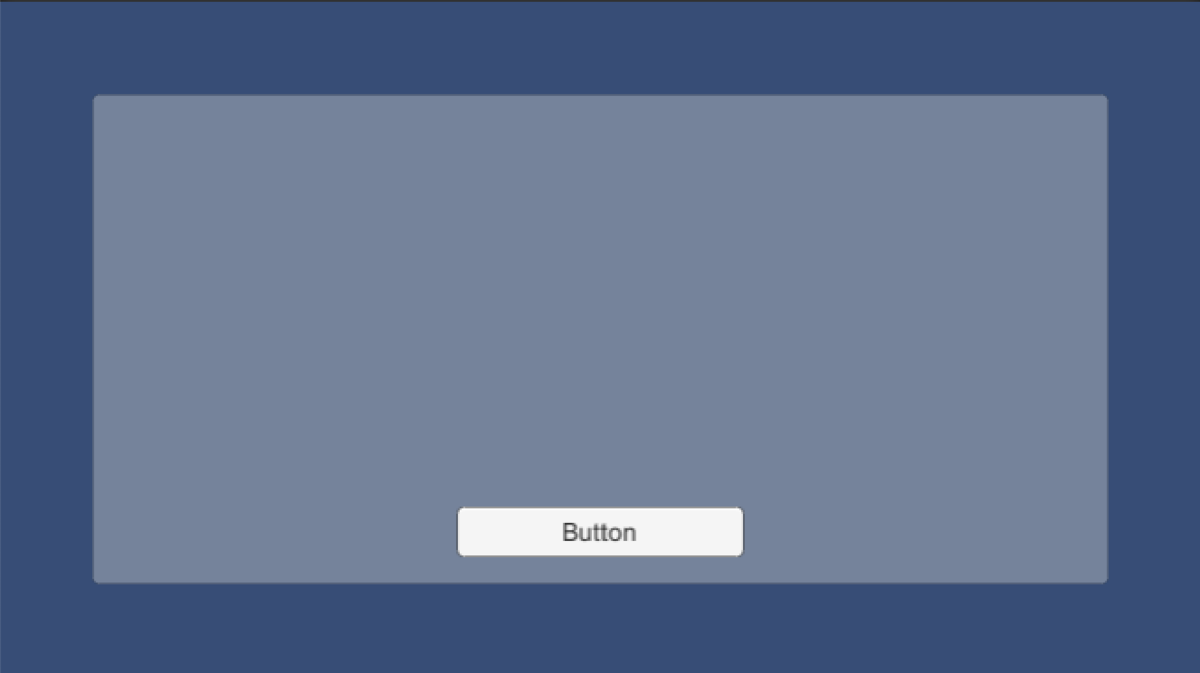
するとPanelの下側にBottomが配置されます。
PosYを微調整して少し上へ移動させます。

ButtonをPanel下に配置
Panelにカーソルを合わせた状態でCreate > UI > Panelを選択し、Panelの中にPanelを作成します。
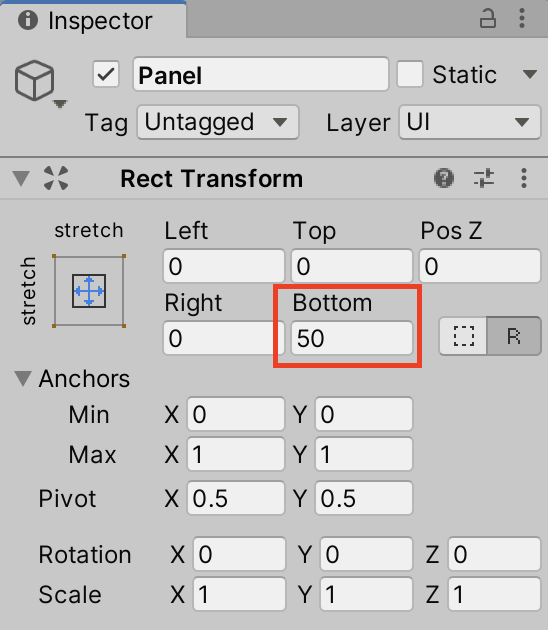
作成したPanelは全画面表示となっています。
Bottomだけ50などの数値を入れて作成したButtonと被らないようにします。


Panelの中にPanelを作成する
新しく作成したPanelの更に子オブジェクトとしてuGUIのTextを作成します。
Textの内容は例えばアイテム一覧などにします。
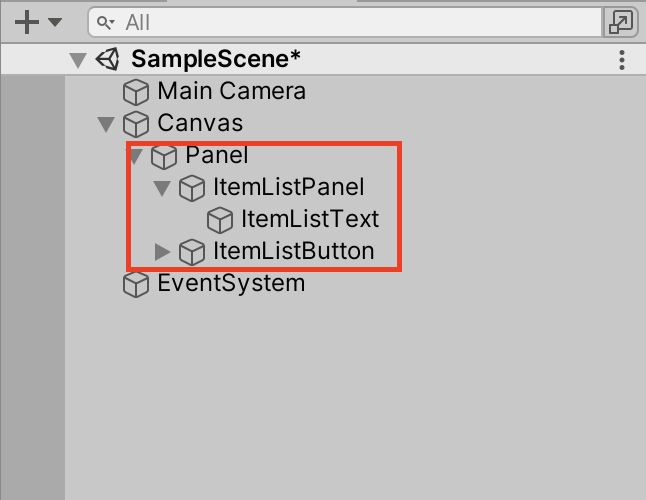
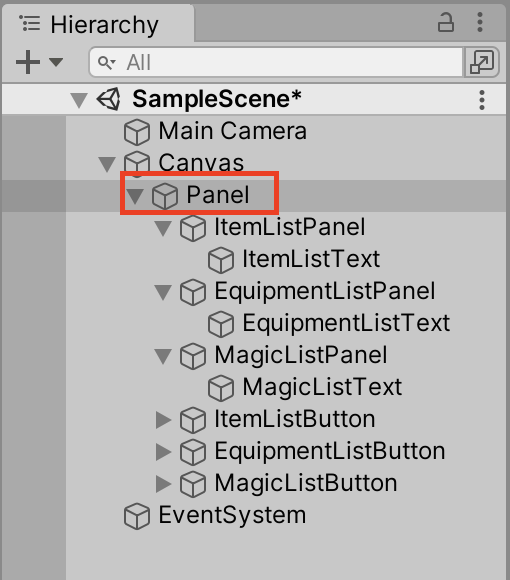
分かりやすいように、それに合わせてHierarchyビューのPanel, Button, Textの名前も変更しておきましょう。

Hierarchyビュー

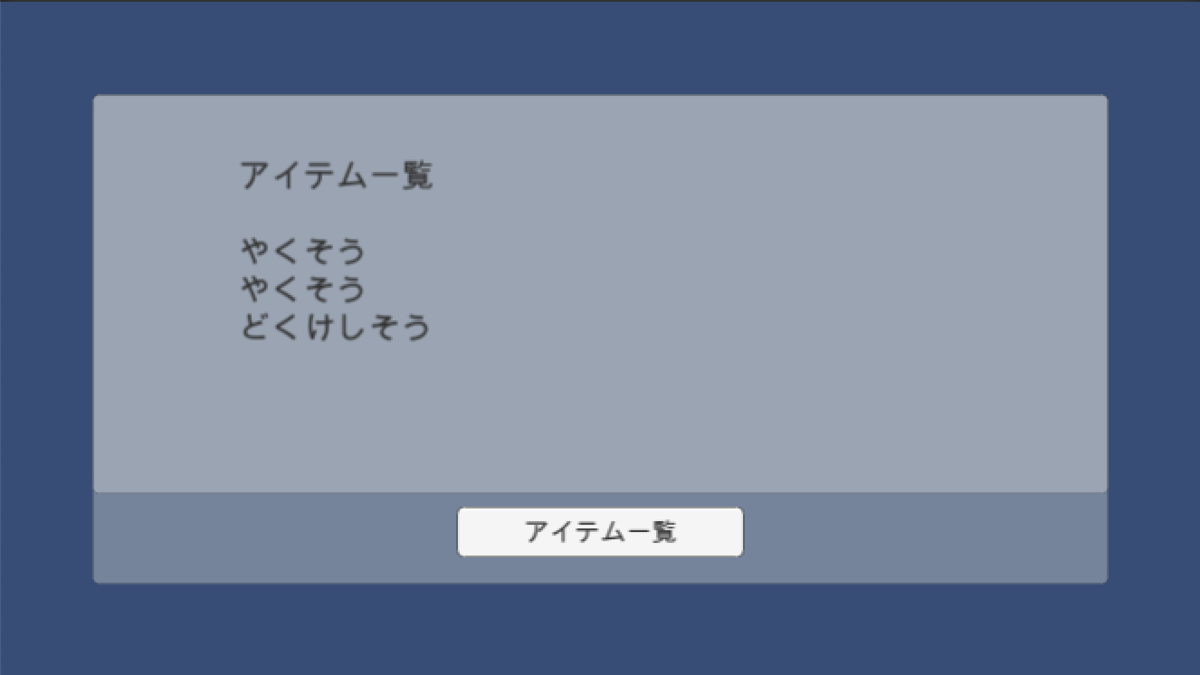
Gameビュー
このようにPanelは子オブジェクトとして他のUIパーツを配置してまとめていきます。
PanelをScriptから切り替える
最後にPanelScriptから切り替え方についてです。
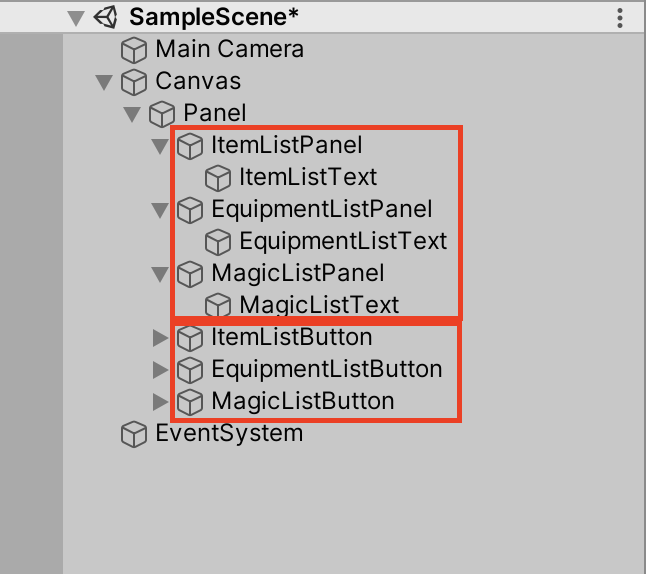
まずは先ほど作成したItemListPanelをコピーして「そうび一覧」「まほう一覧」のPanelを作成します。
またそれに合わせてButtonもコピーします。

アイテム、そうび、まほう用にPanelとButtonをコピー
続いてPanelを切り替える用のScriptを作成します。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ChangePanel : MonoBehaviour { [SerializeField] GameObject itemListPanel; [SerializeField] GameObject equipmentListPanel; [SerializeField] GameObject magicListPanel; [SerializeField] Button itemListButton; [SerializeField] Button equipmentListButton; [SerializeField] Button magicListButton; void Start() { OpenItemListPanel(); } // ItemListPanelを開く public void OpenItemListPanel() { itemListPanel.SetActive(true); equipmentListPanel.SetActive(false); magicListPanel.SetActive(false); itemListButton.interactable = false; equipmentListButton.interactable = true; magicListButton.interactable = true; } // EquipmentListPanelを開く public void OpenEquipmentListPanel() { itemListPanel.SetActive(false); equipmentListPanel.SetActive(true); magicListPanel.SetActive(false); itemListButton.interactable = true; equipmentListButton.interactable = false; magicListButton.interactable = true; } // MagicListPanelを開く public void OpenMagicListPanel() { itemListPanel.SetActive(false); equipmentListPanel.SetActive(false); magicListPanel.SetActive(true); itemListButton.interactable = true; equipmentListButton.interactable = true; magicListButton.interactable = false; } }
ChangePanel.cs
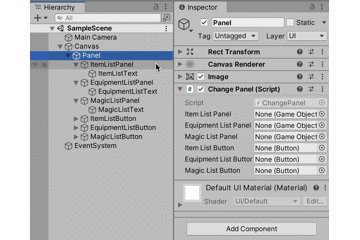
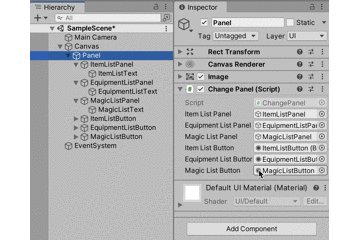
こちらのScriptを一番最初に作成したPanelオブジェクトに取り付けます。

PanelオブジェクトにChangePanel.csを取り付ける
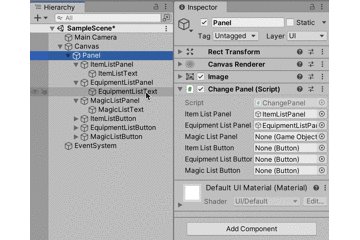
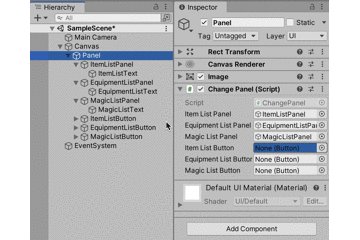
続いてChangePanelの各メンバ変数をドラッグ&ドロップで指定します。

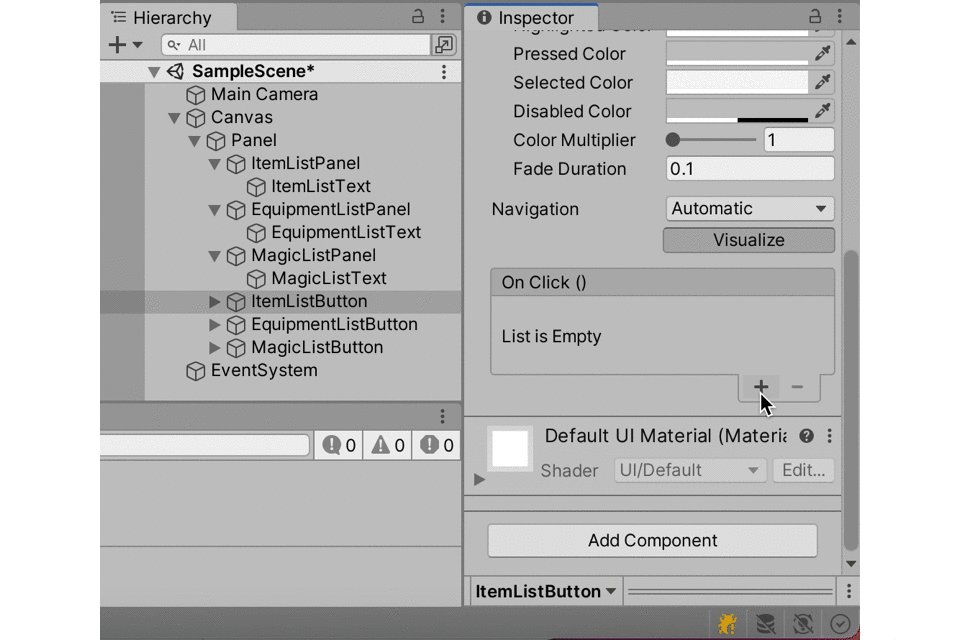
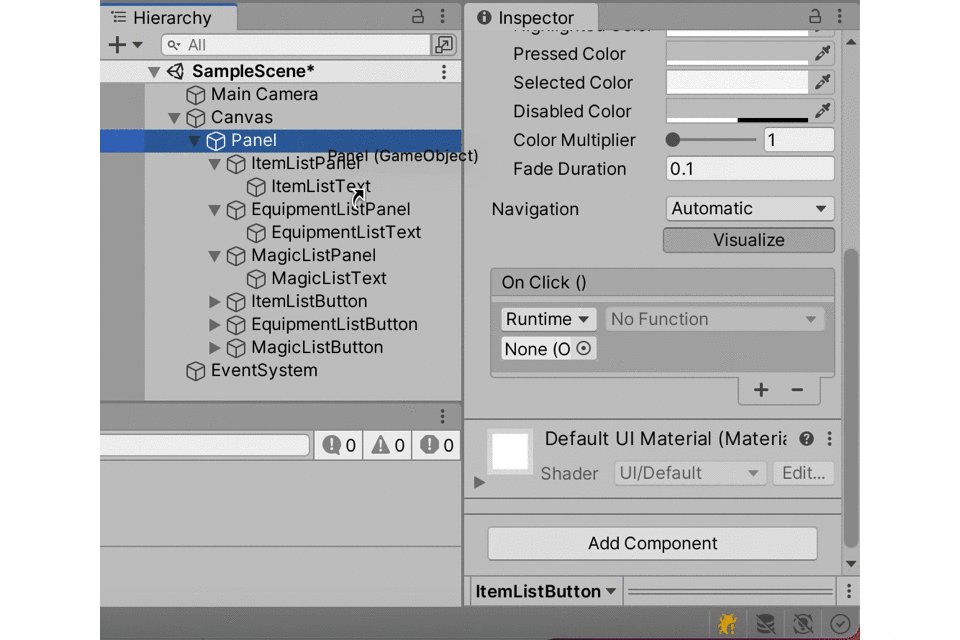
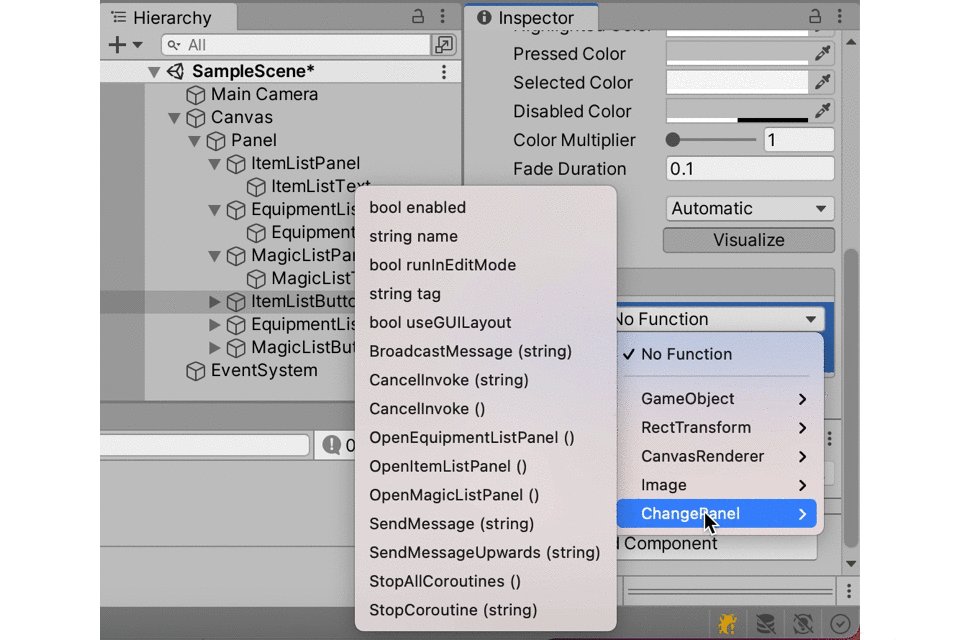
続いて各ButtonのOnClickを設定します。
以下の通り設定して下さい。
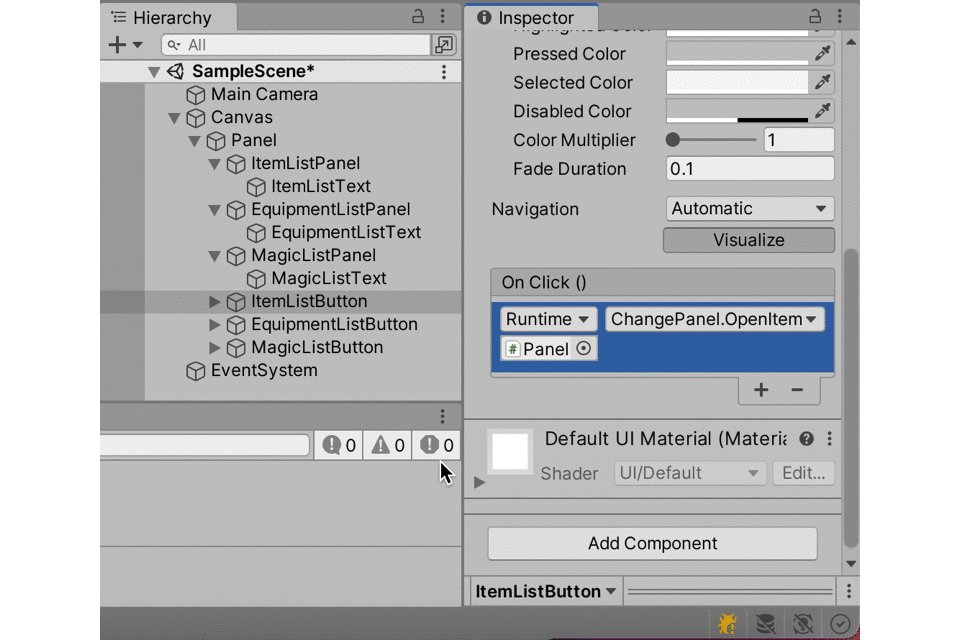
ItemListButton → OpenItemListPanel
EquipmentListButton → OpenOpenEquipmentListPanel
MagicListButton → OpenMagicListPanel

ItemListButtonのOnClick設定例
Buttonについてはこちらの過去記事もご参照下さい。
以上でPanelの切り替え設定は完了です。
実際に動かしてみます。

各OpenListPanelメソッドでは対象PanelをSetActiveで表示させ、対象外のPanelを非表示にしています。
またButtonは逆に、対象Buttonを無効にして押せないように、対象外のButtonを有効にして押せるようにしています。
今回は以上になります。
ありがとうございました〜。